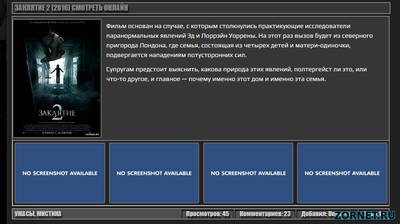
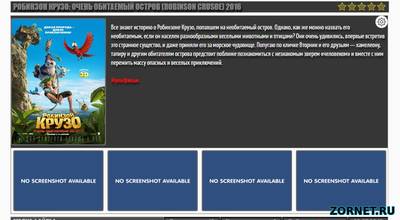
Оригинально сделан вид материала для сайта с тематикой кино онлайн. Идет в темном оттенке, а также у него созданы окна под изображение, чтоб видно было кадры фильма, который находится в самом материале. Решил выложить этот давно сделанный и забытый мной материал, до кучи как говорится в общую копилку других видов материалов.
Оригинальностью материал не выделяется, к тому же по размерам не любому сайту будет в тему. Просто добавлю что как всегда внёс адаптивность к мобильное устройствам. В архиве изображение которое будет отображаться в случае если не были добавлены скриншоты к материалу.
Вид материалов:
Код
<div class="main-block">
<a href="$ENTRY_URL$"><span class="main-block-font">$TITLE$</span></a></span>
<?if($RATING$)?><div style="float:right; margin: 0 5px;"><?$RSTARS$('20','http://src.ucoz.net/img/stars/9/20.png','1','float')?></div><?endif?>
</div>
<div class="main-step">
<div class="step-1">
<?if($MODER_PANEL$)?><span style="float: right;">$MODER_PANEL$</span><?endif?>
<img src="$IMG_URL1$" class="ulightbox" href="$IMG_URL1$">
<p class="main-message">$MESSAGE$</p>
</div>
<div class="step-2" style="float: left;">
<?if($IMG_URL2$)?><div class="step-2-screen"><div class="img-step ulightbox" href="$IMG_URL2$" style="background-image: url('$IMG_URL2$')"></div></div><?else?>
<div class="step-2-screen"><div class="img-step" style="background-image: url('/noscreenshot.jpg')"></div></div><?endif?>
<?if($IMG_URL3$)?><div class="step-2-screen"><div class="img-step ulightbox" href="$IMG_URL3$" style="background-image: url('$IMG_URL3$')"></div></div><?else?>
<div class="step-2-screen"><div class="img-step" style="background-image: url('/noscreenshot.jpg')"></div></div><?endif?>
<?if($IMG_URL4$)?><div class="step-2-screen"><div class="img-step ulightbox" href="$IMG_URL4$" style="background-image: url('$IMG_URL4$')"></div></div><?else?>
<div class="step-2-screen"><div class="img-step" style="background-image: url('/noscreenshot.jpg')"></div></div><?endif?>
<?if($IMG_URL5$)?><div class="step-2-screen"><div class="img-step ulightbox" href="$IMG_URL5$" style="background-image: url('$IMG_URL5$')"></div></div><?else?>
<div class="step-2-screen"><div class="img-step" style="background-image: url('/noscreenshot.jpg')"></div></div><?endif?>
</div>
</div>
<div class="footer-block" align="right">
<a href="$CATEGORY_URL$"><span class="info-font" style="float: left; margin: 0 5px; text-transform: uppercase;">$CATEGORY_NAME$</span></a>
<span class="info"><span class="info-font" style="margin: 0 10px;">Просмотров: $READS$</span></span>
<span class="info"><span class="info-font" style="margin: 0 10px;">Комментариев: $COMMENTS_NUM$</span></span>
<span class="info"><span class="info-font" style="margin: 0 10px;">Добавил: <a href="$PROFILE_URL$">$USERNAME$</a></span></span>
<span class="info"><span class="info-font" style="margin: 0 10px;">$DATE$</span></span>
</div>
CSS:
Код
.main-block {
width: 100%;
background-color: #363636;
border: 1px solid #BEBEBE;
margin: 5px 0;
}
.main-block-font {
color: #828282;
font-family: Impact;
text-transform: uppercase;
font-size: 16px;
text-shadow: 2px 4px 3px rgba(0,0,0,0.85);
margin: 2px 5px;
}
.main-step {
border: 1px solid #BEBEBE;
height: auto;
overflow: hidden;
}
.step-1 {
background-color: #363636;
font-size: 14px;
color: #FFFFFF;
text-align: left;
overflow: hidden;
}
.step-1 img {
opacity: 1;
width: 190px;
height: 255px;
border: 2px solid #696969;
border-radius: 3px;
float: left;
margin: 5px 10px 5px 0;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
transition: all 0.5s ease;
}
.step-1 img:hover {
opacity: 0.75;
}
.step-2 {
width: 100%;
border: 1px solid #BEBEBE;
overflow: hidden;
}
.step-2-screen {
display: block;
float: left;
width: 24%;
margin: 0.5%;
}
.info {
display: inline;
background-color: #4F4F4F;
box-shadow: inset 0 1px 1px 1px #000;
}
.info-font {
font-family: Impact;
font-size: 14px;
color: #CCCCCC;
text-shadow: 2px 4px 3px rgba(0,0,0,0.85);
}
.main-message {
color: #FFFFFF;
font-size: 14px;
text-shadow: 2px 4px 3px rgba(0,0,0,0.85);
}
.footer-block {
margin: 5px 0 10px 0;
background-color: #4F4F4F;
border: 1px solid #BEBEBE;
}
.img-step {
z-index: 1;
border: 2px solid #696969;
border-radius: 3px;
display: block;
position: relative;
margin: 0;
padding-bottom: 65%;
height: 0;
overflow: hidden;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
@media only screen and (max-width: 320px) {
.step-1 img {width:100%; height: auto; float:none;}
}
Добавлю пару скриншотов для полноты материала)

 | 
