3 красивых эффекта для кнопок на CSS
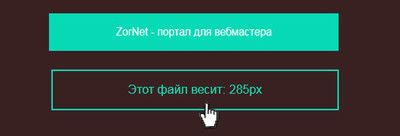
| В статье представлены три разных по эффектам кнопки, которые полностью созданы при помощи CSS, где каждая отличается своими функциями вывода. Красиво выполненные по дизайну кнопки, это тот элемент, который нужен любому тематическому сайту. Трудно представить ресурс, где вообще нет тих, хоть стандартные но присутствуют. Теперь вы можете заменить на оригинальные, что сразу изменит видимость портала для гостей и пользователей. Также вывод информации про файл, который нужно скачать или при наведение идет одна палитра, но при клике появляется совершенно противоположна первой. Это такая мини коллекция, где можно подобрать какой то эффект, который безусловно станет не замеченным на сайте. На все формате предоставлены demo страницы, что веб разработчик изначально может просмотреть как все функций, так и саму работу всех закрепленных трюков. Также присутствуют преимущество этих кнопок в использование: 1. Здесь не присутствует изображение, разве только подключить шрифтовые знаки; 2. Используется анимация, что оригинальностью отличает от другого элемента; 3. Простая и гибкая настройка, что производится в стилистике CSS; Приступаем к установке:  Первый вариант: HTML Код <button class="cuganein-ginroduced" type="button"> <span>Переход на сайт Zornet.Ru</span> </button> CSS Код .cuganein-ginroduced { position: relative; display: block; margin: 100px auto; padding: 0; border-radius: 100px; overflow: hidden; border-width: 0; outline: none; background-color: #0e748e; color: #e8e5e5; -webkit-transition: all 0.5s ease; transition: all 0.5s ease; } .cuganein-ginroduced span { position: relative; display: block; padding: 18px 38px; font-size: 17px; } .cuganein-ginroduced:before { content: ''; position: absolute; display: block; top: 50%; left: 50%; width: 0; padding-top: 0; background-color: #19aed4; border-radius: 100%; -webkit-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); transform: translate(-50%, -50%); } .cuganein-ginroduced:hover, .cuganein-ginroduced:focus{ cursor: pointer; background-color: #34c4e8; } .cuganein-ginroduced:active:before { width: 115%; padding-top: 115%; -webkit-transition: all 0.3s ease-out; transition: all 0.3s ease-out; } Эффект заключается в том, что вы при наведение на кнопку меняете гамму цвета, также при клике идет цветная волна по элементу, что смотрится красиво. Демонстрация  Второй вариант: HTML Код <aside> <i id="kadetunes" class="fa fa-long-arrow-down fa-2x"></i> </aside> <button id="kustomesa-uneeagistage">Zornet.Ru</button> CSS Код #kadetunes{ position: relative; display: block; width: 10px; margin: 100px auto; -webkit-animation: moveit 2.5s infinite; animation: moveit 2.5s infinite; } #kustomesa-uneeagistage { margin: 0 auto; display: block; border: 2px solid #173a5d; width: 175px; height: 53px; border-radius: 100px; background: rgba(0, 0, 0, 0); text-transform: uppercase; letter-spacing: 0.5em; font-size: 0.8em; -webkit-transition: all 0.3s ease-in; transition: all 0.3s ease-in; } #kustomesa-uneeagistage:hover{ cursor: pointer; background: #18172f; color: #e6e6e6; } @-webkit-keyframes moveit{ from { top: 0px; opacity:0; } 25% { top: 80px; opacity:1; } 50% { top: 40px; opacity:1; } 75% { top: 80px; opacity:1; } to { top: 0px; opacity:0; } } @keyframes moveit{ from { top: 0px; opacity:0; } 25% { top: 80px; opacity:1; } 50% { top: 40px; opacity:1; } 75% { top: 80px; opacity:1; } to { top: 0px; opacity:0; } } Этот эффект кнопки заключается к привязанной стрелке, которая находится вверху и указывает на саму основу, где пользователь должен перейти, вообщем несет больше рекламный характер. Демонстрация  Третий вариант: HTML Код <a class="customeg-kournediv" href=""> <div class="nearning">Descargar</div> <div class="pasenub">Этот файл весит: 285px</div> </a> CSS Код .customeg-kournediv { display: inline-block; height: 48px; color: #59edf5; border: 2px solid #259fb1; text-decoration: none; overflow: hidden; border-radius: 5px; box-shadow: 0px 2px 14px 0px rgba(228, 222, 222, 0.45), 1px 5px 16px 5px rgba(33, 31, 31, 0.18); } .nearning, .pasenub{ padding: 0 100px; line-height: 50px; -webkit-transition: all 0.3s ease-out; transition: all 0.3s ease-out; } .nearning{ background-color: #15d6b6; color: #f4f7f7; } .customeg-kournediv:hover .nearning{ margin-top: -50px; } При наведение на кнопку происходит эффект открывание верхней панели, где написано, сколько весит сайт или то, что поставит веб разработчик по своей тематике. Демонстрация Что самостоятельно добавляем различные элементы, которые кардинально изменят полноценный стиль, что изначально представлен, но главное не нужно трогать функций, что отвечают за анимацию, хотя там также есть тема настройки по установки скорости. PS - как можно заметить, что не один вариант не оформлен по стилистике, но разве на одном немного теней прописано, а так они идет в свой палитре цвета, который аналогичным способом изменяется. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |