Адаптивное меню с использованием JS + CSS | |
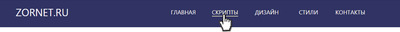
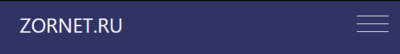
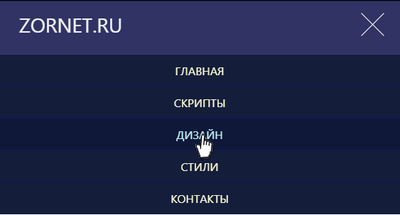
| Рассмотрим горизонтальное меню, которое выполнено в адаптивной верстке и идет в горизонтальном виде, где по дизайну подойдет на многие сайты. Если говорить про само меню, то оно сделано по стандарту, разве, что были добавлены некоторые элементы, которые предают ему совершенно другой вид. А это при нажатии идет изменение оттенка того раздела или ключевого слова. Если рассматривать его на большом мониторе, то эффект при неведении клика идет совершенно другой, что на аналогичной навигации будет на мобильном аппарате. Вот поэтому, когда ваш интернет ресурс просматривается на небольшом экране, то обязательно убедитесь, что на нем все еще легко ориентироваться. Так как навигация это очень важный элемент на разной тематической площадке, и здесь она должна быть отлично настроена. Для кого то это может быть философией дизайна, которая предоставляет дизайнерам возможность контролировать основную стилистику вид веб-сайта при его открытии на настольном компьютере или ноутбуке, включая все мобильные гаджеты. Так как все должно автоматически меняться, если на мониторе в горизонтальном виде, то на планшете можно наблюдать вертикальный, что также все отлично прописано, и аналогичные запросы для переходов. Так выглядит при заходе или открытие страницы, что идет по умолчанию в своем построение дизайна.  Здесь автоматически становится в панель с кнопкой управление по правую сторону.  При нажатие на кнопку появляется фон, где уже можно выбираем и переходим на заданную страницу материала.  Приступаем к установке: HTML Код <nav class="magenevag-singanlemev"> <div class="kauncedog-mokasacung"> <div class="tusanevagud"> <a href="#">ZORNET.RU</a> </div> <div class="kebon-megszakab" id="lsavomuamav"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Стили</a></li> <li><a href="#">Контакты</a></li> </ul> </div> <div class="negelakab-muading"> <button class="gelape-rsuading-visatom" id="kevumilasom"> <span></span> <span></span> <span></span> </button> </div> </div> </nav> CSS Код .kauncedog-mokasacung{ margin-left: 3%; margin-right: 3%; } .magenevag-singanlemev { width: 100%; height: 75px; position: fixed; line-height: 67px; text-align: center; background-color: rgba(7, 10, 68, 0.83); } .magenevag-singanlemev div.tusanevagud{ width: 175px; height: 10px; position: absolute; } .magenevag-singanlemev div.tusanevagud a{ text-decoration: none; color: #f3f3f9; font-size: 28px; text-transform: uppercase; } .magenevag-singanlemev div.tusanevagud a:hover { color: #d2cccc; } .magenevag-singanlemev div.kebon-megszakab{ width: 635px; height: 75px; float: right; } .magenevag-singanlemev div.kebon-megszakab ul{ width:100%; height: 75px; display: flex; list-style: none; } .magenevag-singanlemev div.kebon-megszakab ul li{ width: 115px; height: 75px; } .magenevag-singanlemev div.kebon-megszakab ul li a { text-decoration: none; color: #f9f4f4; line-height: 67px; text-transform: uppercase; } .magenevag-singanlemev div.kebon-megszakab ul li a:hover { color: #fdfce1; box-shadow: 0px 2px 0px 0px rgba(243, 237, 182, 0.79); } .magenevag-singanlemev div.negelakab-muading { width: 45px; height: 45px; background-color: transparent; position: absolute; right: 17px; top: 10px; display: none; } .magenevag-singanlemev div.negelakab-muading button.gelape-rsuading-visatom { width: 100%; height: 100%; background-color: transparent;; outline: 0; border: none; cursor: pointer; } .magenevag-singanlemev div.negelakab-muading button.gelape-rsuading-visatom span{ width: 100%; height: 1px; display: block; background-color: #f9f5f5; margin-top: 9px; margin-bottom: 10px; } .magenevag-singanlemev div.negelakab-muading button.gelape-rsuading-visatom:hover span:nth-of-type(1){ transform: rotateY(180deg); transition: all 0.5s; background-color: #d4cccc; } .magenevag-singanlemev div.negelakab-muading button.gelape-rsuading-visatom:hover span:nth-of-type(2){ transform: rotateY(180deg); transition: all 0.4s; background-color: #d4cccc; } .magenevag-singanlemev div.negelakab-muading button.gelape-rsuading-visatom:hover span:nth-of-type(3){ transform: rotateY(180deg); transition: all 0.3s; background-color: #d4cccc; } .magenevag-singanlemev div.negelakab-muading button.salegenomakon span:nth-of-type(1) { transform: rotate3d(0, 0, 1, 45deg); position: absolute; margin: 0; } .magenevag-singanlemev div.negelakab-muading button.salegenomakon span:nth-of-type(2) { display: none; } .magenevag-singanlemev div.negelakab-muading button.salegenomakon span:nth-of-type(3) { transform: rotate3d(0, 0, 1, -45deg); position: absolute; margin: 0; } .magenevag-singanlemev div.negelakab-muading button.salegenomakon:hover span:nth-of-type(1) { transform: rotate3d(0, 0, 1, 20deg); } .magenevag-singanlemev div.negelakab-muading button.salegenomakon:hover span:nth-of-type(3) { transform: rotate3d(0, 0, 1, -20deg); } @media screen and (min-width: 860px) and (max-width: 1024px) { .kauncedog-mokasacung{ margin: 0; } } @media screen and (max-width:860px) { .kauncedog-mokasacung{ margin: 0; } .magenevag-singanlemev div.tusanevagud{ margin-left: 15px; } .magenevag-singanlemev div.kebon-megszakab{ width: 100%; margin-top: 75px; height: 0px; overflow: hidden; } .magenevag-singanlemev div.salotarged-kaudience{ height: 275px; } .magenevag-singanlemev div.kebon-megszakab ul{ flex-direction: column; width: 100%; height: 200px; top: 80px; right: 0; left: 0; } .magenevag-singanlemev div.kebon-megszakab ul li{ width: 100%; height: 45px; background-color: rgba(16, 21, 105, 0.86); } .magenevag-singanlemev div.kebon-megszakab ul li a{ text-align: center; line-height: 45px; width: 100%; height: 45px; display: table; color: #feffd8; background: #141d3a; margin: 0.5px; padding: 0px; } .magenevag-singanlemev div.kebon-megszakab ul li a:hover { color: #c2f6f9; background: #0f1838; } .magenevag-singanlemev div.negelakab-muading{ display: block; } } JS Код var lsavomuamav = document.getElementById("lsavomuamav"), kevumilasom = document.getElementById("kevumilasom"); kevumilasom.onclick = function () { "use strict"; lsavomuamav.classList.toggle("salotarged-kaudience"); kevumilasom.classList.toggle("salegenomakon"); }; Здесь не забываем, что вся палитра на этом элементе настроена в CSS, и теперь можно самостоятельно поставить ту палитру цвета, которая больше подходит под ваш сайт или блог. Все проверено на работоспособность, ниже представлены изображение, также буде ссылка на demo страницу. Где изначально можно посмотреть и попробовать его по всем функциям, что в навигации присутствует. Вот несколько советов о том, как структурировать и установить горизонтальное меню. И как можно понять, что одно из первых мест занимает тенденция в веб-дизайн под адаптивный подход. Так как сам стиль не сложно будет выстроить под основной дизайн, даже что-то от себя добавить, как пример, это шрифтовые иконки, которые можно заключить под запросы, где все будет смотреться красиво и современно. Демонстрация | |
28 Декабря 2018 Загрузок: 1 Просмотров: 1178
Поделиться в социальных сетях
Материал разместил