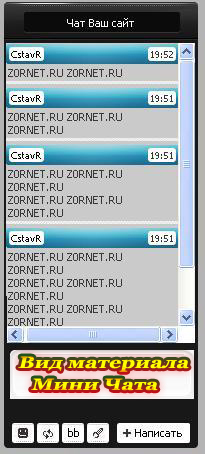
Вид материала Мини чата ZR (Синий) | |
| Хочу представить вам по свойствам простой но по дизайну выполнен красиво Вид материала Мини чата ZR (Синий). Здесь все просто с правой стороны будит прописан кто написал в мини чате, с левой стороны во сколько это было, то есть время. Но что для мини чата думаю больше и не надо. Выполнен он в светло синем оттенке. Устанавливаем: Этот код заменяем в чате в виде материала: Код <div class="b_blog"> <div class="chat_title"> <div class="chat_titlel"> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;">$NAME$</a></div> <div class="chat_titler">$TIME$</div> </div> <div class="chat_cont">$MESSAGE$</div> <div class="chat_patt"></div> </div> Этот стиль чата надо прописать в CSS сайта: Код /* Mchat box */ .b_blog {overflow:hidden; width:173px; margin:0 0 4px 1px;} .chat_title {background:url(https://zornet.ru/CSS-ZORNET/ZR/chat_title.png) no-repeat; width:173px; height:20px; font:10px Tahoma; color:#383838;} .chat_titlel {background:#fff; border-radius:3px; margin:3px; padding:1px 2px; float:left;} .chat_titlel a {color:black;} .chat_titlel a:hover {text-decoration:none;} .chat_titler {background:#fff; border-radius:3px; margin:3px; padding:1px 2px; float:right;} .chat_cont {overflow:hidden; font:11px Tahoma; color:#383838; width:169px; padding:2px;} .chat_cont a {color:#383838; text-decoration:none;} .chat_patt {background:url(https://zornet.ru/CSS-ZORNET/ZR/chat_patt.png) no-repeat; width:173px; height:3px; margin:0 auto;} #mchatMsgF {background:url(https://zornet.ru/CSS-ZORNET/ZR/chat_mess.png) no-repeat; width:184px; height:52px; padding:7px; color:#8a8a8a; font:10px Tahoma; border:none; outline:none;} /* ----- */ Источник: Всем известный портал CSTAV.RU | |
19 Июня 2013 Просмотров: 1607
Поделиться в социальных сетях
Материал разместил