Вывод комментариев через информер на uCoz | |
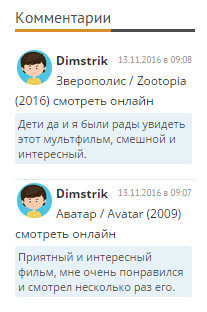
| Это полезный скрипт, когда у вас на сайте комментируется материал. И вывод через информер их покажет на главной странице вашего сайта. Тогда вы всегда можете ответить или другой пользователь вовремя, и также происходит Модерация всех написанных комментарий. Здесь также будет еще Avatar пользователя, где перекреплена дата написанного. Создал его ДимДимыч, за основу взял простой вид и теперь у кого социальные или просто под таким дизайн стоят посты, то можно установить в блог. Он смотрится как на узком, что будет предоставлено изображение, так и на широком конструкторе, это по фиксированной ширине. Здесь все очень просто, не чего лишнего нет, не каких кнопок, просто по клику вы перейдете на то описание, которое вам нужно. Но и стилистика сама у него стильная, что безусловно должна подойти на интернет ресурс. Сам пост будет в синий гамме цвета, но все сделано на стилях, и возможно у вас светло темный, то вы можете просто поменять оттенок цвета, даже что то свое добавить. Если вам сам круг не подходит, то делаем квадратный и потом можно просто закруглить на несколько пикселей углы. Вообщем вывод такой, устанавливаем и смотрим как что подогнать или оставить как идет по умолчанию. Но вот узкий контейнер и визуально мы видим. что отлично вписался.  Теперь переходим к установки: Как всегда все делаем через админ панель, и там заходим в информер и создаем по параметрам. [ Комментарии · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 ] Код <div class="com-film"> <li> <a href="$PROFILE_URL$"><?if($USER_AVATAR_URL$)?><div class="com-film-img"><img src="$USER_AVATAR_URL$" border="0"></div><?else?><div class="com-film-img"><img src="https://zornet.ru/CSS-ZORNET/ND/zZdU4oy.jpg" alt="avatar" /></div><?endif?></a> <a href="$PROFILE_URL$">$USERNAME$</a> <div class="com-film-detali">$DATE$ в $TIME$</div> <div class="com-film-detali-a"><a href="$ENTRY_URL$">$ENTRY_TITLE$</a></div> <p>$MESSAGE$</p> </li> </div> CSS: Код .com-film {border-bottom: 1px solid #E0E9F0; padding-bottom: 15px; padding-top: 3px; background-color: #fff;} .com-film:last-child { border-bottom: 0; } .com-film li {list-style: none;} .com-film a {font-size: 12px; color: #2F2F2F; font-weight: bold;} .com-film-detali {padding-top: 4px; color: #999999; font-size: 9px; font-family: 'PT Sans'; display: inline-block; float: right; margin-right: 3px;} .com-film-detali-a a { font-weight: normal;} .com-film-img img {float: left; border-radius: 50px; width: 35px; height: 35px; margin-right: 4px; margin-left: 2px;} .com-film p {-webkit-margin-before: 0; -webkit-margin-after: 0; font-size: 11px; background-color: #E6F2F7; display: -webkit-box; padding: 3px; border-radius: 3px; margin-right: 3px; margin-top: 3px;} PS - стили также можете поставить ниже кода, только нужно будет заключить в style что также все будет отображать. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 14 | |
|
| |
| 1 2 » | |



