Выдвигающееся боковое меню с помощью CSS | |
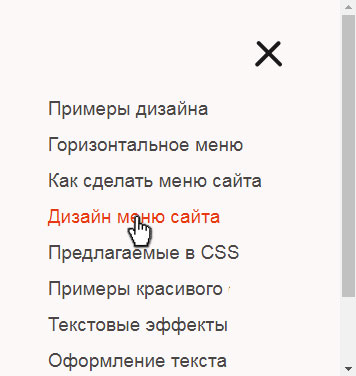
| Прекрасно созданное выдвигающееся меню с правой стороны, где по умолчанию идет кнопка, что при кликах, навигации появляется с помощью CSS3. Все сделано на чистых стилях, где скрипты не предусмотрены, что можно с уверенностью сказать, что эта навигация будет по-минимальному давать нагрузку на сайт, что большой плюс. Так как по информации, возможно будет на первом месте, если у вас интересный или оригинальный дизайн на сайте, то здесь в плане перехода на актуальные материалы, можно установить это плавно появляющееся меню, которое будет происходить при клике на кнопку. Что по сути, вы аналогично его можете закрыть, где кнопка по форме изменится, и также произведя клик, оно заедет по правую сторону. Где останется форма в небольшом элементе гамбургер, что обозначает, где любой пользователь может воспользоваться. Кроме того, вы можете подключить Font Awesome, это шрифтовые кнопки, который будет использоваться на элементе под написанный запрос или на пунктах меню. Где при одном выставленном значение можно изначально понять, кукую тематику отвечает эта категория, но здесь все нужно сделать самостоятельно. Также можно задействовать на отдельной страницы, это больше подойдет современным сайтам, или по тематике услуги, так как там очень много запросов будет, и это приложение будет отличным помощником для поиска на сайте. Но если кто решил его не по назначению применить, а это поставить в него информер или скрипт, то все возможно, но безусловно нужно задействовать по своему функционалу. Так смотрится как установите, здесь снято с тестового приема, где проверялись функций на работоспособность. Если у вас темный стиль портала, то вам будет не сложно вывести в стилях ту палитру, что отлично впишется под ваш ресурс.  Приступаем к установке: HTML Код <nav role='navigation'> <div id="asekandutd-ginevitable"> <input type="checkbox" /> <span></span> <span></span> <span></span> <ul id="groupseparate"> <a href="#"><li>Примеры дизайна</li></a> <a href="#"><li>Горизонтальное меню</li></a> <a href="#"><li>Как сделать меню сайта</li></a> <a href="#"><li>Дизайн меню сайта</li></a> <a href="#"><li>Предлагаемые в CSS</li></a> <a href="#"><li>Примеры красивого cnbkz</li></a> <a href="#"><li>Текстовые эффекты</li></a> <a href="#"><li>Оформление текста</li></a> <a href="#" target="_blank"><li>Коллекция потрясающих</li></a> </ul> </div> </nav> CSS Код a { text-decoration: none; color: #4a4646; transition: color 0.3s ease; } a:hover { color: #e8390f; } #asekandutd-ginevitable { display: block; position: absolute; top: 48px; right: 48px; z-index: 1; -webkit-user-select: none; user-select: none; } #asekandutd-ginevitable input { display: block; width: 53px; height: 45px; position: absolute; top: -5px; left: -4px; cursor: pointer; opacity: 0; z-index: 2; -webkit-touch-callout: none; } #asekandutd-ginevitable span { display: block; width: 34px; height: 4px; margin-bottom: 5px; position: relative; background: #afa7a7; border-radius: 3px; z-index: 1; transform-origin: 5px 0px; transition: transform 0.7s cubic-bezier(0.77,0.2,0.05,1.0), background 0.5s cubic-bezier(0.77,0.2,0.05,1.0),opacity 0.55s ease; } #asekandutd-ginevitable span:first-child { transform-origin: 0% 0%; } #asekandutd-ginevitable span:nth-last-child(2) { transform-origin: 0% 100%; } #asekandutd-ginevitable input:checked ~ span { opacity: 1; transform: rotate(45deg) translate(-2px, -1px); background: #1b1919; } #asekandutd-ginevitable input:checked ~ span:nth-last-child(3) { opacity: 0; transform: rotate(0deg) scale(0.2, 0.2); } #asekandutd-ginevitable input:checked ~ span:nth-last-child(2) { opacity: 1; transform: rotate(-45deg) translate(0, -1px); } #groupseparate { position: absolute; width: 295px; margin: -99.7px 0 0 0; padding: 49px; padding-top: 118px; right: -99.7px; background: #fbf8f8; list-style-type: none; -webkit-font-smoothing: antialiased; transform-origin: 0% 0%; transform: translate(100%, 0); transition: transform 0.5s cubic-bezier(0.77, 0.2, 0, 0.77); } #groupseparate li { padding: 7px 0; font-size: 19px; text-shadow: -1px -1px #fdfcfc, 0 1px 0 #fdf6f6; } #asekandutd-ginevitable input:checked ~ ul { transform: scale(1.0, 1.0); opacity: 1; } Также нужно изначально понимать, что боковая панель будет занимать высоту по той, которую вы сами укажите, больше всего это полная страница. Но здесь еще идет по мере увеличения содержимого высота боковой панели динамически увеличивается. Это если у вас много появится запросов на переходы, то на всю страницу выставление автоматически установится. Но если пару тройку, то будет и по высоте, где только покрытие высоту, будет задействовано на эти категории. Также, если вам нужно аналогичное выдвижное меню, то переходим, где предоставлено точно такое, только сторона в установочном процессе будет с другой стороны, точнее по по левую, но а функционал аналогичен остается, как на этом материале. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |