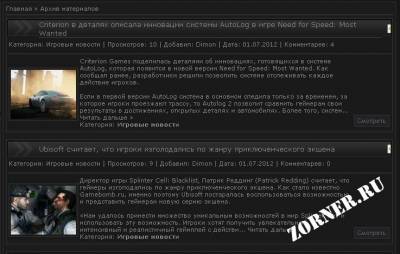
Вид материалов для сайта (новости, файлы) | |
| Еще один почти похожий вид материалов для сайта, что сказать об этом виде, очень качественная переделка, лучше по сме оригинала, оригинал шел с файлами этот вид идет одним скриптом, вот его плюс, и по дизайну все в точ точ как оригинал, только улучшенное увеличение картинки, ставите на сайт он ко многим модулем идет. Приступаем к установке: Как ставить, здесь все по стандарту, в админ панель зашли потом в дизайн выбрали модуль , ну к примеру модуль файлы у каждого модуля есть вил материалов вот и мы заходим в вид материалов файла и от туда все убираем и ставим свой новый код и все когда поставили , сохранили на этом все у вас новый вид на сайте. Код <style type="text/css" media="all"> @import url(http://www.csomsk.ru/highslide/highslide.css); </style> <script type='text/javascript' src='http://www.csomsk.ru/highslide/highslide.js'></script> <script type='text/javascript' src='http://www.csomsk.ru/highslide/include_highslide.js'></script> <script type="text/javascript"> hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/'; </script> <table style="border-collapse:collapse;width:100%;padding:3px;background:#1C1C1C;border:1px solid #363636;"><tbody><tr><td style="padding-bottom:5px;"><table style="width: 100%; border-collapse: collapse"><tbody><tr><td style='background-repeat: repeat; background-position: 0% 0%; letter-spacing: 0px; word-spacing: 0px; background-image: url("https://zornet.ru/zornet_ru4/centertitle2.png")'><table style="width: 100%; border-collapse: collapse"><tbody><tr><td style='height: 30px; background-position: 0% 0%; letter-spacing: 0px; word-spacing: 0px; width: 55px; background-repeat: no-repeat; background-image: url("https://zornet.ru/zornet_ru4/1etitle.png")'> <br></td><td style='height: 30px; letter-spacing: 0px; word-spacing: 0px; background-position: 0% 0%; background-repeat: repeat; background-image: url("https://zornet.ru/zornet_ru4/2etitle.png")'><font size="2"><a href="$ENTRY_URL$">$TITLE$</a></font><br></td><td style='height: 30px; background-position: 100% 0%; letter-spacing: 0px; word-spacing: 0px; background-repeat: no-repeat; width: 15px; background-image: url("http://www.csomsk.ru/1-ucoz/pm/3etitle.png")'><?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?></td></tr></tbody></table><table style="width: 100%; border-collapse: collapse"><tbody><tr><td style="padding:2px;height: 24px;"><?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?> Просмотров: $READS$ | <?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?> Дата: <span title="$TIME$">$DATE$</span> <?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарев: $COMMENTS_NUM$</a><?endif?></td> </tr></tbody></table><table style="width: 100%; border-collapse: collapse"><tbody><tr><?if($IMG_URL1$)?><hr><td style="padding-top:8px;height: 100px; letter-spacing: 0px; word-spacing: 0px;width: 130px" align="center"><a title="Смотреть изображение новости $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" alt="" width="120" height="90" alt="$TITLE$" style="padding:3px;background:#1C1C1C;border:1px solid #363636;"></a></td><?endif?> <td>$MESSAGE$<br>Категория: <strong>$CATEGORY_NAME$</strong></td> <td style="vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt; text-align: right"> <input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Смотреть" type="button"></td> </tr></tbody></table></td></tr></tbody></table></td></tr></tbody></table><br> | |
09 Июля 2012 Просмотров: 2072
Поделиться в социальных сетях
Материал разместил