Адаптивное меню при использование CSS | |
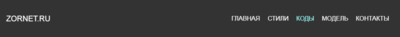
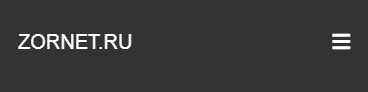
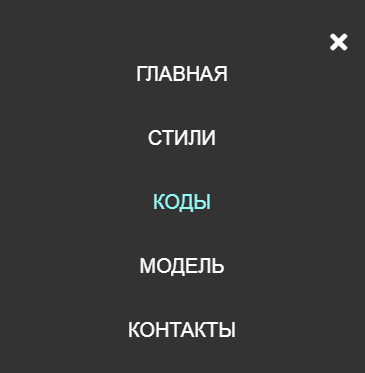
| Всем нам известно, что простая и удобная навигация является одной из наиболее важных частей для любого по категориям и тематическим наклонением сайтам или интернет ресурсам. И вашему вниманию для рассмотрения наиболее распространенную технику, как можно создать простое меню навигации. Вероятно у вас уже есть основная идея использования HTML и CSS, где будет дополнение при выборе. Ведь здесь мы не будем задействовать скрипты, все идет на чистом CSS, это включая функциональность, к чему относятся эффекты, которые здесь представлены. Но и безусловно стилистика дизайна, что изначально сделали более распространенную гамму цвета, в темном оттенке. Где подойдет под светлый формат сайта и под аналогичный оттенок. По своим характеристикам, эта техника перемещается с использованием списков HTML. Мы будем использовать простые списки HTML, чтобы создать простой и легкий список ссылок. В итоге мы получим простое, но привлекательное адаптивное меню навигации. Как идет по умолчанию эта отзывчивая навигация: 1.  2.  3.  Установка: Шрифтовые знаки Код <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.5.0/css/all.css"> HTML Код <div class="navigation-direction"> <header class="header"> <div class="skrasivu-snimok">ZORNET.RU</div> <nav class="navigatsionaya"> <input type="checkbox" id="muludesa-kenoped"> <ul> <li><a href="">Главная</a></li> <li><a href="">Стили</a></li> <li><a href="">Коды</a></li> <li><a href="">Модель</a></li> <li><a href="">Контакты</a></li> <li class="nakuvosa"><label for="muludesa-kenoped"><i class="fas fa-times"></label></i></li> </ul> <label for="muludesa-kenoped"><i class="fas fa-bars"></i></label> </nav> </header> </div> CSS Код .navigation-direction{ max-width: 900; margin: auto; } .header{ background-color: #333; color: white; display: flex; align-items: center; justify-content: space-between; padding: 0px 20px; height: 100px; } .skrasivu-snimok{ font-size: 20px; } nav ul{ display: flex; align-items: center; justify-content: space-between; } nav ul li{ list-style-type: none; margin: 0px 10px; font-size: 16px; text-transform: uppercase; color: #fff; } .navigatsionaya ul li a{ color: inherit; text-decoration: none; } .navigatsionaya ul li :hover { color: #96fbf6; } #muludesa-kenoped{ position: absolute; visibility: hidden; z-index: -9999; } .nakuvosa{ display: none; } .fas.fa-bars{ display: none; } .content{ margin: 0px 20px; } @media screen and (max-width: 600px){ nav ul{ position: fixed; right: -100%; top: 0; width: 100%; height: 100vh; background: #333; display: flex; flex-direction: column; justify-content: flex-start; padding-top: 50px; transition: 300ms; } nav ul li{ margin: 20px 0px; font-size: 20px; } .nakuvosa{ display: block; } .fas.fa-times{ position: absolute; top: 38px; right: 21px; font-size: 24px; } .fas.fa-bars{ display: block; font-size: 20px; } #muludesa-kenoped:checked ~ ul{ right: 0; } } Какой стиль отлично впишется под любую тематику, где возможно будет полноценный сайт или блог, а также портфолио. Ведь оно создано для такой группы, что проста в управление для пользователя, где не нужно что то искать, все изначально по категориям распределено. Демонстрация | |
28 Февраля 2020 Загрузок: 1 Просмотров: 1138
Поделиться в социальных сетях
Материал разместил