Универсальный вид материалов файлов для uCoz | |
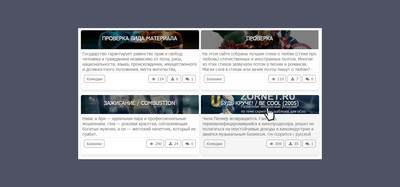
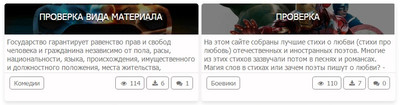
| Этот вид материала создан в две колонки для тематического сайта, больше подойдет на светлый по своему дизайн интернет ресурс на конструкторе. Если поработать над ним, то вы можете его настроить под себя и безусловно на тематическую площадку. Сам он универсален и отлично настраивается под все форматы, а это как фиксированная ширина сайта, но только здесь все нужно в ручную делать. Описание его идет полное для поисковой системы, просто так сделано, что половина скрыта. Это делается для того, чтоб корректно все смотрелось. Что по изображению, да оно не широкое, но на нем отлично видно название материала. Просто там установлен темно прозрачный фон, где при наведении курсора происходит эффект и он исчезает. Здесь подключены шрифтовые иконки, которые и дополняют основную стилистику. Его разрабатывали под файлы игровые, где выставлены просмотр, и сколько их было и скачивание, и кнопка под комментарий, что также выводит их. Кто имеет на сайте больше одного модуля, вы можете выставить на этот вид материала на новости как пример. Но кому понравился и считает его, чтоб был главным видом на портале, то здесь вы еще можете его редактировать и вывести изображение больше или описание, просто сделать как вам нужно. Эти стили поставлены на фиксированную ширину, как здесь на портале.  Приступаем к установке: Для начало нужно подключить шрифтовые иконки на материал, копируем стиль и ставим вверх сайта, и сохранить и на этом все подключение. Код <link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css"> Вид материала: Код <div class="f_viewn"> <a href="$ENTRY_URL$" title="$TITLE$"><div class="f_title" style="background-image:url(<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>);"><span>$TITLE$</span></div></a> <div class="f_cont">$MESSAGE$</div> <div class="f_details"><?if($CATEGORY_NAME$)?> <span>$CATEGORY_NAME$</span><?endif?> <div class="right"> <span><i class="fa fa-eye fa-fw"></i> $READS$</span> <span><i class="fa fa-download fa-fw"></i> $LOADS$</span> <span><i class="fa fa-comments fa-fw"></i> $COMMENTS_NUM$</span> </div> </div> </div> CSS: Код .f_viewn {width: 387px;height: 170px;overflow:hidden;background:#fffdfd;box-shadow: 0px 5px 10px 0px #a09e9e;border-radius:5px;margin: 0 0 17px 6px;float:left;transition:0.3s;} .f_viewn:hover {background:#f5f5f5;} .f_viewn:hover .f_title span {background:rgba(0, 0, 0, 0.2);} .f_title {height:62px;overflow:hidden;border-bottom:1px solid #f0f0f0;background-size:cover;background-position:center;background-repeat:no-repeat;} .f_title span {transition:0.3s;background:rgba(0, 0, 0, 0.5);width: 375px;height: 72px;color:#fffdfd;display:block;text-align:center;font-size:18px;text-shadow:0px 2px 2px #000;text-transform:uppercase;padding:15px 5px 0px 5px;} .f_cont {color:#757575;font-size: 14px;padding: 5px;overflow:hidden;height:65px;} .f_cont br {display:none;} .f_details {height:41px;display:block;border-top: 1px solid #E5E5E5;line-height:40px;color:#222121;padding:0 10px;color:#757575;} .f_details span {font-size:13px;color:#757575;padding: 4px 8px;border-radius: 5px;border: 1px solid #8a8a8a;} .f_details span i {font-size:12px;} .right {float:right;} Здесь также можно оператор который выводит краткое описание поставить в условие, что даст вам возможность выставить столько знаков, то количество, которое появится. Вообщем есть очень много возможностей его доработать и сделать оригинальным, или если вам такой стиль нравится, то установить. Источник: rootgames.ru | Исправления от -SAM- Обновлено: также вы можете ознакомиться с тёмным вариантом данного вида материалов. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |