Изящно по стилистике создан вид материалов в 2 колонки, что имеет все функций под шрифтовыми иконками, что на игровой ресурс или блог. Изначально все было на светлой формат, что пришлось его перенастроить на другую палитру и добавить кнопок. И одну из главных, это на переход на основу, создать так, чтоб в ней не было не каких надписей, а стояла иконка, и по ней отлично понимаем, что необходимо сделать переход
Но это все больше идет для виртуальности и восприятие пользователей или гостями, но главное для веб мастера, чтоб он работал корректно и все выводил понятно. И для этого он полностью настроен под мобильные аппараты, а точнее адаптивный на все носители и гаджеты. По большому счеты, теперь с него можно зайти на ваш любимый портал самого малого экрана. Как все происходит, то ниже вам предоставлены с тестового сайта снимки, что понятно, как на планшете отражается и на широком мониторе.
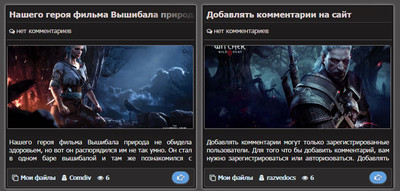
1. Это по умолчанию с любого компьютера, что всегда покажет две колонки.

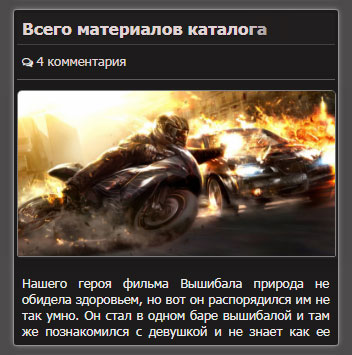
2. Все смотрелось с браузера, и из этого могу только сказать, что на планшете или смартфоне такой вид можно лицезреть.

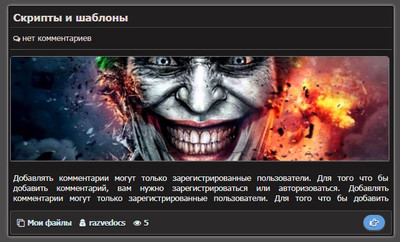
3. Простой и самый популярный гаджет виде мобильного, здесь некоторые элементы автоматически скрыты для лучшего обзора.

HTML
Код <div class="galtu_meran">
<div class="ptersakig_limas">
<div class="vusaker_munerta">
<div class="casykulim"><a href="$ENTRY_URL$">$TITLE$</a></div>
<span><i class="fa fa-comments-o"></i> <a href="$COMMENTS_URL$"><?if($COMMENTS_NUM$)?>$COMMENTS_NUM$ комментар<?if($COMMENTS_NUM$%10=1&&$COMMENTS_NUM$%100!=11)?>ий<?else?><?if($COMMENTS_NUM$%10>=2&&$COMMENTS_NUM$%10<=4&&($COMMENTS_NUM$%100<10||$COMMENTS_NUM$%100>=20))?>ия<?else?>иев<?endif?><?endif?><?else?>нет комментариев<?endif?></a></span>
</div>
<div class="vedumisotka">
<div class="arukimaseb-img">
<a href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a>
</div>
<div class="tsacernolan">
$MESSAGE$
</div>
</div>
<div class="zakipetguvsa">
<div class="gulimes_derkin"><span class="nikastem"><i class="fa fa-clone"></i></span><span class="sretumolen"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span></div>
<div class="gulimes_derkin"><span class="nikastem"><i class="fa fa-user-secret"></i></span><span class="sretumolen"><a href="$PROFILE_URL$">$USERNAME$</a></span></div>
<div class="gulimes_derkin"><span class="nikastem"><i class="fa fa-eye"></i></span><span class="sretumolen"><a href="$PROFILE_URL$">$READS$</a></span></div>
<div class="gulimes_derkin"><span class="gukolaseb"><a href="$ENTRY_URL$"><i class="fa fa-hand-o-right" style="font-size:14px;"></i></a></span></div>
</div>
</div>
</div>
CSS
Код .ptersakig_limas{
border-radius: 3px;
background-color: rgba(27, 26, 26, 0.96);
box-shadow: 0px 0px 7px 0px rgba(173, 169, 169, 0.95);
padding: 3px;
margin-bottom: 0px;
}
.vusaker_munerta{
border-bottom: solid rgba(111, 107, 107, 0.81) 1px;
padding: 0 0 10px 0;
margin: 0 0 10px 0;
}
.vusaker_munerta a{
color: rgba(239, 224, 224, 0.95);
font-size: 17px;
font-weight: bold;
text-shadow: 0 1px 0 rgba(23, 22, 22, 0.95);
}
.vusaker_munerta a:hover{
color: rgba(249, 229, 195, 0.95);
text-decoration: none;
}
.vusaker_munerta span{
font-size: 11px;
margin: 8px 0px 0px 5px;
display: block;
text-shadow: 0 1px 0 rgb(64, 61, 61);
color: rgba(253, 248, 248, 0.95);
}
.vusaker_munerta span a{
display: inline-block;
font-weight: normal;
font-size: 13px;
}
.vedumisotka{
width: 100%;
min-height: 100%;
}
.arukimaseb-img{
width: 100%;
height: 175px;
margin: 0 10px 10px 0;
border-radius: 3px;
}
.zornetaru{
font-size: 11px;
margin: 7px 10px 10px 3px;
}
.arukimaseb-img img{
width: 99%;
height: 165px;
object-fit: cover;
border: 1px solid rgba(134, 131, 131, 0.94);
border-radius: 5px 5px 2px 2px;
box-shadow: 0px 1px 18px 9px rgba(93, 89, 89, 0.01), 1px 1px 1px 0px rgba(80, 76, 76, 0.31);
}
.tsacernolan{
text-align: justify;
height: 45px;
overflow: hidden;
line-height: 130%;
color: #ecebeb;
padding: 0px 5px 5px 5px;
}
.zakipetguvsa{
padding: 10px;
margin: 10px 0 0 0;
border-radius: 3px;
box-shadow: 0px 1px 1px 0px rgba(53, 49, 49, 0.98);
border: 1px solid rgba(80, 78, 78, 0.98);
font-weight: bold;
background: rgb(43, 41, 41);
}
.gulimes_derkin{
display: inline-block;
font-size: 11.5px;
margin-right: 9px;
color: rgba(231, 246, 251, 0.99);
font-weight: bold;
text-shadow: 0 1px 0 #292727;
}
.gulimes_derkin:last-child{
display: table;
float: right;
margin: -3px 0 0 0;
}
.nikastem{
margin-right: 5px;
}
.sretumolen a{
color: rgba(222, 241, 255, 0.96);
font-weight: bold;
text-shadow: 0 1px 0 rgba(12, 12, 12, 0.98);
}
.gukolaseb a{
display: block;
background-color: rgba(101, 171, 241, 0.9);
color: rgba(255, 255, 255, 0.98);
padding: 5px 10px;
border-radius: 45px;
margin: -1px 0px 5px 1px;
box-shadow: 0px 1px 1px 1px rgb(73, 73, 74);
text-shadow: 0 1px 0 #3e3b3b;
}
.gukolaseb a:hover{
background-color: rgba(64, 148, 53, 0.9);
text-decoration: none;
}
@media only screen and (max-width: 690px){
.tsacernolan{
text-align: justify;
height: 52px;
overflow: hidden;
line-height: 130%;
color: rgba(249, 247, 247, 0.94);
padding: 0px 5px 15px 5px;
}
}
@media only screen and (max-width: 690px){
.arukimaseb-img, .zakipetguvsa{
float: none!important;
width: 100%!important;
}
.gulimes_derkin:last-child{
display: none;
}
.zakipetguvsa{
display: none;
}
.arukimaseb-img img{
width: 99.7%;
}
}
@media screen and (max-width: 1120px){
.galtu_meran{
width:auto !important;
margin: 0 0 12px 0 !important;
float:none !important;
}
.ptersakig_limas{
width:auto !important;
float:none !important;
}
}
.casykulim{
white-space: nowrap;
overflow: hidden;
padding: 5px;
background: rgba(33, 31, 31, 0.95);
position: relative;
border-bottom: 1px solid rgba(70, 66, 66, 0.94);
}
.casykulim::after{
content: '';
position: absolute;
right: 0;
top: 0;
width: 85px;
height: 87%;
background: linear-gradient(to right, rgba(33, 31, 31, 0.11), rgba(33, 31, 31, 0.93) 100%);
}
.galtu_meran{
width: 48%;
float:left;
margin: 5px 1px 1px 10px;
border: 1px solid rgba(130, 130, 130, 0.96);
border-radius: 3px;
}
Вообще вам виднее куда можно поставить, здесь точно тематику нельзя определить, если нужно фигуры поменять, то все делается не сложно. Некоторые пишут большие заголовки, но здесь хочу вас обрадовать, что под название прописаны стили. Что теперь не станут в несколько строк ложится, а красиво уходить в тень, что поисковые роботы все видят знаки. |


