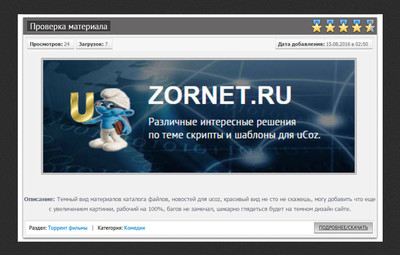
Вид материала с широким объемом uCoz | |
| Оригинальный дизайн на вид материала у которого широкий объем изображение на uCoz. Красивый рейтинг, виде награды у него будет вверху на против название. Но а само название в темном разъеме будет красивей сvотрется, где при наведение как всегда сменить оттенок цвета. По умолчанию в дизайн была ссылка, что пришлось ее убрать, так как нужно будет делать еще под мобильную адаптацию, а с ней это не возможно было. И теперь вы можете темный вверх сами выставить, ту гамму цвета, которая подойдет на сайт и стильно смотреться будет. И безусловно, ставя его на сайт, нужно подгонять под свой конструктор, чтоб все корректно смотрелось. Вид материалов будет в материале прописан, а стили вы можете скачать и там скопировать и установить в CSS вашего сайта. Раньше такой стиль можно было увидеть часто, но сейчас его также ставят, просто адаптаций он лучше поддается, да и вид картинки у него объемный, что плюс, не нужно не чего увеличивать. И не нужно забывать, что сам ресурс изменит свою стилистику и совершенно уже по другому будет визуально смотреться. Вид материалов, на файл или статьи. Код <div class="vid-eBlock"><tr><td style="padding:3px;"> <div class="eTitle"><a href="$ENTRY_URL$">$TITLE$</a> <?if($RATING$)?><div style="float:right;margin-top: -4px;"><?$RSTARS$('30','https://zornet.ru/Ajaxoskrip/Abaveg/rating_zvezda_01.png','0','float')?></div><?endif?></div> <div class="vid-detali"><span>Просмотров: <b>$READS$</b></span> <span>Загрузок: <b>$LOADS$</b></span> <span class="vid-data">Дата добавления: <b>$DATE$ в $TIME$</b></span></div> <center><a href="$ENTRY_URL$"><img class="poster1" src="$IMG_URL1$" title="Скачать $TITLE$" alt="$TITLE$"></a></center> <?if($MESSAGE$)?><div class="eMessage" style="padding-bottom: 10px; max-height: 50px; overflow: hidden;"><b>Описание:</b> $MESSAGE$</div><?endif?> <div class="vid-detalis"><span><i class="r-tor">Раздел:</i> <b><a href="$SECTION_URL$">$SECTION_NAME$</a></b></span> | <span><i class="r-igr">Категория:</i> <b><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></b></span> <span class="vid-dalee"><a href="$ENTRY_URL$">Подробнее/Скачать</a></span></div> </td></tr></div> PS - также код и стили продублированные в архиве, что можно скачать. Источник: uCoNet.Ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |