Всплывающее окно навигации сайта на CSS | |
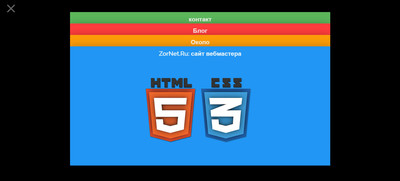
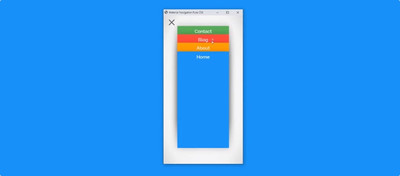
| Здесь в материале узнаете, как можно создать многослойную навигацию по типу последних вкладок Android, где задействуем HTML, а также чистый CSS. Возможно, вы использовали или используете Android Mobile, то в большинстве вероятности знаете о последнем функционале. Где есть специальная кнопка для просмотра недавних задач, также вызываете переключение для завершения различных задач. То здесь почти аналогичный функционал, который можем разработать для навигации, что появится в окне. Все выполнено на чистом CSS, что качается дизайна материалов для навигации, который еще идет в адаптивном виде для мобильных аппаратов. Сама стилистика сделана понятно, что многим понравится, потому что это что-то новое на мой взгляд. Возможно вам кажется, что это сложная технология, что может показаться изначально, но это очень простая и полезная вещь, которую легко поймут новички. Вашему вниманию многослойной навигацией CSS с дизайном материалов, где используется только HTML и CSS для создания дизайна, там нет JS или какой-либо библиотеки. Существует значок меню, который превращается в крест или кнопку закрытия после нажатия на него. Вы можете нажать на кнопку закрытия или в любом окне, чтобы вернуть значок меню. Все проверено по работе, где так в раскрытом окне выглядит, и как можно заметить, что у каждой категорий идет свой оттенок цвета, как под монитор, так и под мобильные гаджет.  Установочный процесс: HTML Код <div class="main"> <input type="radio" name="tab" id="navigatsiya"/> <div class="nezevuas"> <input type="radio" name="tab" checked="checked" id="home"/> <section class="home"> <h1>Главная</h1> <label for="home"></label> </section> <input type="radio" name="tab" id="about"/> <section class="about"> <h1>Дизайн</h1> <label for="about"></label> </section> <input type="radio" name="tab" id="blog"/> <section class="blog"> <h1>Стилистика</h1> <label for="blog"></label> </section> <input type="radio" name="tab" id="contact"/> <section class="contact"> <h1>ZorNet.Ru</h1> <label for="contact"></label> </section> </div> <div class="navigatsiya"> <div> <label for="navigatsiya"></label> <label for="home"></label> </div> </div> </div> CSS Код input[type='radio'], .hide { display: none; } input[type='radio']:checked + section { top: 0; } .nezevuas { width: 100%; height: 100vh; transition: all 500ms; transform-style: preserve-3d; } .nezevuas section { position: absolute; top: 100vh; width: 100%; height: 100vh; transition: top 500ms; transform-style: preserve-3d; } .nezevuas section.home { background: #2196f3; } .nezevuas section.about { background: #fd9d08; } .nezevuas section.blog { background: #ff3d3d; } .nezevuas section.contact { background: #5cb85c; } .nezevuas section h1 { margin: 0; font-size: 64px; transform: translate(0, 40vh); text-align: center; color: rgba(255,255,255,0.85); transition: transform 500ms; transform-style: preserve-3d; } .nezevuas section label { display: block; position: absolute; top: 0; width: 100%; height: 100vh; } .navigatsiya { display: block; position: fixed; top: 20px; left: 25px; z-index: 1000; transform: 0deg; transition: all 200ms; width: 35px; height: 4px; background: rgba(0,0,0,0.25); } .navigatsiya::before, .navigatsiya::after { content: ''; display: block; position: absolute; width: 35px; height: 4px; background: rgba(0,0,0,0.25); transition: all 200ms; } .navigatsiya::before { top: 10px; } .navigatsiya::after { top: 20px; } .navigatsiya:hover { background: #fff; } .navigatsiya:hover::before, .navigatsiya:hover::after { background: #fff; } .navigatsiya div, .navigatsiya div label:nth-child(1) { display: block; width: 35px; height: 35px; position: absolute; top: -6px; } .navigatsiya div label:nth-child(2) { display: none; } #navigatsiya:checked + .nezevuas { transform: scale(0.65) translateY(-18%); transition: all 500ms; transform-style: preserve-3d; } #navigatsiya:checked + .nezevuas section { cursor: pointer; overflow: hidden; opacity: 1; box-shadow: 0 0 40px rgba(0,0,0,0.25); transform-style: preserve-3d; } #navigatsiya:checked + .nezevuas section h1 { transform: scale(0.5); transform-style: preserve-3d; } #navigatsiya:checked + .nezevuas + .navigatsiya { top: 30px; left: 20px; transform: rotate(225deg); transition: all 200ms; transform-origin: center center; background: #646464; } #navigatsiya:checked + .nezevuas + .navigatsiya::before, #navigatsiya:checked + .nezevuas + .navigatsiya::after { background: #646464; transition: all 200ms; } #navigatsiya:checked + .nezevuas + .navigatsiya::before { opacity: 0; transition: opacity 0s; } #navigatsiya:checked + .nezevuas + .navigatsiya::after { margin-top: -20px; transform: rotate(90deg); } #navigatsiya:checked + .nezevuas + .navigatsiya div label:nth-child(2) { display: block; width: 35px; height: 35px; position: absolute; top: -6px; } #navigatsiya:checked + .nezevuas + .navigatsiya div label:nth-child(1) { display: none; } .nezevuas section.home { z-index: 99; } .nezevuas section.about { z-index: 98; } .nezevuas section.blog { z-index: 97; } .nezevuas section.contact { z-index: 96; } #navigatsiya:checked + .nezevuas section.home { top: 192px; } #navigatsiya:checked + .nezevuas section.home:hover { top: 188px; } #navigatsiya:checked + .nezevuas section.about { top: 132px; } #navigatsiya:checked + .nezevuas section.about:hover { top: 128px; } #navigatsiya:checked + .nezevuas section.blog { top: 72px; } #navigatsiya:checked + .nezevuas section.blog:hover { top: 68px; } #navigatsiya:checked + .nezevuas section.contact { top: 12px; } #navigatsiya:checked + .nezevuas section.contact:hover { top: 8px; } Все коды являются базовыми, но немного сложными, вы поймете легко после получения кодов, где для создания этой навигации вы должны создать только 2 файла, один для HTML и один для CSS, и установить по месту, где вы хотели бы видеть эту функцию, что безусловно разрядит основное меню. Демонстрация Видео обзор: PS - как все работает, то здесь лучше перейти на demo страницу, так как полный функционал не описать, но одно их многих, это если вы выбираете категорию и она в заданном оттенке, то полное раскрытие происходит под этим оттенком цвета. | |
23 Августа 2019 Просмотров: 1192
Поделиться в социальных сетях
Материал разместил