Вид материала под игровой сайт на uCoz | |
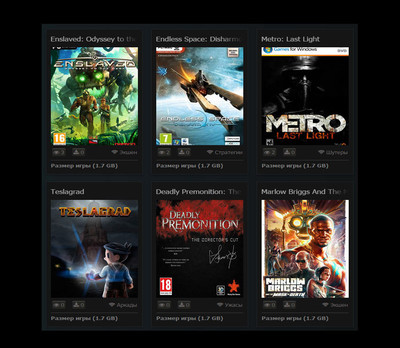
| Темный по своему стилю вид материала под игровой сайт на систему uCoz. Здесь присутствует оригинальные иконки, которые будут выводится c CSS портала. Как видим он идет с несколько колонок, что большой плюс в том на главной странице будет как можно больше материла, это хорошо для пользователя или гостей. В нем находятся кнопки, где вот как раз будут стоять шрифтовые кнопки, которые вы можете поменять, как это сделать ЗДЕСЬ все описано. Безусловно красивый вывод название, это не просто как ранее были точки, а здесь видим медленно просто исчезает, и согласитесь смотрится совершенно по другому, и это большой плюс. Просто на темном сайте такие мелочи, будут очень заметны, а в нашем случай все должно быть сглажено и визуально смотреться корректно. Кто то может подумать, что этот материал можно применить на кино сайт, и здесь соглашусь, просто некоторые функций поправить и изменить и возможно больше по размеру сделать, так как все построено на стилях. Что можно с уверенностью сказать, под мобильную адаптацию его настроить можно хорошо. Не исключаю, что можно поставить на светлый ресурс, просто многие ставят темный вид на белый фон и все отлично, все зависит от самого дизайн интернет портала. Установка: Первое что нужно сделать, это поставить стиль, чтоб выводились иконки в head и /head прописать. Все по этой теме пожробно написано в этой статье где как и для сегонужно ставить. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Вид материала: Код <div class="game-vid"> <div class="game-title"><span class="xml-text"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></span></div> <div class="game-img"><a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"></a></div> <div class="game-detali"><li class="obvod"><i class="fa fa-eye"></i>$READS$</li><li class="obvod"><i class="fa fa-download"></i>$LOADS$</li> <li style=" float: right; margin-right: 2px; "><i class="fa fa-wifi"></i><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></li></div> <div class="game-vid-rating">Размер игры ($RFILE_SIZE$)</div> </div> CSS: Код .game-vid {width: 190px; margin: 9px; float: left; padding: 14px 10px; -webkit-box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30); box-shadow: 0px 2px 5px 0px rgba(0,0,0,0.30); background: #141515; border: 1px solid #22272a;} .game-img img {object-fit: cover; height: 250px; width: 100%; } .game-title {white-space: nowrap; overflow: hidden; -webkit-mask: linear-gradient(to right, rgb(0, 0, 0), rgb(0, 0, 0) 140px, rgba(0, 0, 0, 0)); padding: 0 0 10px 0;} .game-title a {line-height: 1.3; word-wrap: break-word; color: #AEACAC; font-size: 17px; font-weight: normal;} .game-title a:hover {color: #CD8121;} .game-detali {padding-left: 3px; margin-top: 5px; height: 20px; line-height: 20px; font-size: 13px; border-bottom: #3F3A3A 1px solid; padding-bottom: 10px;} .game-detali li {list-style: none; margin-right: 15px; display: inline-block;} .game-detali i {color: #6C6666; padding-right: 3px;} .game-detali {color: #6C6666;} .game-detali a {color: #6C6666;} .game-detali a:hover {color: #F27935;} .game-vid-rating {padding-top: 5px; color: #797979; font-weight: bold;} .obvod {border-radius: 3px; padding: 0 3px; -moz-box-shadow: inset 0px 2px 0px rgba(0, 0, 0, 0.16); -webkit-box-shadow: inset 0px 2px 0px rgba(0, 0, 0, 0.16); box-shadow: inset 0px 2px 0px rgba(202, 202, 202, 0.16); background: #252522; border: 1px none #BBB;} PS - все продублировано в архиве, так как иногда коды и стили совпадают и получается смайл, так для этого вы можете скачать и взять от туда установочные коды. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |