Вид комментариев VERAD для системы ucoz | |
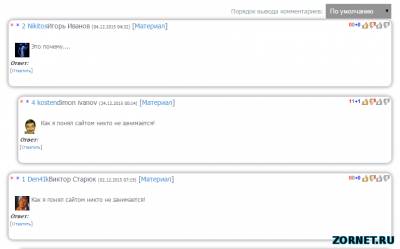
| Скрипт комментариев для сайта ucoz. Очень даже привлекателен в с воем дизайне. Выполнен в светлых тонах для светлого или серого по дизайн сайта. Так же на нем имеется вид рейтинга, что вы можете оценить пост пользователя который вам понравился. Делается для того чтоб другие не искали ответа а видели лучший пост и ориентировались по нему. Приступаем к установке: ПУ \ Комментарии \ Вид комментариев, удаляем старый скрипт и ставим наш новый код. Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="$CLASS$"><tr><td style="padding:3px;"><div style="float:right;font-size:11px;font-family:Arial,sans-serif;"><span class="myWinError"><b>$COMMENT_RATING$</b></span><span style="color:gray;"><b>$COMMENT_RATING$</b></span><span class="myWinSuccess"><b>+$COMMENT_RATING$</b></span> <a href="$GOOD_COMMENT_URL$"><img alt="" src="https://zornet.ru/Zornet-2/thumbu.png" width="13" align="absmiddle" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img alt="" src="https://zornet.ru/Zornet-2/thumbd.png" width="13" border="0" align="absmiddle" title="Плохой пост"></a><img alt="" src="https://zornet.ru/Zornet-2/thumbu_.png" align="absmiddle" width="13" border="0" title="Хороший пост"> <img alt="" src="https://zornet.ru/Zornet-2/thumbd_.png" width="13" align="absmiddle" border="0" title="Плохой пост"> $MODER_PANEL$</div><div class="cTop" style="text-align:left;"><span class="myWinError">*</span> <span class="myWinSuccess">*</span> <a href="#ent$ID$" onclick="if (document.getElementById('comEnt$ID$')){$('body').scrollTo( { top:$('#comEnt$ID$').offset().top-22, left:0}, 500 );return false;}" name="ent$ID$"><b>$NUMBER$</b></a> <a href="$PROFILE_URL$"><b>$USERNAME$</b></a><b>$NAME$</b> <span style="font-size:7pt;unicode-bidi:embed;">($DATE$ $TIME$)</span> [<a href="$ENTRY_URL$" target="_blank" title="Перейти на страницу материала">Материал</a>] </div> <div class="cMessage" style="text-align:left;clear:both;padding:2px 0; margin: 10px;"><a href="$PROFILE_URL$" title="$USERNAME$" style="padding-right:4px;"><img alt="" align="left" src="$USER_AVATAR_URL$" width="30" border="0" /></a>$MESSAGE$</div> <div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div> <div style="clear:both;padding:4px 0;font-size:7pt;">[<a href="$ANSWER_URL$">Ответить</a>]</div> </td></tr></table> В css Код .cBlock1 {background:#FFFFFF; border:1px solid #CCCCCC; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; box-shadow: 0px 0px 10px #888; -moz-box-shadow: 0px 0px 10px #888; -webkit-box-shadow: 0px 0px 10px #888;} .cBlock2 {background:#FFFFFF; border:1px solid #CCCCCC; -webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px; box-shadow: 0px 0px 10px #888; -moz-box-shadow: 0px 0px 10px #888; -webkit-box-shadow: 0px 0px 10px #888;} А это удали в css Код .cBlock1 {background:#FFFFFF; border:1px solid #CCCCCC;} .cBlock2 {background:#FFFFFF; border:1px solid #CCCCCC;} Дорогие пользователи сайта, пожалуйста, если вам не сложно напишите комментарий или ваше мнение о материале. С уважением, Администрация ZorNet.Ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 5 | |
|
| |