Вид материала ucoz - музыкальный | |
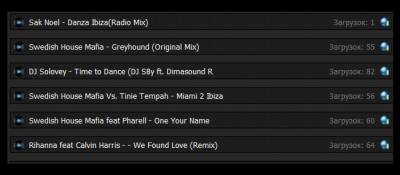
| Очень оригинально создан вид материала который под сайт с музыкальной тематикой. Этот вид для темного шаблона и на нем он будет очень красиво и как уже было сказано оригинально смотреться. На нем показано сколько произошло на каждой композиций загрузок. Так же очень шикарно вписались синее кружки которые показывают пользователю или гостью сайта что происходит скачивание с сайта. Горизонтальные линий по гамме цвета темней и они отличаются, хотя вид и темный. Все работает не одной битой ссылки нет. Код <?if($FILE_URL$)?> <div class="musiclist"> <div style="float:right"><a href="$FILE_URL$" target="_blank"><img style="margin-left: 8px;" src="https://zornet.ru/CSS-ZORNET/Skript/download.png" align="right" height="17" width="17" title="Скачать: $TITLE$"></a> <span style="font-size:10pt"><span style="color:#777777">Загрузок: $LOADS$</span></span></div> <img style="margin-right: 8px;" src="https://zornet.ru/CSS-ZORNET/Skript/play.png" align="left" height="17" width="17"> <span style="font-size:10pt"><a href="$ENTRY_URL$">$TITLE$</a></span> </div><br><?endif?> <?if($RFILE_URL$)?> <div class="musiclist"> <div style="float:right"><a href="$RFILE_URL$" target="_blank"><img style="margin-left: 8px;" src="https://zornet.ru/CSS-ZORNET/Skript/download.png" align="right" height="17" width="17" title="Скачать: $TITLE$"></a> <span style="font-size:10pt"><span style="color:#777777">Загрузок: $LOADS$</span></span></div> <img style="margin-right: 8px;" src="https://zornet.ru/CSS-ZORNET/Skript/play.png" align="left" height="17" width="17"> <span style="font-size:10pt"><a href="$ENTRY_URL$">$TITLE$</a></span> </div><br><?endif?> <style> .musiclist {background:url(https://zornet.ru/CSS-ZORNET/Skript/bg.png); border-left:1px solid black; border-right:1px solid black; border-bottom:1px solid black; border-top:1px solid black; font-family:Tahoma,Arial,Sans-Serif;color:#1A1A1A;padding-left:5px; padding-right:5px; padding-bottom:5px; padding-top:5px;} .musiclist:hover {background:url(https://zornet.ru/CSS-ZORNET/Skript/bg.png); border-left:1px solid #2E2E2E; border-right:1px solid #2E2E2E; border-bottom:1px solid #2E2E2E; border-top:1px solid #2E2E2E; font-family:Tahoma,Arial,Sans-Serif;color:#1A1A1A;padding-left:5px; padding-right:5px; padding-bottom:5px; padding-top:5px;} </style> | |
20 Февраля 2014 Просмотров: 1754
Поделиться в социальных сетях
Материал разместил