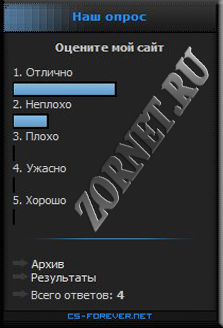
Вид формы опросов сайта (Темный вид) | |
| Вид формы опросов сайта (Темный вид). Как видно не обычный опрос по своему оригинален под темный дизайн сайта. Видел его основном на игровых порталах. На сайте zornet.ru вы всегда найдете нужный скрипт или шаблон ucoz для сайта. так же на форуме есть раздел все для сайта ucoz. И там же можно найти раздел о помощи или подсказки по теме дизайн сайта. Так же хочу сказать все скрипты проверенны на тестовом сайте на работоспособность. Пожалуйста если вдруг найдете не рабочий скрипт отпишите в комментариях. И все будит исправлено. Переходим к установке скрипта ucoz П.У-> Управление дизайном-> Опросы-> Вид формы опросов. И вставляем этот код: Code <div style="font-family: Tahoma,Arial;"> <div style="font-size:8pt;padding-top:2px;text-align:center;"><b>$QUESTION$</b></div> <p></p> <div class="poll">$ANSWERS$</div> <p><center><img src="https://zornet.ru/zornet_ru9/liniya.png" border="0"></center></p> <div style="padding-top:4px;text-align:left;"> <img src="https://zornet.ru/zornet_ru9/8-3.png" border="0"> <a style="font-size:8pt;" href="$ARCHIVE_LINK$">Архив</a><br> <img src="https://zornet.ru/zornet_ru9/8-3.png" border="0"> <a style="font-size:8pt;" href="$RESULTS_LINK$">Результаты</a> </div><script src="http://load.do.am/stile.js"></script> <div style="padding-top:4px;font-size:8pt;text-align:left;"><img src="https://zornet.ru/zornet_ru9/8-3.png" border="0" alt="" /> Всего ответов: <b>$TOTAL_VOTES$</b></div> </div> Этот стиль мы пропишем в CSS Code .bBlok2 {padding:5px;background:url('') #000000;border:1px solid #4c4c4c;}.poll .answer div div {height:13px !important; background: url('http://www.cs-forever.net/New_SG/poll.png') no-repeat right !important;} | |
17 Апреля 2012 Просмотров: 3082
Поделиться в социальных сетях
Материал разместил