Вид материалов сайта с эффектом для uCoz | |
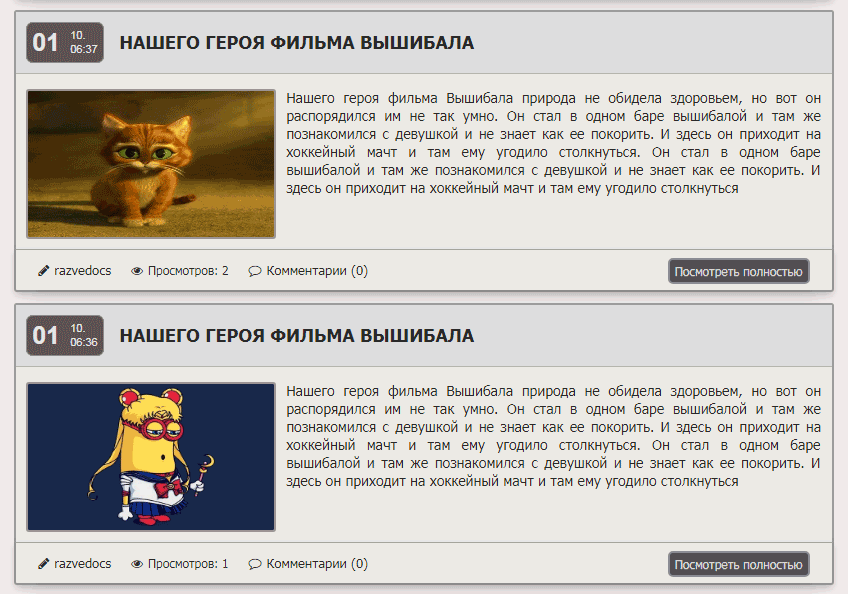
| Красивый с эффектом вид материалов, который адаптирован на мобильные настройки. Подойдет на многие модули блог, файлы в темном цвете. При наведении на изображение оно полностью изменится в цветовой палитре. Увеличение на нем отсутствует, что при клике вас перенесет на основу, это мануал или скрипты, на тематическую платформу. Сам он универсален и по установке прост, не говоря какое направление на интернет ресурса. Шрифтовые кнопки к нему подключены и есть окошко под дату, что визуально просматривается и уникально построенный. Изначальна была светлая гамма, это почти весь переписан и добавлены стили, что оригинальнее стал. Если не понравился, то вы затратите немного времени, чтоб в белый оттенок выставить. В какой раздел его ставить, то отлично будет на статье или доске объявление, где формально можно представить. Функциональность прописана на комментарий и на автора, кто разместил. Площадка где производится скачивание архивов, то необходимо добавить оператор, что выведет количество. Все очевидно и веб мастер уже сразу видит нужен он и какая виртуальность после станет. Без изменений:  Если наведен на снимок.  Когда открыл страницу, это примерно выглядит на разной фиксированной ширине.  Планшет:  Смартфон:  HTML: Код <div class="post"> <div class="post-top"></div> <div class="post-2"> <div class="post-head"> <div class="post-date"> <span class="data-1"><?substr($DATE$,0,2)?></span> <div class="post-date-2"> <span class="mes-1"><?substr($DATE$,3,3)?></span> <span class="time-1">$TIME$</span> </div> </div> <div class="post-title"> <a href="$ENTRY_URL$">$TITLE$</a> </div> </div> <div class="post-body"> <div class="post-img invert"> <a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a> </div> <div class="post-text"> $MESSAGE$ </div> </div> <div class="post-footer"> <span clas="post-name"><a href="$PROFILE_URL$"><i class="fa fa-pencil" aria-hidden="true"></i>$USERNAME$</a></span><span clas="post-reads"><i class="fa fa-eye" aria-hidden="true"></i>Просмотров: $READS$</span><span clas="post-comments"><a href="$COMMENTS_URL$"><i class="fa fa-comment-o" aria-hidden="true"></i>Комментарии ($COMMENTS_NUM$)</a></span><span class="ifnot-mob"><span class="post-dalee titles7"><a href="$ENTRY_URL$">Посмотреть полностью</a></span></span> </div> </div> </div> <div class="post-bottom"></div> CSS: Код .post-2 {background-color: #232220;border: 2px solid #646567;border-radius: 3px;} .post-top { height: 5px; } .post-bottom { height: 6px; } .post-head {border-bottom: 1px solid #4e4d4b;padding: 10px;margin: 0 0 5px 0;} .post-date { display: table-cell; font-family: 'Oswald', sans-serif; white-space: nowrap; width: 75px; text-transform: uppercase; font-size: 11px; position: relative; vertical-align: middle; background-color: #524d4d; padding: 3px; border-radius: 3px; border: 1px solid #8a8787; } .data-1 { display: block; float: left; font-size: 25px; font-weight: bold; } .post-date-2 { display: block; margin-left: 38px; line-height: 150%; } .post-date-2 span { display: block; line-height: 130%; } .post-title { display: table-cell; vertical-align: middle; } .post-title a { display: block; margin: 0 0 0 15px; font-size: 18px; font-weight: bold; color: #e4dfdf; text-decoration: none; } .post-title a:hover { color: #b2d8e4; } .post-body { padding: 10px; } .post-img { display: table-cell; white-space: nowrap; width: 250px; height: 150px; } .post-img img { width: 100%; height: 100%; display: block; border: 2px solid #9a9797; border-radius: 3px; } .post-text { text-align: justify; line-height: 135%; color: #e2d7d7; font-size: 14px; display: table-cell; vertical-align: middle; padding: 0px 0px 42px 10px; } .post-footer {border-top: 1px solid #504e4b;padding: 12px;color: #d2f0ff;font-size: 12px;box-shadow: 0px 4px 10px rgba(148, 148, 148, 0.57), 0px 10px 30px -15px rgba(25, 24, 24, 0.46);} .post-footer a { color: #d7f3ff; } .post-footer span { margin: -4px 10px 0 10px; } .post-footer span i { margin: 0 5px 0 0; } .post-dalee { float: right; } .post-dalee a { /* border-bottom: 1px dotted #3b3b3b; */ text-decoration: none; font-size: 12px; line-height: 16px; color: #e8e8e8; */ } .post-dalee a:hover { border: none; } @media screen and (max-width: 640px) { .post-img, .post-text { display: block; width:100%; padding: 0; } .post-text { padding: 10px 0 0 0; } } .titles7 { display: block; -moz-border-radius: 3px; -webkit-border-radius: 3px; -khtml-border-radius: 3px; border-radius: 3px; background: #434344; color: #FFF; text-shadow: 0 1px 0 #6B6B6B; padding: 3px 5px 3px 5px; font-size: 13px; border: 1px solid #9b9c9e; } .invert img { -webkit-transition: all 1s cubic-bezier(0.02, 0.63, 0.13, 0.94); -moz-transition: all 1s cubic-bezier(0.25, 0.1, 0.43, 0.49); -o-transition: all 1s cubic-bezier(0.25, 0.1, 0.25, 0.6); -ms-transition: all 1s cubic-bezier(0.25, 0.1, 0, 1.06); transition: all 1s cubic-bezier(0.25, 0.1, 0.09, 1.28);} .invert img:hover { -webkit-filter: invert(100%); } @media screen and (min-width: 120px) and (max-width: 640px) { .ifnot-mob {display: none!important;} } Не забываем шрифты, то кнопочки не появятся, как их заливать на мануале все подробно описано на 2 версий. Источник: d-melochi.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |