Всплывающее изображения в Lightbox для uCoz | |
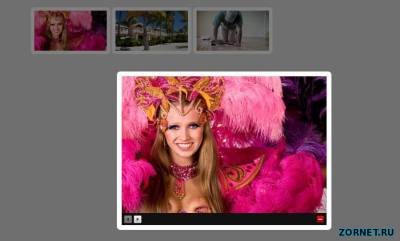
| Много таких типа кодов, но встретился в первые и очень понравился этот материал Всплывающее изображения в Lightbox для uCoz которое на системе будет отличным решением стандартному виду. Но вы можете установить на какой то модуль, скажем фото где, это безусловно фотоальбом и там он будет как дома, так как почти для этого и создан. И так представляю вам ещё одни не плохой скрипт для реализации ваших идей на вашем сайте uCoz. Я уже выкладывал несколько идей как можно вызывать изображения, то есть при нажатие изображения оно увеличивается. В этот раз я вам предлагаю другой вариант не менее интересный. Всплывающее изображения в стиле лайтбокс «Simple Modal Box With JQuery» при нажатие на маленькое изображение будет вам его увеличивать и с низу будет панель с возможностью пролистать изображения и естественно закрыть его. Так при перелистывание фото будет красивый эффект загрузки изображения. Установка скрипта HTML Для начала установите код где желаете выводить изображения (я тестировал на странице материала и комментария)вы можете попробовать совершенно в другом месте. Код <div id="wrapper"> <ul id="images"> <li> <a href="$IMG_URL1$" rel="gallery" title="Carnival" class="lightbox"> <img src="$IMG_URL1$" alt="Carnival" width="150" height="83" /> </a> </li> <li> <a href="$IMG_URL2$" rel="gallery" title="Holiday Property" class="lightbox"> <img src="$IMG_URL2$" alt="Holiday Property" width="150" height="83" /> </a> </li> <li> <a href="$IMG_URL3$" rel="gallery" title="Carpenter" class="lightbox"> <img src="$IMG_URL3$" alt="Carpenter" width="150" height="83" /> </a> </li> </ul> </div> Далее вам следует в верхнюю или нижнюю часть сайта прописать стили и скрипт к данному скрипту и для этого скопируйте код ниже. Код <script src="https://zornet.ru/Ajaxoskrip/Forma_skriptov/tygsa/core.js" type="text/javascript"></script> <link href="https://zornet.ru/Ajaxoskrip/Forma_skriptov/tygsa/core.css" rel="stylesheet" type="text/css" /> Вот и всё мы установили скрипт который поможет вам красиво и удобно выводить изображения ваших материалов. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |