Закругление углов изображение через CSS | |
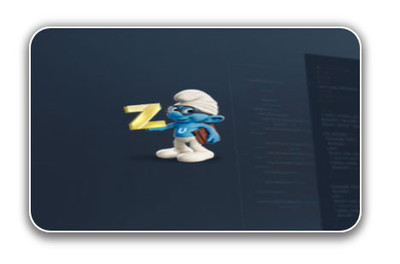
| Все больше можно видеть, что веб мастера ставят изображение с закругленными углами, где довольно органично смотрится на тематическом сайте. Где хочется разобрать, как правильно убрать углы, также выставить красивую стилистику, что основном применяют на светлом дизайн сайта. На тему закругление углов при помощи стилей CSS, много материалу написано, но все же иногда спрашивают, как сделать, чтоб изображение ставить и оно сразу по умолчанию закругляла углы. Здесь приходилось ранее все делать фотошоп, но сейчас как в материале можно сделать автоматически, так и при установках баннеров и других картинок. Давайте опять немного теорий, где для того, чтоб закруглить углы, то здесь у элемента в CSS будет отвечать свойство border-radius, у которого в значениях можно поставить пиксели, но основном выставляют, если картинка по ширине и длине аналогичны, то значение 50 пикселей, здесь получает полноценный круг. Приступаем к установке: Давайте с простого, чисто убираем углов на 25 пикселей.  HTML Код <img src="https://zornet.ru/ABVUN/sarunolas/Gamilsatun/656587.png" alt="сайт zornet.ru" /> CSS Код img { border-radius:25px; } Здесь простая вариация, где поставите стили, и при загрузки снимков изображение будут убератся все углы. Вариант второй, со стилистикой:  HTML Код <img src="Здесь ссылка на изображение, возможно в формате png" alt="сайт zornet.ru" /> CSS Код img { border-radius: 25px; border: 2px solid #f5f5f5; width: 385px; height: 237px; box-shadow: 0px 8px 18px rgba(105, 103, 103, 0.78), 0px 1px 16px 2px rgba(19, 18, 18, 0.59); } Как можно заметить, что добавлен обвод, который по палитре цвета идет аналогично фону, но при добавление теней они становятся как дополнение дизайн. Также выставлена ширина и высота, если все ставить по умолчанию, как по размерам идет картинка, то заменяем на 100% и после этого будет по ширине и высоте как есть на странице сайта проявляться. Просто такой стиль картинки иногда отлично вписывается в статью, чем с углами, или сам дизайн сайта по такой же теме выстроить. Демонстрация | |
22 Августа 2018 Просмотров: 1278
Поделиться в социальных сетях
Материал разместил


