Анимация модального окна в CSS и JavaScript
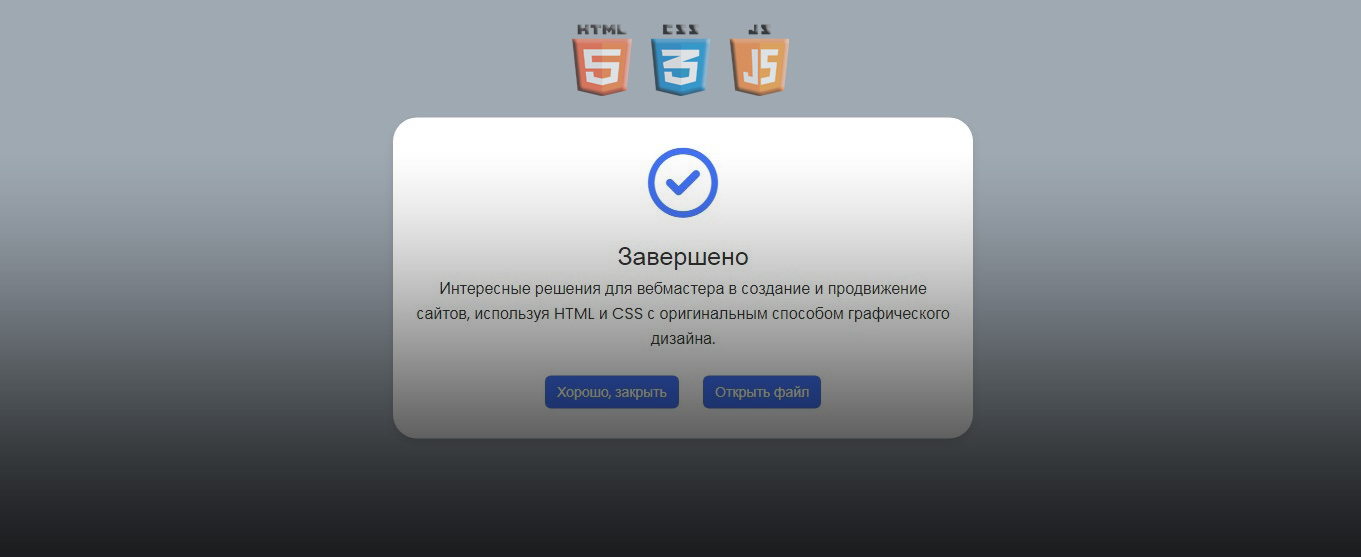
| В данной теме представлена статья с материалом, это про создание всплывающего модального окна на HTML, CSS и JavaScript для тематического сайта. Из этого мануала вы узнаете и безусловно научитесь, как создать с красивым эффектом всплывающее модальное окно, что будет идти при HTML, CSS и безусловно JavaScript для красивого закрытие окна и всего функционала модального окна. Что касается данного материала, если вы хотите создать всплывающее окно, где к примеру будет описание или картинки на HTML и CSS, то остается только произвести клик на ссылку, что идет в виде кнопки. А значит вы можете самостоятельно при помощи стилистике подогнать тот оттенок цвета, который будет полностью соответствовать дизайн сайта. Что про эффект, то его можно увидеть при закрытии, а вот открытие идет стандартное появление по центру. Данное модальное окно появится после того, как мы нажмем кнопку, которая будет доступна до перехода в это модальное окно. Мы можем закрыть это окно, просто, это нажать на кнопку, что будет слита с дизайном, но и также тени, они хоть небольшие, но специально сделаны для светлого формата. В стилях делаем шире или уже под свой размер, а также под описание или форму фхода. Так как это как аналогичный блок сайта, где можно разместить от поиска сайта до снимков.  Установка: HEAD - шрифтовые кнопки: Код <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css"/> HTML Код <section> <button class="modnoye_okoshko">Показать модальное окно</button> <span class="askoevno_kigas"></span> <div class="psamolun_ademubid"> <i class="fa-regular fa-circle-check"></i> <h2>Завершено</h2> <h3>Интересные решения для вебмастера в создание и продвижение сайтов, используя HTML и CSS с оригинальным способом графического дизайна.</h3> <div class="kilopbcas"> <button class="asetyn_milodsa">Хорошо, закрыть</button> <button>Открыть файл</button> </div> </div> </section> CSS Код @import url("https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; font-family: "Poppins", sans-serif; } section { position: fixed; height: 100%; width: 100%; background: #e3f2fd; } button { font-size: 18px; font-weight: 400; color: #fff; padding: 14px 22px; border: none; background: #4070f4; border-radius: 6px; cursor: pointer; } button:hover { background-color: #265df2; } button.modnoye_okoshko, .modal-box { position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1); } section.active .modnoye_okoshko { display: none; } .askoevno_kigas { position: fixed; height: 100%; width: 100%; background: rgba(0, 0, 0, 0.3); opacity: 0; pointer-events: none; } section.active .askoevno_kigas { opacity: 1; pointer-events: auto; } .modal-box { display: flex; flex-direction: column; align-items: center; max-width: 380px; width: 100%; padding: 30px 20px; border-radius: 24px; background-color: #fff; opacity: 0; pointer-events: none; transition: all 0.3s ease; transform: translate(-50%, -50%) scale(1.2); } section.active .modal-box { opacity: 1; pointer-events: auto; transform: translate(-50%, -50%) scale(1); } .modal-box i { font-size: 70px; color: #4070f4; } .modal-box h2 { margin-top: 20px; font-size: 25px; font-weight: 500; color: #333; } .modal-box h3 { font-size: 16px; font-weight: 400; color: #333; text-align: center; } .modal-box .kilopbcas { margin-top: 25px; } .modal-box button { font-size: 14px; padding: 6px 12px; margin: 0 10px; } /* Google Fonts - Poppins */ @import url("https://fonts.googleapis.com/css2?family=Poppins:wght@300;400;500;600&display=swap"); * { margin: 0; padding: 0; box-sizing: border-box; font-family: "Poppins", sans-serif; } section { position: fixed; height: 100%; width: 100%; background: #e3f2fd; } button { font-size: 18px; font-weight: 400; color: #fff; padding: 14px 22px; border: none; background: #4070f4; border-radius: 6px; cursor: pointer; } button:hover { background-color: #265df2; } button.modnoye_okoshko, .psamolun_ademubid { position: fixed; left: 50%; top: 50%; transform: translate(-50%, -50%); box-shadow: 0 5px 10px rgba(0, 0, 0, 0.1); } section.aculopam .modnoye_okoshko { display: none; } .askoevno_kigas { position: fixed; height: 100%; width: 100%; background: rgba(0, 0, 0, 0.3); opacity: 0; pointer-events: none; } section.aculopam .askoevno_kigas { opacity: 1; pointer-events: auto; } .psamolun_ademubid { display: flex; flex-direction: column; align-items: center; max-width: 380px; width: 100%; padding: 30px 20px; border-radius: 24px; background-color: #fff; opacity: 0; pointer-events: none; transition: all 0.3s ease; transform: translate(-50%, -50%) scale(1.2); } section.aculopam .psamolun_ademubid { opacity: 1; pointer-events: auto; transform: translate(-50%, -50%) scale(1); } .psamolun_ademubid i { font-size: 70px; color: #4070f4; } .psamolun_ademubid h2 { margin-top: 20px; font-size: 25px; font-weight: 500; color: #333; } .psamolun_ademubid h3 { font-size: 16px; font-weight: 400; color: #333; text-align: center; } .psamolun_ademubid .kilopbcas { margin-top: 25px; } .psamolun_ademubid button { font-size: 14px; padding: 6px 12px; margin: 0 10px; } JS Код <script> const section = document.querySelector("section"), askoevno_kigas = document.querySelector(".askoevno_kigas"), showBtn = document.querySelector(".modnoye_okoshko"), closeBtn = document.querySelector(".asetyn_milodsa"); showBtn.addEventListener("click", () => section.classList.add("aculopam")); askoevno_kigas.addEventListener("click", () => section.classList.remove("aculopam") ); closeBtn.addEventListener("click", () => section.classList.remove("aculopam") ); </script> Надеюсь, что теперь вы сами сможете легко создать этот проект всплывающее модальное окно, а точнее его изменить, или оставить по умолчанию. Ведь можно добавить оформление, где сразу вид поменяется, а вот эффект анимации останется. Если вы испытываете трудности в установочном процессе то можно скачать весь код HTML CSS и JavaScript этого модального окна снизу. Или просто соединить все три элемента и выставить по месту, где будет кнопка. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |