Адаптивное меню навигации с помощью CSS | |
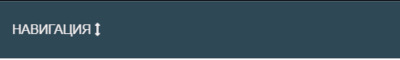
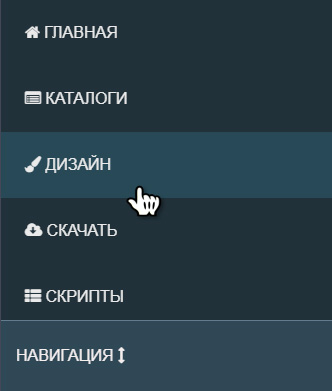
| Вашему вниманию адаптивное меню в горизонтальном положение, где на широком экране оно на всю ширину идет, а под небольшие экраны сворачивается. Это мы говорим про мобильные экраны, где уже эта навигация будет отображаться в совершенно другом формате. Где по правую сторону будет кнопка или логотип с первым ключевым словом. Создано в стандартном дизайне, что в свою веб-разработчик самостоятельно может поставить заданную гамму цвета или красивый градиент под стиль портала. Как известно, что бывает множество способов по созданию адаптивное меню, где в большинстве применяться jQuery, где также аналогично пропишем, что отвечает за функционал открытия. Ведь все настроено под мобильные аппараты по другому, а точнее задействовали CSS3 media, что задаем ширину, когда будет трансформаций с переходом на мобильное меню. Это удобно для простого пользователя с большим монитором, а также, кто просматривает аналогичный сайт с мобильного экрана. Рассмотрим изначальный вид страницы сайта под широкий монитор:  При заданном @media происходит перестроение на мобильный гаджет:  Остается нажать на верхнее панель, и потом на нижнее, чтоб сложить по умолчанию.  Ниже будет примечание к этому материалу, так как было немного доработано, ведь все привыкли, что при нажатии на кнопку опускается основа, а кнопка гамбургер остается на своем месте. Но в нашем случай идет надпись "Навигация" вместо кнопки, что при клике съезжает в самый низ. Где пришлось выставить один пиксель, чтоб выделялась панель, и смотрелось красиво. А также поставить стрелки, вверх и вниз, где по этому поводу подключил шрифтовые знаки. Приступаем к установке: HEAD Код <script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <link href="//maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet"> HTML Код <nav> <ul> <a href="#"><li><i class="fa fa-home"></i> ГЛАВНАЯ</li></a> <a href="#"><li><i class="fa fa-list-alt"></i> КАТАЛОГИ </li></a> <a href="#"><li><i class="fa fa-paint-brush"></i> ДИЗАЙН</li></a> <a href="#"><li><i class="fa fa-cloud-download"></i> СКАЧАТЬ</li></a> <a href="#"><li><i class="fa fa-th-list"></i> СКРИПТЫ</li></a> <a href="#"><li><i class="fa fa-pencil"></i> КОНТАКТЫ</li></a> </ul> <div class="navigation">НАВИГАЦИЯ <i class="fa fa-arrows-v"></i></div> </nav> CSS Код header { background:#27363f; width:100%; padding:40px 0; color:white; text-align:center; } a { text-decoration:none; color:inherit; } nav ul { background-color: #35586d; overflow: hidden; color: #eaeaea; margin: 0; text-align: left; -webkit-transition: max-height 0.4s; -ms-transition: max-height 0.4s; -moz-transition: max-height 0.4s; -o-transition: max-height 0.4s; transition: max-height 0.4s; } nav ul li { display:inline-block; padding:30px; } nav ul li:hover { background-color: rgba(38, 70, 84, 0.83); margin: 0px 0px 0px 0px; border-radius: 1px; } section { line-height: 1.5em; font-size:0.9em; padding:40px; width:75%; margin:0 auto; } .navigation { width: 100%; background: #2f4856; text-align: left; box-sizing: border-box; padding: 26px 15px; cursor: pointer; color: #f5efef; display: none; border-top: 1px solid; border-color: #647b8e; } @media screen and (max-width:860px){ nav ul { max-height:0; padding:0px 0px; } .submisionug { max-height:20em; } nav ul li { width:100%; box-sizing:border-box; padding:24px; text-align:left; background: #21313a; } .navigation { display:block; } } JS Код <script> $('.navigation').on('click', function(){ $('nav ul').toggleClass('submisionug'); }); </script> Создавая сайт, то в первую очередь нужно рассматривать адаптивное горизонтальное многоуровневое, возможно с выпадающим списками, если вы решили задействовать несколько категорий, но и когда материала на сайте много, то такое меню просто необходимо, что становится отличным решение в навигации по сайту. Демонстрация На заметку: Эту навигацию пришлось по оформлению доработать, это сделать ее шире, так, чтоб можно было подключить шрифтовые кнопки под каждое ключевое слово, что меню безусловно преобразилось. Немного поменял палитру, где при наведении сделал прозрачно темную гамму, для того, чтоб корректно можно было прочесть. Но и сама стилистика от оригинала немного поменялась, что ниже идет ссылка на первый дизайн, а здесь уже в материале представлен обновленный. Все сделано для того, чтоб вы могли сами выбрать тот вариант навигаций, который вам больше нравится или подойдет на ваш сайт. | |
02 Июля 2020 Загрузок: 2 Просмотров: 1354
Поделиться в социальных сетях
Материал разместил