Вид материалов файлов для uCoz в 2 колонки | |
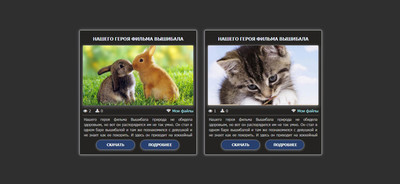
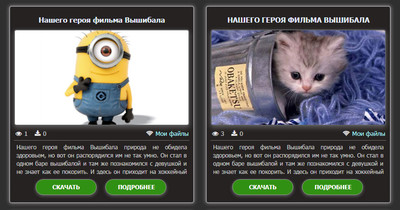
| В темной цвете сделан вид материалов, что будет на две колонки. Присутствует стилистика на тени и обводы, плюс функциональные кнопки. По умолчанию шел в светлом дизайн, где визуально смотрелся стандартно, что теперь переделан по цветовой палитре. Веб мастер если говорить объективно, то он хочет, чтоб на его портале было уникальная визуализация. А это полностью редактировать и создать что-то оригинальное, где отличался кардинально от своих конкурентов. И здесь отличное решение изменить, можно поставить на главную страницу или на другой модуль, что открывается на втором нажатие. Здесь как можно заметить все очень просто выставлено и установка несложная. По деталям нет не чего лишнего, где только появиться самая нужная для пользователя и гостей информация. Для этого поставлены шрифтовые иконки, что красиво дополняют основу и по ним идет ориентация, где отвечает за вывод, сколько скачали и просмотров произведено. По правую сторону уведите категорию, где нажмете и переход в этот раздел. Изображение можно применять разное по размеру и корректно выставится. Где-то он универсален и тематически объёмный, это новости, блог, где на разделы прописывать рекомендуется. Под мобильные аппараты не настроен, только заменены PX на проценты, но где-то нормальный показ, требуется доработать в этом направление и media вписать на элементы. Проверено на тестовой площадке: 1.  2.  HTML Код <div class="zornet-vid"> <div class="zornet-title"><span class="xml-text"><a href="$ENTRY_URL$" >$TITLE$</a></span></div> <div class="zornet-img bw"><a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a></div> <div class="zornet-detali"><li><i class="fa fa-eye"></i>$READS$</li><li><i class="fa fa-download"></i>$LOADS$</li> <li style=" float: right; margin-right: 2px; "><i class="fa fa-wifi"></i><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></li></div> <div class="zornet-text">$MESSAGE$</div> <div class="text_knop"><div class="kp"><a class="knop" href="ссылка на скачивание" target="_blank" title="">СКАЧАТЬ</a></div> <div class="kp"><a href="$ENTRY_URL$" class="knop"> ПОДРОБНЕЕ</a></div></div> </div> CSS: Код .zornet-vid {width: 47%;float: left;display: inline-block;background-color: #252222;border-bottom: 2px solid #757171;border-right: 2px solid #635e5e;padding: 3px 8px;border-left: 2px solid #6f6262;margin: 3px 10px 15px 14px;border: 2px solid #8f9094;border-radius: 5px;box-shadow: 0px 0px 10px 1px rgba(142, 135, 135, 0.84);} .zornet-text {margin-top: 5px; height: 65px; overflow: hidden; text-align: justify; padding-left: 5px; padding-right: 5px; padding-bottom: 5px; font-size: 12px; font-family: Tahoma,Arial; line-height: 17px;} .zornet-img img {object-fit: cover;height: 200px;width: 100%;border-radius: 5px;box-shadow: 0px 4px 15px rgba(183, 180, 180, 0.42), 0px 10px 30px -15px rgba(0, 0, 0, 0.45);border: 2px solid rgb(92, 92, 93);} .zornet-img2 img {height: 300px; width: 350px; box-shadow: 0px 3px 10px #969696;} .zornet-title {white-space: nowrap; overflow: hidden; text-overflow: ellipsis; text-align: center; padding: 15px 0px 10px 0px;} .zornet-title a {line-height: 1.3;word-wrap: break-word;color: #e4ecff;font-size: 15px;font-weight: normal;font-weight: bold;} .zornet-title a:hover {color: #b1c6f5;} .zornet-detali {padding-left: 3px;margin-top: 5px;height: 23px;line-height: 17px;font-size: 13px;border-bottom: #736a6a 1px solid;padding-bottom: 5px;} .zornet-detali li {list-style: none; margin-right: 15px; display: inline-block;} .zornet-detali i {color: #eae9e9; padding-right: 5px;} .zornet-detali a {color: #a7f4ff;} .zornet-detali a:hover {color: #9fd8e6;} .text_knop {width: 350px;float: left;color: #2f57a9;font-size: 18px;text-decoration: none;padding-top: 10px;} .kp {padding-left: 43px;float: left;width: 145px;height: 45px;} .knop {width: 124%;-moz-transition: all .1s ease-out;-o-transition: all .1s ease-out;-webkit-transition: all .1s ease-out;background: #263f6d;border: none;color: #fff !important;cursor: pointer;display: block;float: left;font-size: 12px;font-weight: bold;height: 33px;line-height: 30px;margin: 0 5px 2px 2px;padding: 0 25px;text-align: center;transition: all .1s ease-out;border-radius: 55px;border: 1px solid #969696;box-shadow: 0px 4px 10px rgba(51, 51, 51, 0.35), 0px 2px 8px 0px rgba(222, 222, 222, 0.41);} .knop:hover {background: #216CCD;} .bw { -webkit-transition: all 1s ease; -moz-transition: all 1s ease; -o-transition: all 1s ease; -ms-transition: all 1s ease; transition: all 1s ease;} .bw:hover { -webkit-filter: grayscale(100%);} Одна из фишек, вписанный эффект снимка, если навести клик то он быстро становится не цветным в черно белом облике. Изначальная под таким обзором, что здесь находиться. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |