Замена кнопок на ответе сайта uCoz | |
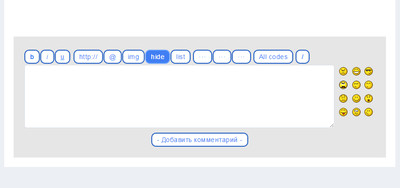
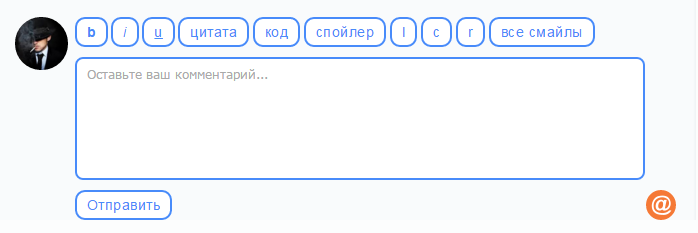
| Здесь вы можете поменять кнопки на сайте на оригинальный дизайн. Также замена произойдет на форуме и спойлер тоже будет в таком стиле. Очень много можно стилей найти на разнообразную стилистику кнопок, но здесь они реально будут отличатся от других. Но вы должны понять, что функций как поменять увет шрифта или увеличить его, нужно будет запретить показывать, чтоб смотрелось корректно. Прежде чем их установить, нужно с начало убрать, те которые у вас стоят, как по умолчанию при создание сайта или вы уже ставили до этого. И только после этого они визуально станут правильно отображаться. Если вам синий цвет не устраивает, то вы можете поменять его, а также при нажатие будет эффект, который также под свой интернет ресурс сделать.  CSS Код /* Input's */ input[type=reset],input[type=submit],input[type=button],.button, .manbb {background: #ffffff;color: #488BFA;border: 2px solid;border-color: #488bfa;text-decoration: none;line-height: 16px;padding:5px 10px;display: inline-block;border-radius:10px;outline: none;font-size: 14px;font-family: 'Open Sans', sans-serif;letter-spacing: 0.5px;transition: background .2s ease, color .2s ease, border .2s ease, box-shadow .3s ease;-webkit-transition: background .2s ease, color .2s ease, border .2s ease, box-shadow .3s ease;text-decoration: none;cursor:pointer} input[type=reset]:hover,input[type=submit]:hover,input[type=button]:hover,.button:hover, .manbb:hover {background: #69A1FF;border-color: #69A1FF;color: #ffffff;text-decoration: none;} input[type=reset]:active,input[type=submit]:active,input[type=button]:active,.button:active, .manbb:active {background: #3979E3;border-color: #3979E3;color: #ffffff;text-decoration: none;} input[type=text],input[type=password],input[type=email],select{height:25px;margin-top: 5px;padding:0 7px;font-family:'Droid Sans', Verdana, sans-serif;font-size:13px;border: 1px solid #cfd9db;background-color: #ffffff;border-radius: .25em;box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);color:#3B3B3B;outline:none;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px} input[type=text]:focus, input[type=password]:focus, input[type=email]:focus,select:focus{outline: none;border-color: #2c97de;box-shadow: 0 0 15px rgba(44, 151, 222, 0.3);} input[type=file]{margin-bottom:5px;margin-left:5px;border: 1px double #D8D8D8; padding:5px; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px} textarea {margin-top: 5px;padding:0 7px;font-family:'Droid Sans', Verdana, sans-serif;font-size:13px;border: 1px solid #cfd9db;background-color: #ffffff;border-radius: .25em;box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);color:#3B3B3B;outline:none;-webkit-box-sizing:border-box;-moz-box-sizing:border-box;box-sizing:border-box;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px} .uSpoilerButton { color: #f25246 !important; border-color: #f25246 !important; } .uSpoilerButton:hover { background: #f25246 !important; border-color: #f25246 !important; color: #fff !important; } | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |