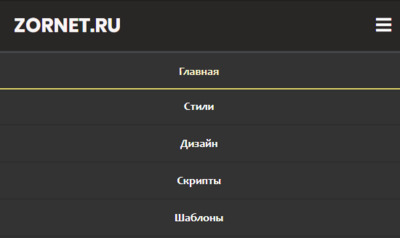
Темное адаптивное меню навигации на CSS & JS
| Стили в темно цвете выглядит адаптивное навигационное меню в горизонтальном виде, которое корректно смотрится, как на малых и больших экранов. Эта отличный выбор для любого тематического сайта, так как по своему стилю его можно поставить на большинство дизайн, которые носят характерный стиль. Если говорить про адаптивность, то здесь изначально выстроено по большим мониторам и также на малые мобильные аппараты. Где по умолчанию или открытие интернет ресурса покажется полностью стилистика панели, где по левой стороны идет название сайта. И здесь нужно заметить, его нужно вписывать по знакам, а значит будет отличный вариант подключить красивые шрифты. По правой стороне расположены основные запросы, так как если просматривать с телефона или планшета, то здесь все уже станет выводить вертикальном положение, но останутся все эффекты, которые изначально идут. Так что в чем то простое многоуровневое адаптивное многоуровневое меню можно назвать стандартным, но оно немного было доработано с моей стороны, в плане дизайна. Это изменение эффекта наведение клика. Где изначальная анимация заключалась в изменение палитры цвета, но в демонстрации все осталось как изначально запланировано, но в материале уже обновлено. И можно заметить, что когда наводишь клик не будет изменение цвета, а просто появится ниже черточка в ярком оттенке. Все проверялось на работоспособность, где самостоятельно можете сделать, это при заходе на страницу сайта.  Здесь как видимо автоматически переходит навигация в мобильный режим.  Делаем клик по кнопки и со стороны красиво показываются, а точнее выезжают ключевые фразы.  Вот это на demo показано, сделано для того, чтоб был выбор, какой вид вам больше понравился, тот можете установить на сайт.  Приступаем к установке: HTML Код <header> <div class="gainamorecon">ZORNET.RU</div> <nav id="develon-pengnem"> <ul> <li><a href="#" class="conenaingnem">Главная</a></li> <li><a href="#">Стили</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> <div onclick="taledankate()" class="gedavelopes-gesravasim"><i class="fas fa-bars"></i></div> </header> CSS Код header { position: absolute; top: 0; left: 0; padding: 12px 30px; background: #292626; width: 100%; box-sizing: border-box; border-bottom: 3px solid #434648; } header .gainamorecon { color: #f9f5f5; height: 50%; line-height: 50px; float: left; font-weight: bold; font-size: 27px; text-shadow: 0 1px 0 #544f4f; } header nav { float: right; } header nav ul { margin: 0; padding: 0; display: flex; } header nav ul li { list-style: none; } header nav ul li a { height: 50px; line-height: 50px; padding: 0 18px; color: #fff; text-decoration: none; display: block; margin-right: 10px; font-size: 16px; font-weight: bold; } header nav ul li a:hover, header nav ul li a.conenaingnem { color: #fbf6ce; transition: 0.3s; box-shadow: 0px 2px 0px 0px rgba(255, 241, 112, 0.79); margin-right: 10px; height: 47px; } .gedavelopes-gesravasim { color: #fff; float: right; line-height: 50px; font-size: 24px; cursor: pointer; display: none; } @media (max-width: 991px) { header { padding: 10px 23px; } .gedavelopes-gesravasim { display: block; } header nav { position: absolute; width: 100%; height: calc(100vh - 50px); background: #333; top: 73px; left: -100%; transition: 0.5s; } header nav.conenaingnem { left: 0; } header nav ul { display: block; text-align: center; } header nav ul li a { border-bottom: 1px solid rgba(0, 0, 0, 0.2); } } JS Код function taledankate() { var d = document.getElementById('develon-pengnem') d.classList.toggle('conenaingnem') } В создание навигации используется JavaScript и CSS3, это все сделано для преобразования и безусловно для отличного функционала горизонтального меню, где не будет в выпадающего списка, что идет с возможностью для переключения или перехода по тематической ссылке. Этот формат больше подойдет для интернета ресурса, где можно написать в меню только основные категорий или модуля, чтоб пользователь мог быстро найти, что ему нужно, но и не забываем про стиль, который также дополнил основной дизайн. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |
