Вертикальное меню блога для uCoz | |
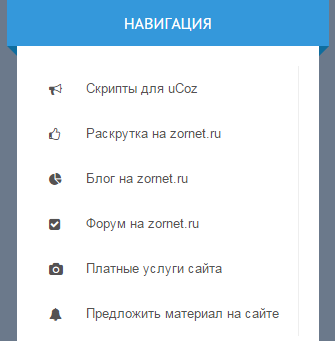
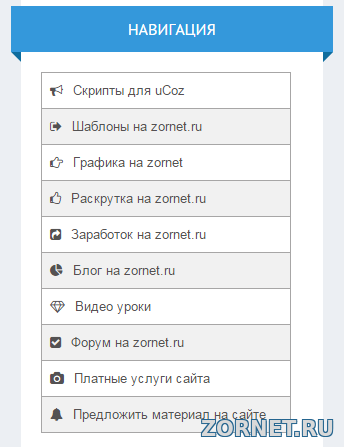
| Актуальное и понятное вертикальное меню в светлой гамме, которое построено на шрифтовых иконках, хорошо подойдет под каталог блога. До этого эта навигация размещалась на сайте и можно найти ее здесь, но эта было полностью перестроенной и переделанной. Здесь убраны нарисованные кнопки и поставлены на стилях. Теперь у вас есть возможность под каждый запрос поставить соответственную кнопку, которая соответствовала тематическому наклонению. Основной код выставляется в блок сайта, а вот стили потом нужно настроить как вам нужно, так как ранее там был эффект цветовой при наведении на любой запрос, что прописан в навигации. Этот вид немного переделан, это при наведении просто запись немного на пару пикселей отходит, это отлично заметно, на какой раздел был клик наведен. Был установлен на светлую стилистику, но это не означает, что на темный не подойдет, просто нужно в стилях все вывести по цветовой гамме, чтоб смотрелось корректно и главное понятно для пользователя. Визуально при установке:  © Kosten Приступаем к установке: Нужно подключить шрифтовые иконки, а это копируем и ставим в верх сайта: Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css" /> Это основной код в блок: Код <div id="menu_l"> <ul> <li><a href="zornet.ru"><i class="fa fa-bullhorn" aria-hidden="true"></i>Скрипты для uCoz</a></li> <li><a href="zornet.ru/load/81"><i class="fa fa-sign-out" aria-hidden="true"></i>Шаблоны на zornet.ru</a></li> <li><a href="zornet.ru/load/142"><i class="fa fa-hand-o-right" aria-hidden="true"></i>Графика на zornet</a></li> <li><a href="zornet.ru/load/145"><i class="fa fa-thumbs-o-up" aria-hidden="true"></i>Раскрутка на zornet.ru</a></li> <li><a href="zornet.ru/load/85"><i class="fa fa-share-square" aria-hidden="true"></i>Заработок на zornet.ru</a></li> <li><a href="#"><i class="fa fa-pie-chart" aria-hidden="true"></i>Блог на zornet.ru</a></li> <li><a href="#"><i class="fa fa-diamond" aria-hidden="true"></i>Видео уроки</a></li> <li><a href="#"><i class="fa fa-check-square" aria-hidden="true"></i>Форум на zornet.ru</a></li> <li><a href="#"><i class="fa fa-camera" aria-hidden="true"></i>Платные услуги сайта</a></li> <li><a href="#"><i class="fa fa-bell" aria-hidden="true"></i>Предложить материал на сайте</a></li> </ul> </div> CSS: Код #menu_l { max-width: 250px; /* Должно быть меньше ширины контейнера */ } #menu_l ul, #menu_l ul li { margin:0; padding:0; list-style:none; } #menu_l ul li { overflow:hidden; -o-text-overflow: ellipsis; text-overflow: ellipsis; } #menu_l ul li a { color: #545252; font-size: 13px; font-family: sans-serif; line-height: 35px; display:inline; white-space:nowrap; overflow:hidden; padding-left: 8px; /* Отступ слева основной */ text-decoration:none; } #menu_l ul li a:hover { padding-left: 10px; /* Эффект отступа при наводке */ text-decoration:none; } #menu_l ul li i { padding-right: 8px; /* Отступ у иконки пунктов меню */ } Здесь нет такого, чтоб автоматически в каркас встало, так как контейнеры и блоки разные по ширине, то вам придется самим подогнать по размеру, но и эффект отступа можете больше сделать. Также даю стили, которые, возможно, больше по дизайну понравятся... в общем, есть выбор - здесь смотрим, что дописать еще в CSS: Код /* Дополнительные стили (можно не применять) */ #menu_l ul { border:1px solid #a7a6a6; } #menu_l ul li { border-bottom:1px solid #a7a6a6; } #menu_l ul li:nth-child(odd) { background-color:#ffffff; } #menu_l ul li:nth-child(even) { background-color:#f1f1f1; } #menu_l ul li:last-child { border-bottom:none; } #menu_l ul li a { display:block; -o-text-overflow: ellipsis; text-overflow: ellipsis; } /* Еще стили на цвет при наводке */ #menu_l ul li a:hover { background-color: #F5F6FA; -webkit-transition: 200ms; -moz-transition: 200ms; -o-transition: 200ms; transition: 200ms; color:#ff0000; } #menu_l ul li a:hover i { color:#0000ff; } /* --- */ То так визуально будет:  Чтобы посмотреть DEMO, скачиваем прикрепленный файл. Код и стили также можно скачать с текстового файла. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |
| 1 2 » | |



