Всплывающее окно в CSS и без JavaScript | |
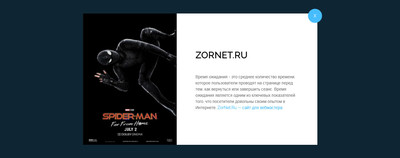
| В этой статье вы узнаете про создание красивого модального окна на чистом CSS, без JavaScript, где по правой стороне можно установить картинку. Не секрет, что каждый день на многих интернет ресурсах или сайтах вы можете увидеть оригинальные типы всплывающих окон, которые предназначены для разных целей. Большинство из этих появляющихся по клику окон выстроены на JavaScript или любой JS-среде, такой, как JQuery. Возможно большинство людей просто не могут представить, что создание аналогичных окон можно создать без JavaScript. В настоящее время такой тип окон становятся очень актуален для функциональности сайта, так как всем можно содержать много информации, где по умолчанию она идет скрытой для пользователя. Каждый веб мастер сайта может самостоятельно расписать или выставить генераторы, или информер, или форму входа, вообще основные события пользователям через всплывающее окно. Также в большинстве окно задействуют для формы подписки по электронной почте или любого вида показа, что соответствует вашим запросам по тематическому сайту. После установочного процесса, так выглядит дизайн окна:  Также и по кнопки, где по умолчанию так смотрится, так как здесь добавил стилистики, но и эффект при наведении.  Здесь видим эффект при на видение курсора, а точнее простая смена оттенка цвета, но по возможности здесь можно прописать тени.  В мануале наша концепция заключается в создании всплывающих окон на чистом CSS и HTML. Где подробно узнаете, как создать всплывающую программу без JavaScript только с HTML и CSS. Если вы думаете, что будет стандартный вид, то вы ошибаетесь, так как здесь окно имеет очень привлекательный дизайн. HTML Код <div class="konsekudag"> <a class="krasivaya-knopka" href="#kanevalus">Нажмите здесь</a> <div class="kanevalus" id="kanevalus"> <div class="vepuvakus-davnusen"> <div class="povekunosa"> <img src="https://zornet.ru/_fr/79/s3078896.jpg" alt=""> </div> <div class="kanevalustext"> <h1>Заголовок</h1> <p>Здесь идет описание или та информация, что нужна пользователю. <a href="https://zornet.ru">ZorNet.Ru — сайт для вебмастера</a></p> </div> <a class="kuchayevsena" href="#">X</a> </div> </div> </div> CSS Код .konsekudag { background-color: #0c6fa7; display: flex; align-items: center; justify-content: center; width: 100vw; height: 100vh; } .krasivaya-knopka { text-decoration: none; font-size: 12px; text-transform: uppercase; display: inline-block; border-radius: 50px; background-color: #e8dede; color: #1b9be2; border: 2px solid #fbfbfb; padding: 1rem 2rem; font-weight: 900; box-shadow: 0px 0px 12px 0px rgba(51, 47, 47, 0.48), 0px 0px 8px -15px rgba(255, 255, 255, 0.52); } .krasivaya-knopka:hover { background: #05690d; color: #fefffe; } .kanevalus { display: flex; align-items: center; justify-content: center; position: fixed; width: 100vw; height: 100vh; bottom: 0; right: 0; background-color: rgba(0, 0, 0, 0.8); z-index: 2; visibility: hidden; opacity: 0; overflow: hiden; transition: .64s ease-in-out; } .vepuvakus-davnusen { position: relative; bottom: -100vw; right: -100vh; display: flex; align-items: center; max-width: 800px; max-height: 600px; width: 60%; height: 80%; background-color: #f2f4f5; transform: rotate(32deg); transition: .64s ease-in-out; } .povekunosa { display: flex; justify-content: flex-end; align-items: flex-end; width: 40%; height: 100%; overflow: hidden; } .povekunosa img { width: auto; height: 100%; } .kanevalustext { display: flex; flex-direction: column; justify-content: center; width: 60%; height: 100%; padding: 4rem; } .kanevalustext h1 { font-size: 2rem; font-weight: 600; margin-bottom: 2rem; text-transform: uppercase; color: #151414; } .kanevalustext p { font-size: .875rem; color: #5d5b5b; line-height: 1.5; } .kanevalustext a { text-decoration: none; color: #47BDFF; } .kanevalus:target { visibility: visible; opacity: 1; } .kanevalus:target .vepuvakus-davnusen { bottom: 0; right: 0; transform: rotate(0); } .kuchayevsena { position: absolute; right: -1rem; top: -1rem; width: 3rem; height: 3rem; font-size: 14px; font-weight: 300; border-radius: 100%; background-color: #47BDFF; z-index: 4; color: #f7f5f5; line-height: 3rem; text-align: center; cursor: pointer; text-decoration: none; } Изначально мы наблюдаем кнопку, которая отвечает за вызов или появление основы окна, это когда вы нажмете кнопку, то появится всплывающее окно. Также здесь идет несколько div для добавления текста и изображений, что корректно просматривается с мобильных аппаратов. Здесь с начало ставим кнопку и самостоятельно выставляем тот дизайн, который будет соответствовать стилистике сайта. Но и само появление мне очень понравилось, которое производится самого низу, где больше расположен к появлению по правую сторону низа интернет портала. Демонстрация Также представлено видео-превью: Смотря на расстановку, то можно понять, что не так сложно все установить, ведь для этого требуется выставить код, где будет показана кнопка. | |
10 Февраля 2020 Загрузок: 4 Просмотров: 4240
Поделиться в социальных сетях
Материал разместил


