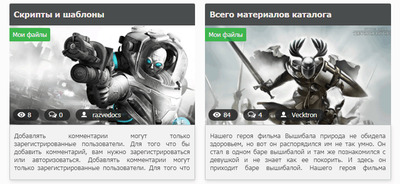
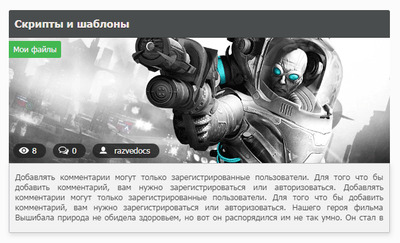
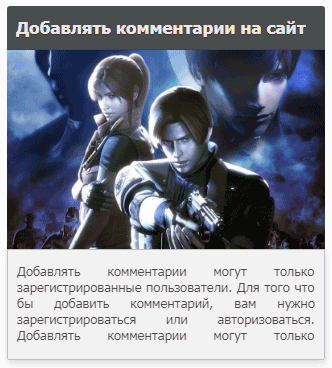
На оригинальные компоненты поставлен вид материалов под светлые сайта, на как новости или блоги, с уникальной функцией при наведении. Сам он от других почти не отличается, разве, что он полностью адаптивный на все размеры монитора и безусловно на гаджеты, как от телефона до планшета, где везде вся информация подается корректно и понятно для гостей и пользователей. Весь функционал расположен компактно, что можно посмотреть, какое количество оставили комментарий, и кто разместил и также обязательно закреплены просмотры, где перед ними прописаны белые иконки на черно прозрачной палитре.
Если затрагивать тематическое направление, то он под все модули идет, по умолчанию на статьи или новостного раздела выставлено. Когда курсор будет наведен на изображение, то срабатывает эффект, где снимок, что прикрепленный поднимется в основном каркасе. Но и есть такая тема по смене гаммы на заголовке. Когда на тестовом проверял его, то сделал темный фон и он там отлично подошел, разве некоторые элементы нужно редактировать, это касается цветового баланса.
Эти снимки сделаны с полноценной площадке, где производилась разработка.
1.

2.

3.

HTML
Код <div class="teacher_nurse">
<div class="kralismu_wzarim accountant">
<div class="kralismu_wzarim-title">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
<div class="kralismu_wzarim-image1">
<div class="kralismu_wzarim-st-block">
<a class="kralismu_wzarim-st" href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div>
<div class="tamurow">
<span class="zatumoladenug">$READS$</span>
<span class="fresakumes">$COMMENTS_NUM$</span>
<span class="tnikaweb">
<a href="$PROFILE_URL$" target="_blank">$USERNAME$</a></span></div>
<a href="$ENTRY_URL$">
<img class="kralismu_wzarim-image" title="$TITLE$" src="$IMG_URL1$" alt="$TITLE$"> </a>
</div>
<div class="kralismu_wzarim-message">
<div class="stop_asistаnt">
<p>$MESSAGE$</p>
</div>
</div>
</div>
</div>
CSS
Код .teacher_nurse{
width: 49%;
float: left;
margin: 0px 1px 1px 3px;
}
.kralismu_wzarim-title{
background-color: rgb(74, 77, 78);
color: #fbf4f4;
padding: 11px 0px 11px 9px;
font-weight: bold;
font-size: 17px;
border-top-right-radius: 3px;
border-top-left-radius: 3px;
text-shadow: 0 1px 0 #333131;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.kralismu_wzarim-title:hover{
background-color: rgb(58, 62, 64);
}
.kralismu_wzarim-title a{
color:#efe5e5;
}
.kralismu_wzarim-title a:hover{
color:#81ef77;
}
.kralismu_wzarim-title span{
float:right;
cursor:help;
}
.kralismu_wzarim-image1{
border-top: 1px solid #443e3e;
overflow:hidden;
width:100%;
height: 199px;
object-fit: cover;
}
.kralismu_wzarim-st-block{
position: absolute;
width: 373px;
}
.kralismu_wzarim-st{
background-color: rgba(24, 173, 42, 0.78);
padding: 5px 7px 6px 7px;
margin-top: 5px;
color: #f5efef;
font-size: 13px;
display: inline-block;
margin-left: 0px;
float: left;
border-radius: 0px 3px 3px 0px;
}
.kralismu_wzarim-image1 a{
color:#f9f3f3;
}
.kralismu_wzarim-image1 img:hover:hover{
z-index: 1;
transition-duration: .5s;
transform: translate(0,-50px);
-webkit-transform: translate(0,-50px);
-o-transform: translate(0,-50px);
-moz-transform: translate(0,-50px);
}
.kralismu_wzarim-st:hover{
color:#fff;
background-color: rgb(51, 125, 21);
}
.zatumoladenug:before{
content:url('https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/viev.png');
margin-left:-30px;
padding-right:5px;
vertical-align:middle;
}
.downl:before{
content:url('https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/download.png');
margin-left:-30px;
padding-right:5px;
vertical-align:middle;
}
.fresakumes:before{
content:url('https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/comments.png');
margin-left:-30px;
padding-right:5px;
vertical-align:middle;
}
.tnikaweb:before{
content:url('https://zornet.ru/CSS-ZORNET/Abvan/numerdigsa/user.png');
margin-left:-30px;
padding-right:5px;
vertical-align:middle;
}
.kralismu_wzarim{
margin-left:10px;
margin-right:6px;
margin-bottom:20px;
margin-top:10px;
}
.tamurow{
position: absolute;
color:#fbf9f9;
margin: 169px auto;
}
.tamurow span{
background-color: rgba(32, 34, 35, 0.83);
margin-left:7px;
padding:3px 15px 4px 39px;
border-radius:53px;
cursor:help;
}
.kralismu_wzarim-message{background: rgba(243, 242, 242, 0.95);color: rgba(58, 54, 54, 0.96);padding: 0px;font-size: 13px;border: 1px solid rgba(188, 188, 193, 0.98);box-shadow: 1px 3px 9px 0px rgba(78, 72, 72, 0.18);border-radius: 0px 0px 2px 2px;}
.kralismu_wzarim-categor{
background-color:#452f2f;
color:#f9f3f3;
padding:10px;
text-align:center;
font-size:15px;
border-top: 1px solid #281b1b;
}
.kralismu_wzarim-categor a{
color:white;
font-size:15px;
}
.stop_asistаnt{opacity: 0.95;margin-bottom: 16px;padding: 0 9px;height: 93px;overflow: hidden;text-align: justify;}
@media screen and (max-width: 1240px){
.teacher_nurse{
width: 100%;
object-fit: cover;
}
}
@media screen and (max-width: 460px){
.tamurow{
display: none;
}
}
@media screen and (max-width: 460px){
.kralismu_wzarim-st{
display: none;
}
}
.kralismu_wzarim-image{
width: 100%;
object-fit: cover;
height: 257px;
}
Если решите поставить рейтинг, то место под него хватит, что на операторе визуально смотреться будет. |

