Варианты мобильной навигаций для сайта | |
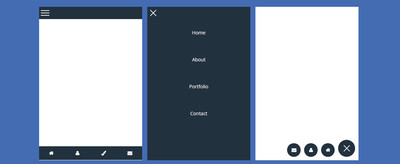
| За все время, когда происходило тестирования юзабилити, то здесь постоянно отмечаем, что мобильная навигация идет сложна по своим функциям для пользователей. Где нужно было подобрать тот функционал, который изначально был привычный для персонала, и также по функциям не уступал и где-то преобладал стандартному виду. При разработке мобильной навигации часто приходится существенно отклоняться от выпадающего списка рабочего стола. Больше всего, если говорить про такое меню, то оно по умолчанию должно идти свернутым, но как сделать так, чтоб можно было видно, что как раз здесь оно присутствует. Для это го вам несколько вариантов, где можете выбрать любую вариацию, от стандартного вида, где при наблюдениях пользователю все понятны функций. Также есть несколько вариантов под оригинальный вид, что больше подойдет на современный стиль сайта. Одна особая ловушка, где сталкиваются большинство сайтов, это дизайн мобильного меню, которое позволяет пользователям одновременно получать доступ к страницам широких родительских категорий, а также позволяет пользователям углубляться в уровни под категорий. Скачав архив, вы найдете стили под шрифты, если у кого не подключены, то ставим на страницу, где хотите видеть кнопки. Также присутствует библиотека, так как некоторые системы имеют ее по умолчанию, как uCoz, то здесь не нужно подключать, а если у кого не подключена, то при установки обязательно прописываем. Так выглядит после установки:  Приступаем к установке: HTML Код <div class="gestikencugesad"> <div class="vedevas cf"> <div class="tunapov col"> <div id="singroug-1" class="poneordo-narketing"> <div class="magprop-boneodon"> <div class="donakevedang" id="donakevedang-1"> <span class="gtedamib"></span> <span class="gtedamib"></span> <span class="gtedamib"></span> </div> </div> <div class="datunuks-mabtegun"> <ul> <li><a href="#">Категорий</a></li> <li><a href="#">Разделы</a></li> <li><a href="#">Календарь</a></li> <li><a href="#">Контакты</a></li> </ul> </div> </div> </div> <div class="tunapov col"> <div id="singroug-2" class="poneordo-narketing"> <div class="magprop-boneodon"> <div class="donakevedang" id="donakevedang-1"> <span class="gtedamib"></span> <span class="gtedamib"></span> <span class="gtedamib"></span> </div> </div> <div class="datunuks-mabtegun"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Zornet.Ru</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Скрипты</a></li> </ul> </div> </div> </div> <div class="tunapov col"> <div id="singroug-3" class="poneordo-narketing"> <div class="nav-circle-bottom"> <div class="donakevedang" id="donakevedang-1"> <span class="gtedamib"></span> <span class="gtedamib"></span> <span class="gtedamib"></span> </div> </div> <div class="datunuks-mabtegun"> <ul> <li><a href="#"><span class="icon"><i class="fa fa-home" aria-hidden="true"></i></span></a></li> <li><a href="#"><span class="icon"><i class="fa fa-user" aria-hidden="true"></i></span></a></li> <li><a href="#"><span class="icon"><i class="fa fa-envelope" aria-hidden="true"></i></span></a></li> </ul> </div> </div> </div> </div> <div class="vedevas cf"> <div class="tunapov col"> <div id="singroug-4" class="poneordo-narketing"> <div class="nav-circle-bottom"> <div class="donakevedang" id="donakevedang-1"> <span class="gtedamib"></span> <span class="gtedamib"></span> <span class="gtedamib"></span> </div> </div> <div class="datunuks-mabtegun"> <ul> <li><a href="#"><span class="icon"><i class="fa fa-home" aria-hidden="true"></i></span></a></li> <li><a href="#"><span class="icon"><i class="fa fa-user" aria-hidden="true"></i></span></a></li> <li><a href="#"><span class="icon"><i class="fa fa-envelope" aria-hidden="true"></i></span></a></li> </ul> </div> </div> </div> <div class="tunapov col"> <div id="singroug-5" class="poneordo-narketing"> <div class="nav-bottom datunuks-mabtegun"> <ul class="cf"> <div class="three col"> <li><a href="#"><span class="icon"><i class="fa fa-home" aria-hidden="true"></i></span></a></li> </div> <div class="three col"> <li><a href="#"><span class="icon"><i class="fa fa-user" aria-hidden="true"></i></span></a></li> </div> <div class="three col"> <li><a href="#"><span class="icon"><i class="fa fa-paint-brush" aria-hidden="true"></i></span></a></li> </div> <div class="three col"> <li><a href="#"><span class="icon"><i class="fa fa-envelope" aria-hidden="true"></i></span></a></li> </div> </ul> </div> </div> </div> <div class="tunapov col"> <div id="singroug-6" class="poneordo-narketing"> <div class="magprop-boneodon"> <div class="donakevedang" id="donakevedang-1"> <span class="gtedamib"></span> <span class="gtedamib"></span> <span class="gtedamib"></span> </div> </div> <div class="datunuks-mabtegun"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Блог</a></li> <li><a href="#">Статьй</a></li> <li><a href="#">Контакты</a></li> </ul> </div> </div> </div> </div> </div> CSS Код /* GRID */ .twelve { width: 100%; } .eleven { width: 91.53%; } .ten { width: 83.06%; } .nine { width: 74.6%; } .eight { width: 66.13%; } .seven { width: 57.66%; } .six { width: 49.2%; } .five { width: 40.73%; } .tunapov { width: 32.26%; } .three { width: 23.8%; } .two { width: 15.33%; } .one { width: 6.866%; } /* COLUMNS */ .col { display: block; float:left; margin: 0 0 0 1.6%; } .col:first-of-type { margin-left: 0; } .gestikencugesad{ width: 100%; max-width: 940px; margin: 0 auto; position: relative; } .vedevas{ margin: 30px 0; } /* CLEARFIX */ .cf:before, .cf:after { content: " "; display: table; } .cf:after { clear: both; } .cf { *zoom: 1; } /* singroug */ .poneordo-narketing{ width: 100%; height: 450px; background-color: #fff; overflow: hidden; position: relative; } /* ICON AT TOP */ .magprop-boneodon{ background-color: #22313F; color: #fff; } /* CIRCLE ICON AT BOTTOM */ .nav-circle-bottom{ background-color: #22313F; width: 50px; height: 50px; text-align: center; border-radius: 100%; padding: 0; position: absolute; bottom: 10px; right: 10px; } .nav-circle-bottom .donakevedang{ margin: 7px auto; display: inline-block; } /* NAV AT BOTTOM */ .nav-bottom{ background-color: #22313F; width: 100%; position: absolute; bottom: 0; left: 0; text-align: center; } /* donakevedang */ .donakevedang{ padding: 5px 0; } .donakevedang .gtedamib{ width: 25px; height: 2px; background-color: #fff; display: block; margin: 5px; -webkit-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } .donakevedang:hover{ cursor: pointer; } #donakevedang-1.demuges-muvesence .gtedamib:nth-child(2){ opacity: 0; } #donakevedang-1.demuges-muvesence .gtedamib:nth-child(1){ -webkit-transform: translateY(7px) rotate(45deg); -ms-transform: translateY(7px) rotate(45deg); -o-transform: translateY(7px) rotate(45deg); transform: translateY(7px) rotate(45deg); } #donakevedang-1.demuges-muvesence .gtedamib:nth-child(3){ -webkit-transform: translateY(-7px) rotate(-45deg); -ms-transform: translateY(-7px) rotate(-45deg); -o-transform: translateY(-7px) rotate(-45deg); transform: translateY(-7px) rotate(-45deg); } /* datunuks-mabtegun */ .datunuks-mabtegun ul{ list-style-type: none; margin: 0; padding: 0; } /*========= singroug 1 =========*/ #singroug-1 .datunuks-mabtegun li a{ display: block; text-align: center; padding: 30px 0; color: #fff; } #singroug-1 .datunuks-mabtegun{ width: 100%; height: 100%; background-color: #22313F; opacity: 0; -webkit-transition: all 0.3s ease-in-out 0.1s; -o-transition: all 0.3s ease-in-out 0.1s; transition: all 0.3s ease-in-out 0.1s; } #singroug-1 .datunuks-mabtegun.nav-demuges-muvesence{ opacity: 1; } /*========= singroug 2 =========*/ #singroug-2 .datunuks-mabtegun li a{ display: block; text-align: center; padding: 30px 0; color: #fff; } #singroug-2 .datunuks-mabtegun{ width: 100%; height: 100%; background-color: #22313F; -webkit-transform: translateX(-100%); -ms-transform: translateX(-100%); -o-transform: translateX(-100%); transform: translateX(-100%); -webkit-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } #singroug-2 .datunuks-mabtegun.nav-demuges-muvesence{ -webkit-transform: translateX(0); -ms-transform: translateX(0); -o-transform: translateX(0); transform: translateX(0); } /*========= singroug 3 =========*/ #singroug-3 .datunuks-mabtegun li{ display: inline-block; width: 40px; height: 40px; line-height: 40px; text-align: center; border-radius: 100%; background-color: #22313F; margin: 0 10px; position: absolute; bottom: 10px; -webkit-transform: scale(0); -ms-transform: scale(0); -o-transform: scale(0); transform: scale(0); -webkit-transform-origin: center center; -moz-transform-origin: center center; -ms-transform-origin: center center; -o-transform-origin: center center; transform-origin: center center; -webkit-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; } #singroug-3 li:nth-child(1){ right: 60px; } #singroug-3 li:nth-child(2){ right: 110px; -webkit-transition-delay: 0.1s; -o-transition-delay: 0.1s; transition-delay: 0.1s; } #singroug-3 li:nth-child(3){ right: 160px; -webkit-transition-delay: 0.2s; -o-transition-delay: 0.2s; transition-delay: 0.2s; } #singroug-3 .icon{ color: #fff; } #singroug-3 .datunuks-mabtegun.nav-demuges-muvesence li{ -webkit-transform: scale(1); -ms-transform: scale(1); -o-transform: scale(1); transform: scale(1); } /*========= singroug 4 =========*/ #singroug-4 .datunuks-mabtegun li{ display: inline-block; width: 40px; height: 40px; line-height: 40px; text-align: center; border-radius: 100%; background-color: #22313F; margin: 0 10px; position: absolute; bottom: 10px; opacity: 0; -webkit-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; } #singroug-4 .icon{ color: #fff; } #singroug-4 li:nth-child(1){ right: 0px; bottom: 70px; } #singroug-4 li:nth-child(2){ right: 50px; bottom: 60px; -webkit-transition-delay: 0.1s; -o-transition-delay: 0.1s; transition-delay: 0.1s; } #singroug-4 li:nth-child(3){ right: 60px; bottom: 10px; -webkit-transition-delay: 0.2s; -o-transition-delay: 0.2s; transition-delay: 0.2s; } #singroug-4 .datunuks-mabtegun.nav-demuges-muvesence li{ opacity: 1; } /*========= singroug 5 =========*/ #singroug-5 .nav-bottom li{ display: inline-block; border-bottom: 2px solid transparent; } #singroug-5 .nav-bottom li:hover{ border-bottom: 2px solid #fff; } #singroug-5 .nav-bottom li a{ color: #fff; padding: 10px; box-sizing: border-box; display: block; } /*========= singroug 6 =========*/ #singroug-6 .datunuks-mabtegun li{ display: inline-block; padding: 5px 10px; border-radius: 5px; background-color: #22313F; margin: 8px; -webkit-transition: all 0.2s ease-in-out; -o-transition: all 0.2s ease-in-out; transition: all 0.2s ease-in-out; opacity: 0; } #singroug-6 .datunuks-mabtegun li a{ color: #fff; font-size: 12px; } #singroug-6 .datunuks-mabtegun.nav-demuges-muvesence li{ opacity: 1; } JS Код $(document).ready(function(){ $(".donakevedang").click(function(){ $(this).toggleClass("demuges-muvesence"); $(this).parent().next().toggleClass("nav-demuges-muvesence"); }); }); Теперь для веб разработчика есть отличный выбор, это поставить по умолчанию такое меню, также не забываем про сайты, где изначально идут под небольшие экраны мобильных аппаратов, и здесь также сможете рассмотреть меню, без которого невозможно представить не один интернет ресурс. Здесь в коде представлено 6 вариаций мобильной навигаций, где у каждого меню свои оригинальные эффекты при наведение, но основном все эффекты идут при клике, что можно посмотреть на demo странице, которая закреплена за материалом. Демонстрация | |
24 Февраля 2019 Загрузок: 1 Просмотров: 1265
Поделиться в социальных сетях
Материал разместил