Выпадающее горизонтальное меню с помощью CSS | |
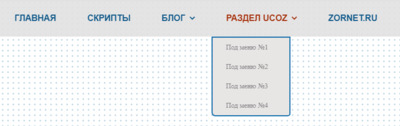
| Всегда оригинально смотрится элементы дизайн на сайте, где присутствует CSS3 трансформаций, как на горизонтальном меню, что создан с помощью CSS. Навигация, что представлена идет по умолчанию, где все изначально прописано, где при наведении на раздел или категорию, не просто появится под меню. Оно будет выплывать, где все очень красиво смотрится, что как раз там и будут находиться тематические запросы. Здесь возможно такой формат идет распространенным видом выпадающий навигаций. По сути выпадающее меню или навигация представляет собой горизонтальный список разнообразных, но скорей всего тематических запросов под параметры, где каждый из которых содержит свою информацию. Когда пользователи или гости начинают выбирать один из основных параметров в оригинально раскрывающемся навигаций, то здесь сразу выпадает список, что находится под категориях главного меню. Такой формат меню, обычно можно увидеть или используются для навигации по интернет ресурсу. Многие сайты используют форматы под выпадающие меню, чтобы предоставить пользователям как можно больше информации, которые закреплены на прямые ссылки, где большее количество страниц, чем позволяют стандартная панель. Так реально будет смотреться после, как установите на сайте:  HTML Код <nav> <ul class="dertwa-zcunolsa"> <li><a href="">Главная</a></li> <li><a href="">Скрипты</a></li> <li><a href="" class="zornet-ru">Блог</a> <ul class="lazweras-kipomtred"> <li><a href="">ZORNET.RU</a></li> <li><a href="">ZORNET.RU</a></li> <li><a href="">ZORNET.RU</a></li> <li><a href="">ZORNET.RU</a></li> </ul> </li> <li><a href="" class="zornet-ru">Раздел uCoz</a> <ul class="lazweras-kipomtred"> <li><a href="">Под меню №1</a></li> <li><a href="">Под меню №2</a></li> <li><a href="">Под меню №3</a></li> <li><a href="">Под меню №4</a></li> </ul> </li> <li><a href="">ZORNET.RU</a></li> </ul> </nav> CSS Код nav ul { list-style: none; margin: 0; padding: 0; } nav a { display: block; text-decoration: none; outline: none; } .dertwa-zcunolsa { backface-visibility: hidden; background: rgba(226, 225, 225, 0.89); } .dertwa-zcunolsa > li { display: inline-block; position: relative; } .dertwa-zcunolsa > li > a { font-family: 'Exo 2', sans-serif; height: 69px; line-height: 69px; padding: 0 27px; font-weight: bold; color: #10598a; text-transform: uppercase; transition: .4s ease-in-out; } .zornet-ru:after { content: "\f107"; margin-left: 8px; font-family: FontAwesome; } .dertwa-zcunolsa li a:hover { color: #a5310d; } .lazweras-kipomtred { background: #e8e5e5; border: 2px solid #116dab; position: absolute; left: 0; visibility: hidden; opacity: 0; z-index: 5; width: 147px; transform: perspective(600px) rotateX(-90deg); transform-origin: 0% 0%; transition: .6s ease-in-out; border-radius: 0px 0px 5px 7px; } .dertwa-zcunolsa > li:hover .lazweras-kipomtred { visibility: visible; opacity: 1; transform: perspective(600px) rotateX(0deg); } .lazweras-kipomtred li a { color: #7f7f7f; font-size: 13px; line-height: 36px; padding: 0 25px; font-family: 'Kurale', serif; transition: .4s ease-in-out; } Независимо от того, насколько интуитивно понятным вы найдете выпадающие меню. Демонстрация | |
09 Июня 2018 Просмотров: 1514
Поделиться в социальных сетях
Материал разместил


