Вид материалов Торрент для сайта uCoz | |
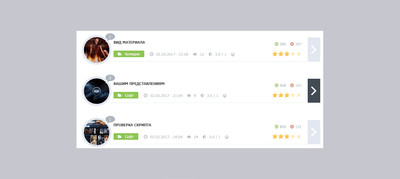
| Вид материалов Торрент для сайта uCoz Светлый красивый вид материала для сайта, если вы решили создать торрент сайт то вам понравиться этот оригинально и в тоже время просто в дизайн вид материала . Вы также можете его переделать под себя, можно добавлять оператор автор материала, название раздела. На нес выведено изображение, также все формулировки, где также идут кнопки, что можно просматривать, как просмотры так и рейтинг и многое другое. Здесь если у вас дизайн другой и кнопка, которая идет в зеленой гамме, то в стилях вы можете изменить цветовую гамму под ваш интернет ресурс. Это эффект при наведение клика: Вид материала на сайт торрент Приступаем к установке: Первый делом подключим шрифтовые иконки на своем сайте. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Вид материала: Код <div class="shortstory-item"> <div class="shortstory-img-bg"> <div class="shortstory-poster"> <span class="poster" style="background:url('$IMG_URL1$');"></span> </div> <a href="$COMMENTS_URL$"><span class="comnum"> $COMMENTS_NUM$</span></a> </div> <div class="shortstory-item-body"> <div class="col-left"> <h3><a href="$ENTRY_URL$"> $TITLE$</a></h3> <div class="shortstory-item-info"> <div><a href="$CATEGORY_URL$" class="category"> $CATEGORY_NAME$</a></div> <span class="item-info"><i class="fa fa-clock-o"></i> $DATE$ - $TIME$</span> <span class="item-info"><i class="fa fa-eye"></i> $READS$</span> <span class="item-info"><i class="fa fa-star-half-o"></i> $RATING$ / $RATED$</span> <span class="item-info"><i class="size-icon-torr"></i><?if($FILE_SIZE$)?>$FILE_SIZE$<?else?>$RFILE_SIZE$<?endif?></span> </div> </div> <div class="col-right"> <div class="col-right-top"> <span class="seeds"><i class="fa fa-arrow-circle-o-up"></i><?rnd(1050)?></span> <span class="leechers"><i class="fa fa-arrow-circle-o-down"></i><?rnd(500)?></span> </div> <div class="col-rait"> <?if($RATING$)?><?$RSTARS$('20','/.s/img/stars/10/20.png','0','float')?><?endif?> </div> </div> <a href="$ENTRY_URL$" class="readmore"></a> </div> </div> CSS: Код .shortstory-item {position: relative; clear: both; margin-bottom: 8px; height: 130px; overflow: hidden; display: block;} .shortstory-item-body {background: #fff; margin: 15px 0 15px 88px;padding-left: 25px; height: 80px; border-bottom: 1px solid #e6e9ed; position: relative; z-index: 1;} .shortstory-img-bg {width: 85px; height: 85px; background: #ffffff; border-radius: 100%; position: absolute; top: 0; left: 0; text-align: center;border: solid 7px #fff; box-shadow: #e6e9ed 0px 1px 0px 0px} .shortstory-poster {width: 100%; height: 100%;border-radius: 100%; z-index: 2; position: relative;border: solid 7px #e6e9ed;} .shortstory-poster > .poster {background-size: 170% !important; background-position: center center !important; width: 100%; min-height: 100%; overflow: hidden; border: 0px solid #FFF; border-radius: 100%; display: block;} .col-left {display: block; position: relative; overflow: hidden; height: 80px;width: 75%; float: left;} .col-left h3 {display: block; font-weight: 600; font-size: 12px; text-transform: uppercase; line-height: 22px; height: 22px;overflow: hidden; color: #434a54;} .col-left h3 a {color: #323538;display: block;} .shortstory-item-info {display: table;margin-top: 17px;position: relative; width: 100%;} a.category {float: left; background: #8cc152; color: #fff; font-size: 12px; border-radius: 3px; padding: 4px 15px;transition: all 0.3s ease 0s; margin-right: 19px;} a.category:before {display: inline-table; content: "\f07c";font-family: FontAwesome; padding-right: 7px;} a.category:hover {background: #A0D468;} .item-info {float: left; font-size: 12px; text-transform: uppercase; color: #aab2bd; padding-right: 15px;margin-top: 5px;} .item-info .fa {padding-right: 5px; font-size: 14px;} .size-icon-torr {background: url(https://zornet.ru/Aben/Aben-Abag/fer/6baa5376d7014679824622162c5c2b68.png) no-repeat left top; width: 12px; height: 12px; float: left; margin-top: 2px; margin-right: 5px;} .col-right-top {font-size: 12px; color: #aab2bd;} .seeds .fa {color: #8cc152; padding-right:5px; font-size:14px; } .leechers .fa {color: #e9573f; padding-right:5px; font-size:14px; } .leechers {margin-left: 10px;} .col-right {margin-right: 42px; padding-right: 20px; padding-top: 15px; padding-bottom: 15px; text-align: right; float: right;} .col-rait {color: #aab2bd; margin-top: 15px; text-align: right; text-align: -moz-right; text-align: -webkit-right; text-align: -o-right; text-align: -ms-right; float:right; opacity: 0.8;} .readmore {position: absolute; bottom: 0; right: 0; background: #e6e9ed; color: #fff; width: 42px; height: 100%;text-align: center; line-height: 76px; transition: all 0.3s ease 0s; border: none; outline: 0;} .readmore:before {display: inline-table; content: "\f105";font-family: FontAwesome; font-size: 52px} .readmore:hover {background: #434a54;} .comnum {display: block; z-index: 2; text-align: center; width: 36px;height: 32px; background: url(https://zornet.ru/Aben/Aben-Abag/fer/f9d2286419e54a1faf6ce5d38e75df4c.png) no-repeat; position: absolute; top: -8px; left: 77px; font-size: 12px; color: #fff; line-height: 27px;} Здесь нужно заметить, что весь дизайн регулируется на стилях, это можно где изображение стоит не круглым сделать, а к примеру под 5 пикселей. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |