Выдвигающееся меню правой стороны на CSS | |
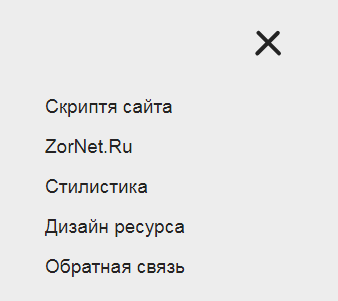
| В материале представлено выезжающие скрытые меню, которое создано при помощи CSS3, где по клику по кнопке оно появится с правой стороны. Изначально эта навигация скрыто от глаз, и только после клика произойдет переход, а точнее скользящие меню появится с правой стороны, где будут пользователю представлены запросы. Скрыть не трудно, где аналогично при нажатие кнопки, которая трансформируется в крестику, и указывает на функцию. Эта похожая навигация на сайте уже была представлена, все полностью по стилистике схожа, только по левой стороны. Что теперь вы можете выбрать ту сторону, где вас кажется будет удобнее для пользователя и безусловно для самого веб разработчика, но если не считать. что сразу выставить оба меню. Что можно сделать, так как классы изначально по этому будут не похоже, а точнее не идентичны, что не будет не каких глюков. Сама навигация станет появятся из за границы, что определяет, как экран или монитор, где вы можете разместить шрифтовые иконки под каждый запрос, но это больше про оформление идет. Главное, чтоб все корректно работало, что было проверено на тестовой площадке, где аналогично представлено ниже Demo страница для просмотра. Так реально выглядит этот материал:  Приступаем к установке: HTML Код <nav role='compesab-ndergoing'> <div id="gedsamugim-kanagemen"> <input type="checkbox" /> <span></span> <span></span> <span></span> <ul id="gemenon-tandem"> <a href="#"><li>Скрипты сайта</li></a> <a href="#"><li>ZorNet.Ru</li></a> <a href="#"><li>Стилистика</li></a> <a href="#"><li>Дизайн ресурса</li></a> <a href="/" target="_blank"><li>Обратная связь</li></a> </ul> </div> </nav> CSS Код #gedsamugim-kanagemen { display: block; position: absolute; top: 48px; right: 48px; z-index: 1; -webkit-user-select: none; user-select: none; } #gedsamugim-kanagemen input { display: block; width: 47px; height: 31px; position: absolute; top: -8px; left: -7px; cursor: pointer; opacity: 0; z-index: 2; -webkit-touch-callout: none; } #gedsamugim-kanagemen span { display: block; width: 33px; height: 4px; margin-bottom: 5px; position: relative; background: #cdcdcd; border-radius: 3px; z-index: 1; transform-origin: 4px 0px; transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0), background 0.5s cubic-bezier(0.77,0.2,0.05,1.0), opacity 0.55s ease; } #gedsamugim-kanagemen span:first-child { transform-origin: 0% 0%; } #gedsamugim-kanagemen span:nth-last-child(2) { transform-origin: 0% 100%; } #gedsamugim-kanagemen input:checked ~ span { opacity: 1; transform: rotate(45deg) translate(-2px, -1px); background: #232323; } #gedsamugim-kanagemen input:checked ~ span:nth-last-child(3) { opacity: 0; transform: rotate(0deg) scale(0.2, 0.2); } #gedsamugim-kanagemen input:checked ~ span:nth-last-child(2) { opacity: 1; transform: rotate(-45deg) translate(0, -1px); } #gemenon-tandem { position: absolute; width: 298px; margin: -100px 0 0 0; padding: 48px; padding-top: 125px; right: -100px; background: #ededed; list-style-type: none; -webkit-font-smoothing: antialiased; transform-origin: 0% 0%; transform: translate(100%, 0); transition: transform 0.5s cubic-bezier(0.77,0.2,0.05,1.0); } #gemenon-tandem li { padding: 9px 0; font-size: 19px; } #gedsamugim-kanagemen input:checked ~ ul { transform: scale(1.0, 1.0); opacity: 1; } Нужно обратить на великолепные эффекты, которые закреплены к навигация готовы к применению на интернет ресурсах. Если решите немного изменить, это как меньше знаки создать и поменять палитру цвета, то все делается в стилистике CSS, вся настройка там прописана. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |