Подсчет слов и знаков с помощью JavaScript
В данном материале вы узнаете как сделать подсчет количества символов, а также слов, где будет автоматически работать 2 счетчика при помощи Javascrip.
Модальные окна на одной странице для сайта
В данном материале представлен код на 2 модальных окна, которые можно одним кодом разместить на одной страницы, где друг другу они мешать не будут.
Анимационный эффект кнопки на CSS + JS
Потрясающий анимационный эффект подсветки кнопки при наведении с использованием HTML CSS и Javascript, что отлично подойдет на темный дизайн сайта.
Слайдер в адаптивной стиле CSS и JavaScript
В данной статье представлен слайдер с простой стилистикой CSS, но в адаптивном формате, где будет отличным решением для многих тематических сайтов.
Великолепный слайдер в адаптивном HTML + CSS
Адаптивный слайдером сейчас не удивить, но этот слайд создан при помощи HTML, CSS, JS, где не нужно подключать библиотеку, что вес уменьшается.
Кнопка «Отправить» с анимацией на JS + CSS
Здесь представлена оригинальная анимация для кнопки воспроизведения, где по клику производится не эффект, а реальная перестройка дизайна на CSS.
Короткий адрес профиля сайта для uCoz
Настоящий адрес страницы пользователя не такой уж и длинный, но хочется сделать проще. Для того, чтобы сделать короткий адрес профиля для uCoz.
Анимация модального окна в CSS и JavaScript
В данной теме представлена статья с материалом, это про создание всплывающего модального окна на HTML, CSS и JavaScript для тематического сайта.
Простая панель вкладок на CSS с анимацией
Отличное решение на простую панель вкладок, которая выполнена на CSS с анимацией, а также JavaScript для эффекта, который идет при переключение.
Адаптивные карточки виде слайдера на CSS
Адаптивный стиль карточек на CSS, которые идут виде слайдера, где можно разместить информацию данных сотрудников, если это корпоративный портал.
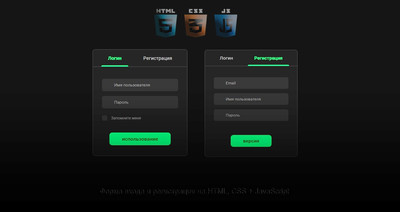
Темная форма входа и регистрации на JS/CSS
Красиво выполнена в темном стиле форма входа и регистрации с использованием HTML, CSS и JavaScript что можно настроить под разные площадки сайта.
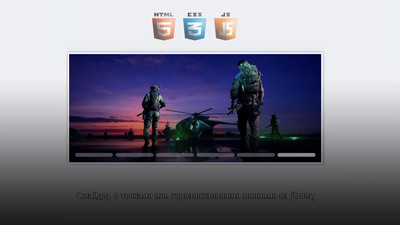
Универсальный слайдер в адаптивном стиле
Отличное решение для универсального слайдер с точками или с горизонтальными линиями, что выполнены при помощи CSS и jQuery на тематические сайты.
Анимированные глаза следуют за курсором
В статье узнаете про создание анимированных глаз, которые следуют за курсором мыши в исполнение JavaScript, что как эффект просто прекрасен.
Список дел и задач с помощью JavaScript
Интересное решение на сайте или мобильного просмотра, как список дел, которые вы изначально расписываете по часам, и все выполнено при JavaScript.