Вид материалов фалов NEVERA для ucoz | |
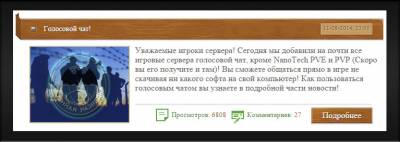
| Если у вас есть ресурс на тематику Minecraft то Вид материалов фалов NEVERA для ucoz отличное решение поменять старый вид. Я специально наложил его на темный оттенок цвета, чтоб можно было его рассмотреть. А так он безусловно только под светлый дизайн сайта, но с элементами коричневого цвета, но это не новость, такая тема всегда идет в такой гамме. Вид идет со стилями, которые нужно прописать в CSS и потом сам его сменить. В админ панели, это скажем так будет каталог файлов: Код <div class="viewn"> <div class="viewn_top"><div class="viewn_date">$DATE$, $TIME$</div> $TITLE$ </div> <div class="viewn_content"> <div class="viewn_screen"><img src="https://zornet.ru/CSS-ZORNET/Ajax/ZR/61707601.jpg" alt="" width="256px" height="256px" /></div> <div class="viewn_in"> <div class="viewn_text short">$MESSAGE$</div> </div> <div class="viewn_panel right"> <a href="$ENTRY_URL$" class="viewn_button">Подробнее</a> <ul> <li class="ico1">Просмотров: <span>$READS$</span></li> <li class="ico2">Комментариев: <span>$COMMENTS_NUM$</span></li> </ul> </div> </div> </div> CSS: Вашего портала Код .viewn {overflow:hidden; width:705px;} .viewn .viewn_top {background:url(https://zornet.ru/CSS-ZORNET/Ajax/ZR/viewn.png) no-repeat 0 0; height:54px; overflow:hidden; font-size:14px; color:#fff; text-shadow:1px 1px #553314; padding:0 0 0 54px; line-height:64px;} .viewn .viewn_top a {color:#fff;} .viewn .viewn_top .viewn_date {background:url(https://zornet.ru/CSS-ZORNET/Ajax/ZR/viewn_date.png) no-repeat 0 0; float:right; height:26px; line-height:21px; padding:0 6px; color:#4a473f; text-shadow:1px 1px #e5d199; font-size:11px; margin:20px 20px 0 0;} .viewn .viewn_content {overflow:hidden; padding:10px 0 0 16px;} .viewn .viewn_screen {background:url(https://zornet.ru/CSS-ZORNET/Ajax/ZR/viewn_screen.png) no-repeat 0 0; float:left; width:193px; height:149px; margin:0 10px 0 10px;} .viewn .viewn_screen img {width:177px; height:134px; padding:8px;} .viewn .viewn_in {overflow:hidden;} .viewn .viewn_text {color:#616059; min-height:100px;} .viewn .viewn_text a {color:#616059;} .viewn .short img {display:none;} .viewn .viewn_panel {background:url(https://zornet.ru/CSS-ZORNET/Ajax/ZR/viewn_panel.png) no-repeat 0 0; width:455px; height:40px; overflow:hidden; margin:10px 18px 0 0; padding:6px 0 0 0;} .viewn .viewn_panel ul {float:left; margin:5px 0 0 0;} .viewn .viewn_panel ul li {float:left; height:30px; line-height:24px; padding:0 0 0 30px; margin:0 10px 0 0; font-size:13px; color:#508b37; text-shadow:1px 1px #fff;} .viewn .viewn_panel ul li span {color:#935622;} .viewn .viewn_panel ul li.ico1 {background:url(https://zornet.ru/CSS-ZORNET/Ajax/ZR/viewn_panel_ico1.png) no-repeat 0 0;} .viewn .viewn_panel ul li.ico2 {background:url(https://zornet.ru/CSS-ZORNET/Ajax/ZR/viewn_panel_ico2.png) no-repeat 0 4px;} .viewn .viewn_panel a.viewn_button {background:url(https://zornet.ru/CSS-ZORNET/Ajax/ZR/viewn_button.png) no-repeat 0 0; float:right; margin:3px 0 0 0; display:block; width:117px; height:32px; line-height:30px; text-align:center; text-decoration:none; color:#fff; text-shadow:1px 1px #603c1c;} .viewn .viewn_panel a.viewn_button:hover {background-position:0 -32px;} | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 17 | |
|
| |
| 1 2 3 » | |