Список дел и задач с помощью JavaScript | |
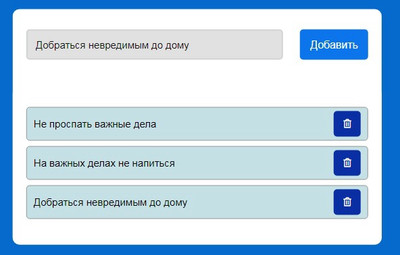
| Интересное решение на сайте или мобильного просмотра, как список дел, которые вы изначально расписываете по часам, и все выполнено при JavaScript. В данном материале представлен скрипт, где вы узнаете, как создается этот список задач с помощью JavaScript, а также CSS. Где каждый веб мастер может выставить те цвета, что соответствуют сайту, не говоря про оформление, так как данный список дел или задач идет в плоском дизайне. Многие зададутся вопросом, а для чего он, и где его можно задействовать в использование. То здесь все просто, так как этот список по своим функциям используется для организации любой вашей информации. Ведь вы изначально можете выставить список, который будет состоять из множества текстов, или задач на заданное время, где вы хотите сделать позже, и список вас будет ориентировать. Как только вы выполнили свою задачу, которая была в списке, то можно сразу по клику удалить. При проверки на работоспособность материала.  Установка: HEAD шрифтовые знаки Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.15.2/css/all.min.css"> HTML Код <div class="spuskuda"> <div id="kadegulan"> <input type="text" placeholder="akimus to be done.."> <button id="push">Добавить</button> </div> <div id="lopas"></div> </div> CSS Код .spuskuda{ width: 40%; min-width: 450px; position: absolute; transform: translate(-50%,-50%); top: 50%; left: 50%; background: white; border-radius: 10px; } #kadegulan{ position: relative; padding: 30px 20px; } #kadegulan input{ width: 75%; height: 45px; font-family: 'Poppins',sans-serif; font-size: 15px; border: 2px solid #d1d3d4; padding: 12px; color: #111111; font-weight: 500; position: relative; border-radius: 5px; } #kadegulan input:focus{ outline: none; border-color: #0d75ec; } #kadegulan button{ position: relative; float: right; width: 20%; height: 45px; border-radius: 5px; font-family: 'Poppins',sans-serif; font-weight: 500; font-size: 16px; background-color: #0d75ec; border: none; color: #ffffff; cursor: pointer; outline: none; } #lopas{ background-color: #ffffff; padding: 30px 20px; margin-top: 10px; border-radius: 10px; width: 100%; position: relative; } .akimus{ background-color: #c5e1e6; height: 50px; margin-bottom: 8px; padding: 5px 10px; display: flex; border-radius: 5px; align-items: center; justify-content: space-between; border: 1px solid #939697; cursor: pointer; } .akimus span{ font-family: 'Poppins',sans-serif; font-size: 15px; font-weight: 400; } .akimus button{ background-color: #0a2ea4; color: #ffffff; height: 100%; width: 40px; border-radius: 5px; border: none; cursor: pointer; outline: none; } .kapenusd{ text-decoration: line-through; } JS Код document.querySelector('#push').onclick = function(){ if(document.querySelector('#kadegulan input').value.length == 0){ alert("Please Enter a akimus") } else{ document.querySelector('#lopas').innerHTML += ` <div class="akimus"> <span id="akimusname"> ${document.querySelector('#kadegulan input').value} </span> <button class="delete"> <i class="far fa-trash-alt"></i> </button> </div> `; var current_lopas = document.querySelectorAll(".delete"); for(var i=0; i<current_lopas.length; i++){ current_lopas[i].onclick = function(){ this.parentNode.remove(); } } } } Для многих такой вариант списка может служить повседневной рутиной, или помощником в его делах. Где разместил его на веб сайте при в приложение, и за день все прописал, чтоб не забыть, и так выполняете все по списку, что сделали, то сразу убираем. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |


