Выдвижные боковое меню средствами CSS | |
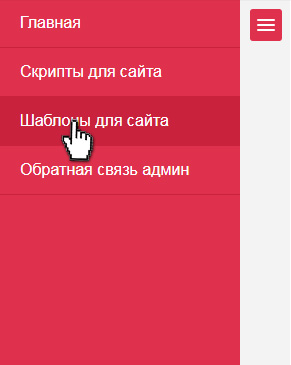
| Навигация для бокового меню на тематический веб-сайт, которое отлично подойдет как для просмотра на сайте с монитора, так и мобильном экране. Редко можно встретить такой тип навигаций на ресурсе, если мы говорим о боковом меню. Но плюс в нем заключается в том, что его можно разместить на отдельной страницы, можно сказать на главной портала. Где веб мастер сайта может дописать дополнительные ключевые слова для навигаций, все будет намного легче пользователям. Здесь рассматриваем такой вид навигаций, как дополнение в основному меню. Некоторые просто убирают все ссылки, и выставляют в нем информационное описание, где также прописываю ссылки для перехода по страницам. Также узнаете о различных типах навигационных меню и о том, как их создавать в HTML и на стилистике CSS. Коснемся темы для чего оно нужно и какие функции будет выполнять. Но здесь все очевидно, так как на навигацию приходит основной взор посетителя сайта, он ищет тот материал который его заинтересует, и как раз меню отличный вариант в такой помощи. Безусловно можно найти много бесплатных CSS меню, которые вы можете использовать для встраивания в свой интернет сайт. Будет ниже представлена demo страница, а реально так выглядит это выезжающее меню.  Приступаем к установке: HTML Код <div class="kigasea-deisogan"> <div id="dukemapen-somenon"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Скрипты для сайта</a></li> <li><a href="#">Шаблоны для сайта</a></li> <li><a href="#">Обратная связь админ</a></li> </ul> </div> <div class="menonem-powered"> <div class="consum-dersidsnum"></div> <a href="#" data-toggle=".kigasea-deisogan" id="dukemapen-somenon-toggle"> <span class="bar"></span> <span class="bar"></span> <span class="bar"></span> </a> </div> </div> CSS Код .kigasea-deisogan { position: relative; height: 100%; width: 100%; left: 0; -webkit-transition: left 0.4s ease-in-out; -moz-transition: left 0.4s ease-in-out; -ms-transition: left 0.4s ease-in-out; -o-transition: left 0.4s ease-in-out; transition: left 0.4s ease-in-out; } .kigasea-deisogan.open-dukemapen-somenon { left: 240px; } .consum-dersidsnum { position: absolute; width: 50px; left: 0; top: 0; height: 100%; background: #f3f3f3; z-index: 0; } #dukemapen-somenon { background: #DF314D; position: absolute; width: 240px; height: 100%; left: -240px; box-sizing: border-box; -moz-box-sizing: border-box; } #dukemapen-somenon ul { margin: 0; padding: 0; list-style: none; } #dukemapen-somenon ul li { margin: 0; } #dukemapen-somenon ul li a { padding: 15px 20px; font-size: 16px; font-weight: 100; color: white; text-decoration: none; display: block; border-bottom: 1px solid #C9223D; -webkit-transition: background 0.3s ease-in-out; -moz-transition: background 0.3s ease-in-out; -ms-transition: background 0.3s ease-in-out; -o-transition: background 0.3s ease-in-out; transition: background 0.3s ease-in-out; } #dukemapen-somenon ul li:hover a { background: #C9223D; } .menonem-powered { width: 100%; height: 100%; padding: 10px; box-sizing: border-box; -moz-box-sizing: border-box; position: relative; } .menonem-powered .content { box-sizing: border-box; -moz-box-sizing: border-box; padding-left: 60px; width: 100%; } .menonem-powered .content h1 { font-weight: 100; } .menonem-powered .content p { width: 100%; line-height: 160%; } .menonem-powered #dukemapen-somenon-toggle { background: #DF314D; border-radius: 3px; display: block; position: relative; padding: 10px 7px; float: left; } .menonem-powered #dukemapen-somenon-toggle .bar { display: block; width: 18px; margin-bottom: 3px; height: 2px; background-color: #fff; border-radius: 1px; } .menonem-powered #dukemapen-somenon-toggle .bar:last-child { margin-bottom: 0; } JS Код $(window).load(function() { $("[data-toggle]").click(function() { var toggle_el = $(this).data("toggle"); $(toggle_el).toggleClass("open-dukemapen-somenon"); }); $(".consum-dersidsnum").swipe({ swipeStatus: function(event, phase, direction, distance, duration, fingers) { if (phase == "move" && direction == "right") { $(".kigasea-deisogan").addClass("open-dukemapen-somenon"); return false; } if (phase == "move" && direction == "left") { $(".kigasea-deisogan").removeClass("open-dukemapen-somenon"); return false; } } }); }); Но здесь нужно учитывать построение, так как можно поставить навигацию, которая займет много места и будет больше мешать, чем регулировать, куда переходить нужно, чтоб найти тот или иной материал. Если говорить про этот каркас, то он больше похож на блок с кнопкой, которая по умолчанию будет всегда видна, также она идет в алом оттенке цвета, что в стилистике можно поменять на ту палитру, что более подходит под основной стиль сайта. Вообще блок навигации, где можно выстроить понятную цепочку, которая следует тематике сайта, или прописать все необходимые каталоги, что открыты на ресурсе. Это делается для того, когда на основном меню не хватает места для размещения, и такой скрытный блок станет отличным дополнением. Демонстрация | |
27 Декабря 2018 Загрузок: 1 Просмотров: 1206
Поделиться в социальных сетях
Материал разместил

