Адаптивное меню для сайта в HTML5 + CSS | |
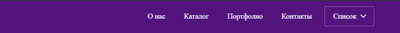
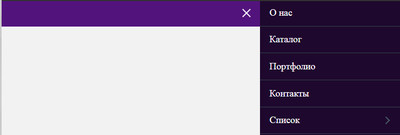
| Не секрет, что адаптивное меню на CSS стало незаменимо элементом на тематическом сайте, которое отражает самые актуальные запросы по навигации. Рассматривая конструкцию навигации, то многие изначально почему, то видят сложности в создание отзывчивой навигации для сайта. Ведь по свои характеристикам оно должно корректно и красиво смотреться на самом большом мониторе, и автоматически переходить под мобильный просмотр, где уже становится вертикальном положение. Здесь рассматриваем популярную навигацию, где при одном клике меняются все запросы, что для пользования по сайту становится более мобильным от стандартного. Если при открытии мы наблюдаем по умолчанию все основные ключевые слова как на других сайтах. То при нажатии на кнопку, которая находится по правую сторону, то меняется оттенок цвета и вместо старых запросов появляются под категорий или разделы, что быстро приведут вас к нужной информации или материалу. Рассмотрим дизайн горизонтального меню:  При добавлении логотипа сразу становится по другому смотреться:  Вид с мобильного гаджет:  Где появляется панель, и на ней наблюдаем кнопку, которая отвечает за вызов основы, что появится со стороны, где при закрытии идет иконка, что аналогичное нажатие убирает полностью дизайн вертикального меню. Установка: Установка показана на странице, где все подробно видно, где какие файлы должны выставляться. Также нужно подчеркнуть, что к материалу закреплен архив, где продублированы все установочные файлы JS и стилей CSS. Страница HTML + CSS +JS Код <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251" /> <title>Навигация</title> <link rel="stylesheet" href="https://sitehere.ru/examples/15.03.2015/css/reset.css"> <link rel="stylesheet" href="https://sitehere.ru/examples/15.03.2015/css/style.css"> <script src="https://sitehere.ru/examples/15.03.2015/js/modernizr.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script> </head> <body> <header> <!-- .cd-main-nav-wrapper --> <nav class="cd-main-nav-wrapper"> <ul class="cd-main-nav"> <li><a href="#ankor">О нас</a></li> <li><a href="#ankor">Каталог</a></li> <li><a href="#ankor">Портфолио</a></li> <li><a href="#ankor">Контакты</a></li> <li> <a href="#ankor" class="cd-subnav-trigger"><span>Список</span></a> <ul> <li class="go-back"><a href="#ankor">Меню</a></li> <li><a href="#ankor">Пункт №1</a></li> <li><a href="#ankor">Пункт №2</a></li> <li><a href="#ankor">Пункт №3</a></li> <li><a href="#ankor">Пункт №4</a></li> <li><a href="#ankor">Пункт №5</a></li> <li><a href="#ankor" class="placeholder">Placeholder</a></li> </ul> </li> </ul> <!-- .cd-main-nav --> </nav><a href="#ankor" class="cd-nav-trigger">Menu<span></span></a> </header> <main class="cd-main-content"> <!-- main content here --> </main> <script src="https://sitehere.ru/examples/15.03.2015/js/main.js"></script> </body> </html> Здесь нужно понимать, что адаптивная навигация на интернет ресурсе или блоге изначально решает большинство технических моментов, даже если это происходит при сложной многоуровневой конструкций меню. Ведь мобильное меню разрешает много моментов, а также упрощает навигацию на сайте, если все грамотно расписано по переходам на заданные материалы. Так что здесь этот вариант повышает юзабилити не то что в разы, а в большинстве по своей функциональности, где при входе на интернет площадку обеспечивает пользователям и гостям сайта удобную навигацию. Также ранее на сайте этот материал был размещен, но как автор говорит, что это навигация была по своим данным перестроена, что по характеристикам осталась изначальной. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |