Выезжающий низ сайта (футер) на CSS | |
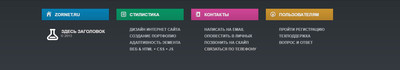
| Отличное решение для нижнего футера сайта, который при проводках страницы вниз автоматически выскальзывает, где происходит фиксация его по месту. А точнее в этом мануале, вы узнаете, как можно создать нижний колонтитул с помощью аккуратного эффекта, как появление элемента, который содержит информацию, а точнее появится полноценный низ сайта, где идет цветовое распределение по категориям, что сделано оригинально, гаммы цвета отвечают за свое направление. Сам эффект заключается в том, чтобы создать впечатление, где страница поднимается, что после этого показывается нижний колонтитул с последующей фиксацией по месту. Где в самом начале статьи В начале урока я упоминал, что работа производиться с отрицательными z-индексами элементов, чтобы нижний колонтитул был по умолчанию зафиксирован в нижней части экрана Внутри тега нижнего элемента присутствуют неупорядоченный список, который содержит четыре группы ссылок с использованием li элементов. Каждая группа имеет свой цветной абзац, который превращается в красочный заголовок для заданной группы, а другой ul содержит ссылки. Где ul будет установлен на крайний край position:fixed, что сделает его статичным относительно нижней части окна браузера. Для достижения этой цели нам нужно: 1. Все содержимое страницы, кроме нижнего колонтитула должно находиться в одном элементе, как div id="lowesa_part_portal", который в коде идет первой строкой. Этому элементу будет присвоено значение z-index 1; 2. Нижний колонтитул должен быть установлен в отрицательное значение z-index, ведь здесь нужно обеспечит цвет фона и освободит место для фиксированной части нижнего колонтитула, как ссылки или красочные заголовки; 3. Это элемент, который имеет фиксированное положение относительно нижней части окна, и он должен иметь z-индекс ниже, чем элемент #lowesa_part_portal, но выше, чем нижний колонтитул. Элемент #lowesa_part_portal оборачивает содержимое страницы, как можно заметить в коде, который представлен ниже, где этому элементу назначим положительное значение z-index, чтобы оно отображалось выше нижнего колонтитула. Так выглядит низ после полной установки, которую нужно произвести:  Установка: HTML Ниже вы можете увидеть разметку страницы, где в своей основе, это обычный документ HTML5, в который можно подключить любой шрифт из Google Webfonts, что соответствует основной стилистике сайта. Код <div id="lowesa_part_portal"> </div> <footer> <ul> <li> <p class="home">ZorNet.Ru</p> <a class="karuinka_protala" href="#">Здесь заголовок <i>© 2013</i></a> </li> <li> <p class="resource_category">Стилистика</p> <ul> <li><a href="#">Дизайн интернет сайта</a></li> <li><a href="#">Создание портфолио</a></li> <li><a href="#">Адаптивность элемента</a></li> <li><a href="#">Веб & HTML + CSS + JS</a></li> </ul> </li> <li> <p class="danasye_polsovatelya">Контакты</p> <ul> <li><a href="#">Написать на Email</a></li> <li><a href="#">Оповестить в личных</a></li> <li><a href="#">Позвонить на скайп</a></li> <li>Связаться по телефону</li> </ul> </li> <li> <p class="sections_gesaputal">Пользователям</p> <ul> <li><a href="#">Пройти регистрацию</a></li> <li><a href="#">Техподдержка</a></li> <li><a href="#">Вопрос и ответ</a></li> </ul> </li> </ul> </footer> CSS Обратите внимание, что мы должны дать этому элементу высоту, потому что элемент UL, который находится внутри него, имеет фиксированное положение и не будет расширять своего родителя до его размера. Где все это прописано в стилях, и уже самостоятельно можно изменить, так как вы видите на своем ресурсе. Код *{ margin:0; padding:0; } body{ font:15px/1.3 'PT Sans', sans-serif; color: #5e5b64; position:relative; z-index:0; } a, a:visited { outline:none; color:#258baf; } a:hover{ text-decoration:none; } section, footer, header, aside{ display: block; } #lowesa_part_portal{ position:relative; z-index:1; background-color: #f7f8f9; background-image: -webkit-radial-gradient(center, circle farthest-corner, #f1efef, #e2dada); background-image: -moz-radial-gradient(center, circle farthest-corner, #f1efef, #e2dada); background-image: radial-gradient(center, circle farthest-corner, #f1efef, #e2dada); padding: 120px 0 600px; box-shadow: 0 3px 3px rgba(25, 25, 25, 0.2); } #lowesa_part_portal .tzine-karuinka_protala{ width: 342px; height: 118px; margin: 0 auto 88px; text-indent: -999px; overflow: hidden; display: block; box-shadow: 0 2px 2px rgba(25, 25, 25, 0.25); background: url('https://zornet.ru/Fresa/AB/fega/29694981.png'); } h1{ font:bold 48px 'PT Sans Narrow', sans-serif; color:#4c4a50; text-align: center; padding-bottom:300px; position:relative; } h1:after{ content: ''; background: url('https://zornet.ru/Fresa/AB/fega/29694981.png') 0 0; width: 45px; height: 70px; position: absolute; left: 50%; bottom: -85px; margin-left: -23px; } footer{ height: 230px; width: 100%; color:#c3bfbf; font-size:12px; position:relative; z-index:-2; background-color:#31353a; background-image:-webkit-linear-gradient(top, #2b3035, #353a40); background-image:-moz-linear-gradient(top, #2b3035, #353a40); background-image:linear-gradient(top, #2b3035, #353a40); } footer > ul{ width:960px; position:fixed; left:50%; bottom:0; margin-left:-480px; padding-bottom: 60px; z-index:-1; } footer > ul > li{ width:25%; float:left; } footer ul{ list-style: none; } footer > ul > li ul li{ margin-left:43px; text-transform: uppercase; font-weight:bold; line-height:1.8; } footer > ul > li ul li a { text-decoration: none !important; color: #b6bbc1 !important; } footer > ul > li ul li a:hover{ color:#e0d7d7 !important; } footer a.karuinka_protala{ color: #e0dbdb !important; text-decoration: none !important; font-size: 14px; font-weight: bold; position: relative; text-transform: uppercase; margin-left: 16px; display: inline-block; margin-top: 7px; } footer a.karuinka_protala i{ font-style: normal; position: absolute; width: 58px; display: block; left: 46px; top: 16px; font-size: 11px; color: #928f8f; } footer a.karuinka_protala:before{ content: ''; display: inline-block; background: url('https://zornet.ru/Fresa/AB/fega/29694981.png') no-repeat -19px -70px; width: 48px; height: 37px; vertical-align: text-top; } /* Common styles for the four color bars */ footer p{ width: 90%; margin-right: 10%; padding: 9px 0; line-height: 18px; background-color: #058cc7; font-weight: bold; font-size: 14px; color:#fff; text-transform: uppercase; text-shadow: 0 1px rgba(25, 24, 24, 0.1); box-shadow: 0 0 3px rgba(27, 26, 26, 0.3); margin-bottom: 20px; opacity:0.9; cursor:default; -webkit-transition: opacity 0.3s; -moz-transition: opacity 0.3s; transition: opacity 0.3s; } footer > ul > li:hover p{ opacity:1; } footer p:before{ content: ''; display: inline-block; background: url('https://zornet.ru/Fresa/AB/fega/29694981.png') no-repeat; width: 16px; height: 18px; margin: 0 12px 0 15px; vertical-align: text-bottom; } footer p.home { background-color: #068ec7; background-image: -webkit-linear-gradient(top, #0589c1, #0279ad); background-image: -moz-linear-gradient(top, #0589c1, #0279ad); background-image: linear-gradient(top, #0589c1, #0279ad); } footer p.home:before{ background-position: 0 -110px; } footer p.resource_category { background-color: #059e69; background-image: -webkit-linear-gradient(top, #06a06a, #059060); background-image: -moz-linear-gradient(top, #06a06a, #059060); background-image: linear-gradient(top, #06a06a, #059060); } footer p.resource_category:before{ background-position: 0 -129px; } footer p.danasye_polsovatelya { background-color: #e03497; background-image: -webkit-linear-gradient(top, #e448a1, #c73d8c); background-image: -moz-linear-gradient(top, #e448a1, #c73d8c); background-image: linear-gradient(top, #e448a1, #c73d8c); } footer p.danasye_polsovatelya:before{ background-position: 0 -89px; } footer p.sections_gesaputal { background-color: #e2a02a; background-image: -webkit-linear-gradient(top, #e0a130, #c58c28); background-image: -moz-linear-gradient(top, #e0a130, #c58c28); background-image: linear-gradient(top, #e0a130, #c58c28); } footer p.sections_gesaputal:before{ background-position: 0 -69px; } Значение z-index идет на изначальное равнение 1, это достаточно чтобы поместить элемент выше всех других элементов на странице, для которых не установлены явные z-индексы. В большинстве браузеров этого достаточно для достижения нужного нам поведения, но к сожалению в мобильном Safari есть проблема с перерисовкой, которая требует установки отрицательных z-индексов в нижнем колонтитуле. Демонстрация | |
26 Февраля 2020 Загрузок: 2 Просмотров: 1429
Поделиться в социальных сетях
Материал разместил


