Вид материалов в стиле двух колонок для uCoz | |
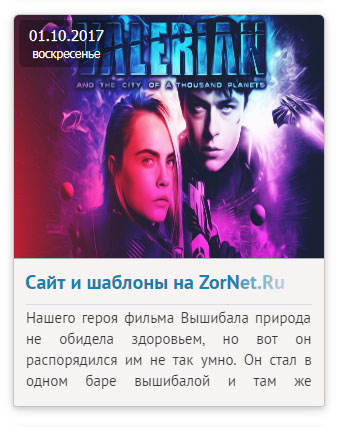
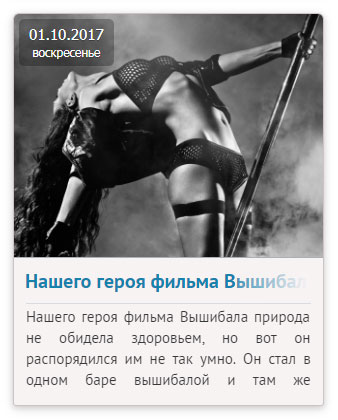
| Если у тебя светлый сайт, то попробуй установить адаптивный вид материалов в 2 колонки, что безусловно сразу изменит стилистику сайта. В наше время очень много уникальных шаблонов, но все же выводить информацию нужно в понятной форме. И для этого сделан этот вид, где он по стилю в некоторых деталях уникален, но больше понятен для пользователя, что считаю самым главным. Второе, это визуализация, чтоб отлично подошел на интернет площадку, это как раз разноплановый и может стоять на различных тематических ресурсах. Первым делом нужно понять, на какой модуль его можно поставить. По умолчанию он настроен на новости, блог и также статьи, но некоторые ставят на доску объявление, где считаю также ему место. На самой картинки в правой стороны будет прозрачно темное окошко, где выводится информация, когда был размещен материал, что для новостного ресурса очень важно. Потом название, в понятном шрифте, но главное в нем, что если оно будет большим, то у вас в 2 строчки не будет. В этом плане все продумано и выставлено на стилях, что ниже снимки предоставлены, где увидите, как уникально прописано. А так от себя скажу, простой рабочий вид, что на всех размерах монитора корректно выводится будит на мобильных гаджетов, до самого малого экрана, что в мире есть. Краткое описание сделано так, что по обеим сторонам будет ровно, и все читабельно. Приступаем к установке: Но для начало рассмотрим снимки с тестовой площадке, где проверялся и выставлены все настройки. 1. Как всем известно, что у каждого шаблона своя фиксированная ширина, но при заходе на сайт, появится у всех одинаково.  2. На втором месте идет планшет, где уже видим изменение, что начала работать адаптивность, для корректного показа.  3. Не далеко отошел смартфон, где стилистика осталась аналогичной, но немного уже по виртуальности.  4. Думаю самый распространенный, что иногда на первом месте выходит в интернет соединение, это телефон, и замечаем, что фигуры под функций автоматически исчезли, это так задумано.  5. Тот самый эффект, про который говорили, на счет, когда много знаков в название, где все идет в горизонтальном положение, но потом стиль смягчают.  Выбираем модуль и меняем на этот код: HTML Код <div class="dertukiman"> <div class="reconaisatge-tab"> <div class="reconaisatge-img"> <span class="danernugat-date">$DATE$<span>$WDAY$</span></span> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt=""></a> </div> <div class="reconaisatge-right"> <h2 class="reconaisatge-title"><p class="materialist"><a href="$ENTRY_URL$">$TITLE$</a></p></h2> <div class="reconaisatge-det"> <span><i class="fa fa-eye"></i>$READS$</span> <span><a href="$COMMENTS_URL$"><i class="fa fa-comments"></i>$COMMENTS_NUM$</a></span> <span><a href="$PROFILE_URL$"><i class="fa fa-user-circle"></i>$AUTHOR_NAME$</a> $USERNAME$</span> <span><a href="$CATEGORY_URL$"><i class="fa fa-folder"></i>$CATEGORY_NAME$</a></span> </div> <div class="tumilatuz-text"> <div class="reconaisatge-short">$MESSAGE$</div> </div> </div> </div> </div> CSS Код .dertukiman{ width: 48%; float:left; margin: 1px 0px 1px 9px; } .reconaisatge-tab{ display:block; width:100%; margin-bottom: 12px; background: rgba(247, 243, 243, 0.99); border: 1px solid rgba(204, 194, 194, 0.98); border-radius: 6px 6px 3px 3px; box-shadow: 0px 2px 7px 0px rgba(148, 148, 148, 0.39), 0px 3px 18px 0px rgba(12, 12, 12, 0.09); } .reconaisatge-img, .reconaisatge-right{ display:block; vertical-align:top; } .reconaisatge-right{ padding: 12px; } .reconaisatge-img{ width:100%; position:relative; } .reconaisatge-img img{ width:100%; vertical-align:bottom; height: 243px; border-bottom: 1px solid rgba(170, 172, 175, 0.98); } .reconaisatge-det{ margin-top:10px; color:rgba(128, 128, 128, 0.98); font-size:13px; border-bottom: 1px solid rgba(219, 225, 232, 0.98); padding: 0px 0px 10px 2px; } .reconaisatge-det span{ margin-right:8px} .reconaisatge-det i{ margin-right:8px} .reconaisatge-det a{ color:rgba(128, 128, 128, 0.97); text-decoration:none} .reconaisatge-title{ font-size:18px; padding-right:10%; margin:0px; border-bottom: 1px solid rgba(216, 220, 224, 0.98); padding: 0px 0px 9px 5px; } .reconaisatge-title a{ text-decoration:none; font-weight:bold} .reconaisatge-title2{ font-size:28px; font-weight:bold; margin:0px} .reconaisatge-short{ margin-top: 2px; line-height: 1.4em; } .reconaisatge-short2{ margin-top:30px; line-height:2em} .reconaisatge-over{ padding:30px; padding-bottom:40px} .danernugat-date{ display:inline-block; position:absolute; top: 5px; left: 5px; color:#fff; text-align:center; padding: 7px 10px; font-size: 15px; line-height: 17px; background: rgba(0, 0, 0, 0.28); border-radius: 5px; text-shadow: 0 1px 0 #423e3e; } .danernugat-date span{ display:block; font-size: 12px; text-transform:lowercase; line-height:13px; margin-top:3px; } .reconaisatge-tab:hover .danernugat-date{ background: rgba(14, 14, 14, 0.31); } .reconaisatge-tab img, .h-content-top img{ border-top-left-radius: 5px; border-top-right-radius: 5px; } .tumilatuz-text{ opacity: 0.9; margin-bottom: 0px; padding: 0 0px; height: 89px; overflow: hidden; text-align: justify; color: #232425; font-size: 15px; font-family: PT Sans; } .reconaisatge-title a{ color: rgb(17, 114, 152); font-size: 20px; overflow:hidden; font-family: PT Sans; font-weight: bold; } .reconaisatge-title a:hover{ color: rgba(93, 47, 6, 0.93); } .materialist{ white-space: nowrap; overflow: hidden; padding: 3px; background: rgba(244, 240, 240, 0); position: relative; margin: -5px 3px -3px -9px; } .materialist::after{ content: ''; position: absolute; right: 0; top: 0; width: 70px; height: 100%; background: linear-gradient(to right, rgba(243, 243, 243, 0.22), rgb(247, 243, 243) 100%); } @media screen and (max-width: 500px){ .reconaisatge-det{ display: none!important; } } @media screen and (max-width: 780px){ .dertukiman{ width: 100%; margin: 0px 10px 10px -3px; } } Как начнете все делать, прежде в админ панели сохраните "Резервное копирование (backup)" где при любой замене желательно делать. Здесь подключено новшество в плане шрифтовых иконок, что вам тоже нужно произвести на портале, как все устанавливается, читаем в этой статье, где все подробно описано, много времени не займет. Интересно посмотреть, как по умолчанию светлый вид материалов шел, а изначально в одну колонку, где решил его сделать в несколько, но возможно интересно и наоборот вам прежний больше подойдет, что переход делаем и там аналогично по всем форматом он раскидан, для общего понимание. | |
01 Ноября 2017 Просмотров: 1584
Поделиться в социальных сетях
Материал разместил