Вывод цитаты blockquote для сайта | |
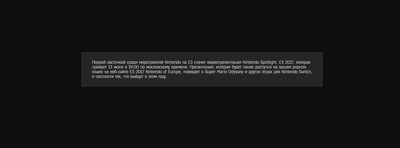
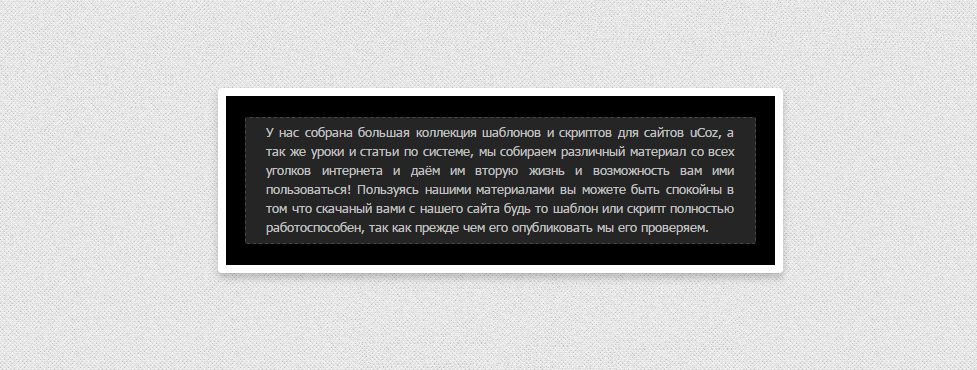
| Стильно и красиво создана цитата для каталога новостей, которая будет выводиться через blockquote, где классу перекреплены стили. Отлично смотрится на темном фоне, но изначально идет под него, но вы можете сделать и под светлый, вообщем под свой, так как стили позволяют их настраивать. Здесь же больше стандартного, но все же от стандарта сильно отличается, только по самой форме можно понять. Отлично подойдет под любой оформление, где можно в рамки цитаты поместить важную информацию. И ее работа здесь будет заключаться, чтоб визуально заметна она была. Приступаем к установке: Для начало ищем, что у нас будет в цитате написано, и по сторонам устанавливаем теги. Код <blockquote> Здесь как раз будет ваше описание </blockquote> Подключаем стили, это можно сделать через CSS или под них создать файл, но также делаем на страницу. Код blockquote { margin: 3% 0 1% 0; padding: 1% 4%; font-size: 1em; font-style: italic; color: #c1c1c1; border: 1px dashed #484848; border-radius: 2px; -o-border-radius: 2px; -moz-border-radius: 2px; -webkit-border-radius: 2px; background-color: #252525; } После этого и подучится рамка, где углы закруглены, это все в самих стиля можно как убрать или больше их сделать. (rip Бармен) - он же JoniDen | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |