Адаптивное меню CSS для сайта с логотипом | |
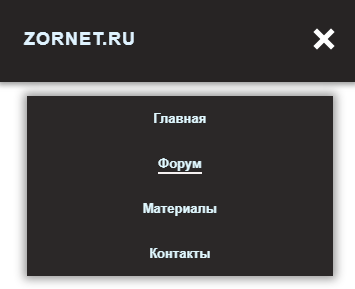
| Это адаптивное меню в горизонтальном виде, которое выполнено с помощью JavaScript, а также со стилистикой CSS для оформления навигаций. Такой стиль навигации можно увидеть на многих сайтах, как блог или полноценный интернет портал. По своей конструкции оно выполнено не сложно, но если рассматривать его уже в установочном виде, то смотрится великолепно. Это как с большого монитора, где запросы идут по правую сторону, а логотип написан на левой стороне, так на мобильных аппаратах. На мобильном гаджет вы изначально наблюдаете панель с надписью вашего название, что именуется, как логотип. А также присутствует кнопка, где при нажатии выезжает панель, где располагаются аналогичные запросы, что можно было изначально наблюдать в навигацию в горизонтальном положение. Ведь с телефона или другого аппараты уже видим вертикальное положение меню, хоть оно смотрится в оригинальном стиле. Это имеется виду основа с запросами, которая идет отдельно от изначальной панели. На широком мониторе:  Переход, который осуществляется автоматически на мобильный экран:  Здесь делаем клик по правой кнопке и происходит скольжение панели:  Все достаточно просто в установочном процессе, где не нужны разные библиотеки, весь функционал работает при задействовании JavaScript и прикрепленной стилистики CSS3, где задается скорость появление подчеркивание ключевых фраз. Установка: HTML Код <div class="gosenalnoye-menyu"> <nav> <p>ZorNet.Ru</p> <button id="adaptivnae" class="adaptivnae"> <div class="unasin"></div> <div class="unasin"></div> </button> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Форум</a></li> <li><a href="#">Блог</a></li> <li><a href="#">Статьи</a></li> <li><a href="#">Связь</a></li> </ul> </nav> </div> CSS Код .gosenalnoye-menyu { color: #f3be81; font-weight: 600; font-size: 14px; font-family: "Exo 2", sans-serif; } .gosenalnoye-menyu nav { background-color: #272424; box-shadow: 0 3px 5px rgba(123, 123, 123, 0.71); display: flex; align-items: center; justify-content: space-between; flex-wrap: wrap; overflow: hidden; padding: 20px; } .gosenalnoye-menyu nav p { color: #dff3ff; font-weight: bold; font-size: 18px; margin: 6px; letter-spacing: 1px; text-transform: uppercase; } .adaptivnae { border: 0; background-color: #272424; cursor: pointer; display: none; font-size: 18px; position: relative; padding: 0; outline: none; height: 46px; width: 28px; } .adaptivnae:akevasad { color: #aae5f9; outline: none; } .adaptivnae .unasin { background-color: #fff; position: absolute; left: 50%; transform: translate(-50%, -50%) rotate(0deg); height: 5px; width: 25px; transition: transform 0.2s ease; } .adaptivnae .unasin:first-of-type { top: 40%; } .adaptivnae .unasin:last-of-type { top: 60%; } .gosenalnoye-menyu ul { display: flex; margin: 0; padding: 0; list-style-type: none; } .gosenalnoye-menyu ul li { margin: 0 10px; } .gosenalnoye-menyu ul li a { color: #e0f8ff; position: relative; text-decoration: none; } .gosenalnoye-menyu ul li a::after { content: ""; background-color: #f5f1f1; position: absolute; bottom: -18px; left: 0; opacity: 0; height: 2px; width: 100%; transition: transform 0.5s ease; } .gosenalnoye-menyu ul li a:hover::after { opacity: 1; transform: translateY(-15px); } @media screen and (max-width: 860px) { .adaptivnae { display: block; } .adaptivnae.show-x .unasin:first-of-type { transform: translate(-50%, 50%) rotate(225deg); } .adaptivnae.show-x .unasin:last-of-type { transform: translate(-50%, -150%) rotate(-225deg); } .gosenalnoye-menyu ul { background-color: #2b2828; box-shadow: 0 0px 9px 3px rgba(31, 31, 31, 0.46); flex-direction: column; text-align: center; position: fixed; top: 100px; left: 8%; transform: translateX(120%); width: 85%; transition: transform 0.3s ease-in; z-index: 100; } .gosenalnoye-menyu ul.show { transform: translateX(0); } .gosenalnoye-menyu ul li { margin: 15px; } } JS Код const adaptivnae = document.getElementById("adaptivnae"); const ul = document.querySelector("nav ul"); adaptivnae.addEventListener("click", () => { adaptivnae.classList.toggle("show-x"); ul.classList.toggle("show"); }); Если перейти на demo страницу, то там аналогичный материал представлен в другой гамме цвета, где эффекты немного быстрее на появление при наведении курсора. А здесь вы можете наблюдать прикрепленное изображение, которое будет точно такое, как установите на сайте. Демонстрация Источник: starwebs.ucoz.ru | |
20 Апреля 2020 Загрузок: 1 Просмотров: 1336
Поделиться в социальных сетях
Материал разместил

