Решил немного переделать внешний вид фотоальбома, всего лишь чуток, недалеко ушёл от стандартного ucoz и за основу взял информер всем знакомый поэтому и названия оставил классов те же чтоб не думали нагло спёр код).
Оговорюсь сразу про настройки модуля, количество колонок лучше ставьте Авто, благо у модуля фотоальбом есть такая функция и для адаптивных сайтов то что нужно. Длину конечно же и ширину ставим свои исходя из параметров сайта.
В стилях inform-a,b,c тоже придётся немного поднастроить из за тега p, кто знает какие стили у вашего сайта на него...
В принципе всё только скачать иконку zoom осталось.
HTML
Код
<div style="width: 100%;float:left;">
<div style="float:right">$MODER_PANEL$</div>
<div class="sideInfm">
<div class="sideinf-imgBl">
<div class="sideinf-imgBord">
<a href="$PHOTO_URL$"><img src="$FULL_PHOTO_DIRECT_URL$" alt="$PHOTO_NAME$"></a>
<span class="sideinf-imgBl-title"><a href="$PHOTO_URL$">$PHOTO_NAME$</a></span>
<p class="inform-a"><a href="$PHOTO_URL$" title="Просмотры"><span>$REVIEWS$</span></a></p>
<p class="inform-b"><a href="$PHOTO_URL$" title="Рейтинг"><span>$RATING_NUM$</span></a></p>
<p class="inform-c"><a href="$PHOTO_LIGHTBOX_URL$" data-url="$FULL_PHOTO_DIRECT_URL$" class="ph-link" title=" Увеличить " /><span></span></a></p>
</div></div></div></div>
CSS
Код
.sideInfm {
clear: both;
margin: 5px 5px;
border-radius: 3px;
opacity: 1;
-webkit-transition: all .7s ease;
-moz-transition: all .7s ease;
-o-transition: all .7s ease;
-ms-transition: all .7s ease;
transition: all .7s ease;
-moz-box-shadow:0 5px 5px #000;
box-shadow:0 5px 5px #000;
-webkit-box-shadow:0 5px 5px #000;
}
.sideInfm:hover {
opacity: 0.7;
-webkit-transition: all .7s ease;
-moz-transition: all .7s ease;
-o-transition: all .7s ease;
-ms-transition: all .7s ease;
transition: all .7s ease;
}
.sideinf-imgBl {
overflow: hidden;
position: relative;
width: 280px;
}
.sideinf-imgBl img {
width: 280px;
height: 195px;
}
.sideinf-imgBl-title {
position: absolute;
display: block;
bottom: 1px;
width: 278px;
background: rgba(0,0,0,0.6) 0;
-webkit-transition: all .7s ease;
-moz-transition: all .7s ease;
-o-transition: all .7s ease;
-ms-transition: all .7s ease;
transition: all .7s ease;
}
.sideinf-imgBl-title:hover {
background: rgba(0,0,0,0.8) 0;
-webkit-transition: all .7s ease;
-moz-transition: all .7s ease;
-o-transition: all .7s ease;
-ms-transition: all .7s ease;
transition: all .7s ease;
}
.sideinfm-imgBl-title {
font-size: 12px;
text-shadow: gray 0.1em 0.1em 0.1em;
font-weight: 400;
}
.sideinf-imgBl-title a {
color: #FFFFFF;
display: block;
padding: 2px 10px;
}
.sideinf-imgBord {
border: 1px solid #DCDCDC;
border-radius: 3px;
overflow: hidden;
height: 195px;
-webkit-transition: all .7s ease;
-moz-transition: all .7s ease;
-o-transition: all .7s ease;
-ms-transition: all .7s ease;
transition: all .7s ease;
}
.sideinf-imgBord:hover {
border: 1px solid #4682B4;
border-radius: 3px;
-webkit-transition: all .7s ease;
-moz-transition: all .7s ease;
-o-transition: all .7s ease;
-ms-transition: all .7s ease;
transition: all .7s ease;
}
.inform-a {
width: 10%;
position: absolute;
top: 5px;
bottom: 0;
right: -1px;
text-align: right;
}
.inform-a span {
display: inline-block;
height: 18px;
line-height: 18px;
padding: 0 5px;
background: rgba(70,130,180,0.6) 0;
border-radius: 3px 0 0 3px;
color: #FFFFFF;
font-size: 12px;
font-weight: lighter;
}
.inform-b {
width: 10%;
position: absolute;
top: 30px;
bottom: 0;
right: -1px;
text-align: right;
}
.inform-b span {
display: inline-block;
height: 18px;
line-height: 18px;
padding: 0 5px;
background: rgba(70,130,180,0.6) 0;
border-radius: 3px 0 0 3px;
color: #FFFFFF;
font-size: 12px;
font-weight: lighter;
}
.inform-c {
width: 10%;
position: absolute;
top: 5px;
bottom: 0;
left: -1px;
text-align: left;
}
.inform-c span {
display: inline-block;
height: 24px;
line-height: 24px;
padding: 2px 13px;
background: rgba(70,130,180,0.6) 0;
background-image: url(/icons/zoom.png);
background-repeat: no-repeat;
border-radius: 0 3px 3px 0;
font-weight: lighter;
}
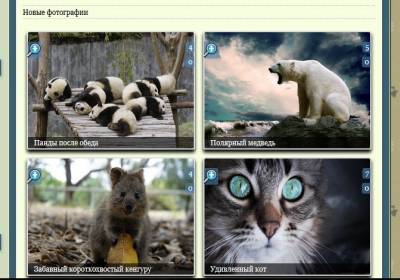
Скриншот:

Не судите строго, заметите лишнее пишите подрихтуем) | 
