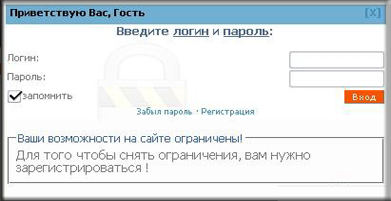
Вплывающее яхо окно авторизации для сайта. | |
| Вплывающее яхо окно авторизации для сайта. Или просто просилка зарегистрироваться, только немного побольше стандартной просилки. Только маленько оригинальная и заметна сильно. Установка: Вставляем код в любое место между тегами body: Код <!--авторизация popup--> <style type="text/css"> .cpmpopup {position:absolute;top:0px;left:0px;width:100%}div > div.cpmpopup {position:fixed;} </style> <!--[if gte IE 5.5]> <![if lt IE 8]> <style type="text/css"> div#upmpopup {width:expression(((ignoreMe=(document.documentElement.clientWidth?document.documentElement.clientWidth:document.body.clientWidth))<200?200: ignoreMe)+'px'); position:absolute;top:expression((ignoreMe2=document.documentElement.scrollTop?document.documentElement.scrollTop:document.body.scrollTop)+'px'); left:expression((ignoreMe=document.documentElement.scrollLeft?document.documentElement.scrollLeft:document.body.scrollLeft)+'px'); } </style> <![endif]> <![endif]--> <div id="ppmpopup"> <div class="cpmpopup" id="upmpopup"> <!--BODY PM START--> <style type="text/css"> #newpm { position:absolute; height:170px; width:400px; padding:4px; background-color:#FDFDFD; border:1px solid #BBBBBB; font-family:Tahoma,Arial,Sans-Serif; font-size:11px; line-height:135%; filter:progid:DXImageTransform.Microsoft.Shadow(color=#CACACA,direction=135,strength=4); } #newpmheader { padding-left:5px; padding-right:5px; padding-top:2px; height:20px; color:#000000; font-weight:bold; background-color:#71AFD1; font-family:Tahoma,Arial,Sans-Serif; font-size:11px; cursor:move; } #newpm a{ background:transparent; color:#4191BA; text-decoration:none; } #newpm a:hover{ background:transparent; color:#FF0000; text-decoration:underline; } </style> <div id="newpm" style="display:none;"> <div id="newpmheader"> <div style="float:right"><a href="javascript://" onclick="document.getElementById('newpm').style.display='none'; return false;">[X]</a></div> <div title="Приветствую Вас, Гость">Приветствую Вас, Гость</div> </div> <div class="pasportzag" style="background: url('/avtorizazia.png');"> <div align="center"><font face="Tahoma" style="font-size:10pt" color="#4C6995"><b>Введите <u>логин</u> и <u>пароль</u>:</b></font></div><br> <form method="post" style="margin:0" action="$HOME_PAGE_LINK$index/" onsubmit="try{this.sbm.disabled=true;}catch(e){}"><style type="text/css">.uLogBlock {margin:0;padding:2px;clear:both;}.uLogDescr,.uLogRem {float:left;}.uLogField,.uLogSbm {float:right;}</style> <dl class="uLogBlock"><div class="uLogDescr">Логин:</div><div class="uLogField"><input class="loginField" type="text" name="user" value="" size="20" style="width:100px" maxlength="25" /></div></dl> <dl class="uLogBlock"><div class="uLogDescr" id="uld2">Пароль:</div><div class="uLogField" id="ulf2"><input class="loginField" type="password" name="password" size="20" style="width:100px" maxlength="15" /></div></dl> <dl class="uLogBlock"><div class="uLogRem"><input id="remsitePage1" type="checkbox" name="rem" value="1" checked /><label for="remsitePage1">запомнить</label> </div> <div class="uLogSbm"><input class="loginButton" name="sbm" type="submit" value="Вход" /></div></dl> <dl class="uLogBlock"><div class="uLogLinks" style="font-size:7pt;text-align:center;"><a href="javascript://" onClick="window.open('$HOME_PAGE_LINK$index/5','upp','scrollbars=1,top=0,left=0,resizable=1,width=200,height=150') || alert('Отключите блокировку всплывающих окон!'); return false;">Забыл пароль</a> · <a id="ull2" href="$HOME_PAGE_LINK$index/3-0-0">Регистрация</a></div></dl> <input type="hidden" name="a" value="2" /><input type="hidden" name="s" value="0" /><input type="hidden" name="c" value="0" /></form> </div> </p> <fieldset> <legend><font style="font-size:12px; color:335EA8;">Ваши возможности на сайте ограничены!</font></legend> <div style="overflow:auto; width:380px; height:30px;"> <font style="font-size:14px;">Для того чтобы снять ограничения, вам нужно зарегистрироваться !</font> </div> </fieldset> <div align="right" style="font-size:12px;"> <a href="javascript://" onclick="document.getElementById('newpm').style.display='none'">Закрыть</a> </div> </div> <!--BODY PM END--> </div> </div> <!--SCRIPT PM START--> <script type="text/javascript" src="/drag_window_pm.js"></script> <script type="text/javascript">document.getElementById("ppmpopup").style.height=document.getElementById("upmpopup").offsetHeight+'px'; </script> <!--SCRIPT PM END--> <!--/авторизация popup--> | |
22 Января 2013 Просмотров: 2838
Поделиться в социальных сетях
Материал разместил