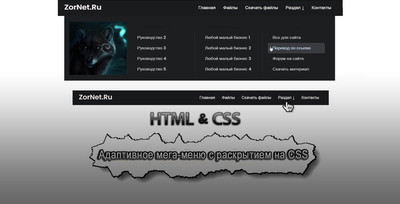
Адаптивное мега-меню с раскрытием на CSS | |
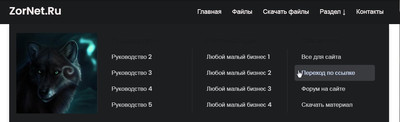
| В материале представлено адаптивное мега-меню с раскрывающимися под категориями, где только задействовано HTML и CSS, а также шрифтовые кнопки. Это реально Мега меню, которое идет в выпадающий навигацией, где присутствует изображение, а также ссылки на ключевые фразы для перехода на нужные страницы по сайту. Ведь они позволяют осуществлять оригинальную навигацию в одном заданном месте. Такой стиль навигации позволяет пользователю или зрителям получать полную содержание по информации, которая содержаться на веб-сайта в заданном месте, которое появляется при наведение курсора на данную фразу. Как можно понять панель идет с изображением, которое закреплено к материалу, что это мега-меню идет как навигационная панель, которое находиться в верхней части веб-страницы. Где по левую сторону находится логотип, что можно его оформить красивым шрифтов. Но и несколько элементов, виде ссылок под ключевые фразы навигации, что выставлена по правую сторону. У такой навигации очень большой функционал, который заключается в навигации по сайту. Так как при открытии данного окна мы разместим очень много ссылок, где пользователь или гость перейдет на тот материал или тематику в один клик. Вы можете посмотреть полностью рабочее меню на demo страницы, где появляется возможность самостоятельно сделать нужное оформление. Сейчас по умолчанию идет в темном формате по этой программе, где при открытии страницы идет горизонтальная панель, а при наведении внизу появляется под меню на всю ширину данной панели. Горизонтальный вид панели по умолчанию:  Нижнее форма, которая содержат основные переходы:  Установка: HTML Код <nav> <div class="navigatsiya"> <div class="kartinka"><a href="#">ZorNet.Ru </a></div> <input type="radio" name="slider" id="kidsan-menu"> <input type="radio" name="slider" id="almos-menu"> <ul class="navigatsio-asylku"> <label for="almos-menu" class="btn almos-menu"><i class="fas fa-times"></i></label> <li><a href="#">Главная</a></li> <li><a href="#">Файлы</a></li> <li> <a href="#" class="kurabochis-stolama">Скачать файлы</a> <input type="checkbox" id="showDrop"> <label for="showDrop" class="stolobila-stiliska">Категорий</label> <ul class="vupadayuse-menyu"> <li><a href="#">Контрольные 1</a></li> <li><a href="#">Контрольные 2</a></li> <li><a href="#">Контрольные 3</a></li> <li><a href="#">Контрольные 4</a></li> </ul> </li> <li> <a href="#" class="kurabochis-stolama">Раздел v</a> <input type="checkbox" id="showMega"> <label for="showMega" class="stolobila-stiliska">Мега Menu</label> <div class="menyu-korobka"> <div class="sodevanea"> <div class="row"> <img src="https://99px.ru/sstorage/56/2015/10/mid_219448_3010.jpg" alt=""> </div> <div class="row"> <header>Руководство 1</header> <ul class="kevanea-megas"> <li><a href="#">Руководство 2</a></li> <li><a href="#">Руководство 3</a></li> <li><a href="#">Руководство 4</a></li> <li><a href="#">Руководство 5</a></li> </ul> </div> <div class="row"> <header>Почтовый ящик</header> <ul class="kevanea-megas"> <li><a href="#">Любой малый бизнес 1</a></li> <li><a href="#">Любой малый бизнес 2</a></li> <li><a href="#">Любой малый бизнес 3</a></li> <li><a href="#">Любой малый бизнес 4</a></li> </ul> </div> <div class="row"> <header>Стилистика</header> <ul class="kevanea-megas"> <li><a href="#">Все для сайта</a></li> <li><a href="#">Переход по ссылке</a></li> <li><a href="#">Форум на сайте</a></li> <li><a href="#">Скачать материал</a></li> </ul> </div> </div> </div> </li> <li><a href="#">Контакты</a></li> </ul> <label for="kidsan-menu" class="btn kidsan-menu"><i class="fas fa-bars"></i></label> </div> </nav> CSS Код nav{ position: fixed; z-index: 99; width: 100%; background: #1a1b1d; } nav .navigatsiya{ position: relative; max-width: 1300px; padding: 0px 30px; height: 70px; line-height: 70px; margin: auto; display: flex; align-items: center; justify-content: space-between; } .navigatsiya .kartinka a{ color: #f7efef; font-size: 30px; font-weight: 600; text-decoration: none; } .navigatsiya .navigatsio-asylku{ display: inline-flex; } .navigatsio-asylku li{ list-style: none; } .navigatsio-asylku li a{ color: #f7efef; text-decoration: none; font-size: 18px; font-weight: 500; padding: 9px 15px; border-radius: 5px; transition: all 0.3s ease; } .navigatsio-asylku li a:hover{ background: #393b3e; } .navigatsio-asylku .stolobila-stiliska{ display: none; } .navigatsio-asylku .vupadayuse-menyu{ position: absolute; background: #1c1e1f; width: 180px; line-height: 45px; top: 85px; opacity: 0; visibility: hidden; box-shadow: 0 6px 10px rgba(0,0,0,0.15); } .navigatsio-asylku li:hover .vupadayuse-menyu, .navigatsio-asylku li:hover .menyu-korobka{ transition: all 0.3s ease; top: 70px; opacity: 1; visibility: visible; } .vupadayuse-menyu li a{ width: 100%; display: block; padding: 0 0 0 15px; font-weight: 400; border-radius: 0px; } .menyu-korobka{ position: absolute; left: 0; width: 100%; padding: 0 30px; top: 85px; opacity: 0; visibility: hidden; } .menyu-korobka .sodevanea{ background: #1c1e1f; padding: 25px 20px; display: flex; width: 100%; justify-content: space-between; box-shadow: 0 6px 10px rgba(0,0,0,0.15); } .menyu-korobka .sodevanea .row{ width: calc(25% - 30px); line-height: 45px; } .sodevanea .row img{ width: 100%; height: 100%; object-fit: cover; } .sodevanea .row header{ color: #1a1b1d; font-size: 20px; font-weight: 500; } .sodevanea .row .kevanea-megas{ margin-left: -40px; border-left: 1px solid rgba(255,255,255,0.09); } .row .kevanea-megas li{ padding: 0 20px; } .row .kevanea-megas li a{ padding: 0px; padding: 0 20px; color: #d9d9d9; font-size: 17px; display: block; } .row .kevanea-megas li a:hover{ color: #d1e1fb; } .navigatsiya .btn{ color: #fff; font-size: 20px; cursor: pointer; display: none; } .navigatsiya .btn.almos-menu{ position: absolute; right: 30px; top: 10px; } @media screen and (max-width: 970px) { .navigatsiya .btn{ display: block; } .navigatsiya .navigatsio-asylku{ position: fixed; height: 100vh; width: 100%; max-width: 350px; top: 0; left: -100%; background: #1f2021; display: block; padding: 50px 10px; line-height: 50px; overflow-y: auto; box-shadow: 0px 15px 15px rgba(0,0,0,0.18); transition: all 0.3s ease; } ::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background: #242526; } ::-webkit-scrollbar-thumb { background: #2f3133; } #kidsan-menu:checked ~ .navigatsio-asylku{ left: 0%; } #kidsan-menu:checked ~ .btn.kidsan-menu{ display: none; } #almos-menu:checked ~ .btn.kidsan-menu{ display: block; } .navigatsio-asylku li{ margin: 15px 10px; } .navigatsio-asylku li a{ padding: 0 20px; display: block; font-size: 20px; } .navigatsio-asylku .vupadayuse-menyu{ position: static; opacity: 1; top: 65px; visibility: visible; padding-left: 20px; width: 100%; max-height: 0px; overflow: hidden; box-shadow: none; transition: all 0.3s ease; } #showDrop:checked ~ .vupadayuse-menyu, #showMega:checked ~ .menyu-korobka{ max-height: 100%; } .navigatsio-asylku .kurabochis-stolama{ display: none; } .navigatsio-asylku .stolobila-stiliska{ display: block; color: #e4e6ea; font-size: 20px; font-weight: 500; padding-left: 20px; cursor: pointer; border-radius: 5px; transition: all 0.3s ease; } .navigatsio-asylku .stolobila-stiliska:hover{ background: #2f3133; } .vupadayuse-menyu li{ margin: 0; } .vupadayuse-menyu li a{ border-radius: 5px; font-size: 18px; } .menyu-korobka{ position: static; top: 65px; opacity: 1; visibility: visible; padding: 0 20px; max-height: 0px; overflow: hidden; transition: all 0.3s ease; } .menyu-korobka .sodevanea{ box-shadow: none; flex-direction: column; padding: 20px 20px 0 20px; } .menyu-korobka .sodevanea .row{ width: 100%; margin-bottom: 15px; border-top: 1px solid rgba(255,255,255,0.08); } .menyu-korobka .sodevanea .row:nth-child(1), .menyu-korobka .sodevanea .row:nth-child(2){ border-top: 0px; } .sodevanea .row .kevanea-megas{ border-left: 0px; padding-left: 15px; } .row .kevanea-megas li{ margin: 0; } .sodevanea .row header{ font-size: 19px; } } nav input{ display: none; } Установочный процесс не сложен, ведь здесь не нужно подключать JavaScript и библиотеки, все выполнено на чистом CSS. На этом все, где теперь вы можете успешно выполнить все задачи, которые заключаются в прописи и установки внутренних переходов на адаптивном мега-меню, которое отлично адаптивно созданный дизайн на все мобильные аппараты. Демонстрация | |
11 Августа 2021 Загрузок: 4 Просмотров: 1775
Поделиться в социальных сетях
Материал разместил