Универсальные вкладки (табы) CSS3 и jQuery | |
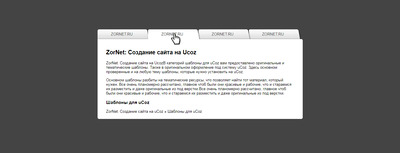
| Безусловна первая вкладка, которая по своей форме очень понравиться по дизайн. Что в светлой форме кладки или как называют их табы. Большой плюс в них, это корректно на всех браузерах отражается корректно. Применение у них обширное, это от содержания информации, как дополнительный блог, где можно разместить статью. Но больше Tabs можно заметить в применение в функционале. Это переключение скриптов или операторов. Но как всегда берем формы ответов, так как на них большинство используются эти вкладки. Что можно поставить скрипты со всех социальных площадок, где на кнопках написать их название. И здесь даже гость может оставить сообщение. Однако, нужно заметить, что здесь также применены эффекты при нажатии на текущую вкладку. Теперь вы можете видеть какая вкладка открыта, все сделано на стилях, это не добавление оттенка, а визуально смотрится что включено, что намного современнее от других похожих по своим функциям. HTML-код Разметка самоочевидна, хотя title атрибуты могут показаться лишними, в этом случае они необходимы для материала jQuery. Но здесь обновлены эти все элементы. Таким образом вы избегаете видеть ненужную подсказку при наведении курсора на вкладки. Код <ul id="tabs"> <li><a href="https://zornet.ru/load/81" name="tab1">ZORNET,RU - СКРИПТЫ</a></li> <li><a href="https://zornet.ru/load/142" name="tab2">ZORNET,RU - ШАБЛОНЫ</a></li> <li><a href="https://zornet.ru/load/144" name="tab3">ZORNET.RU - ДИЗАЙН</a></li> </ul> <div id="content"> <div id="tab1">Если вы являетесь или знаете поклонника «Звездных войн», который ищет веселый и новый игровой опыт, возможно, это идеальный выбор в «Расширенной реальности Звездных войн: Джедайские вызовы».</div> <div id="tab2">Intel выпустила новый набор обновлений для Intel Management Engine. В движке есть несколько значительных уязвимость безопасности, которые следует учитывать, когда OEM-производители делают исправления доступными.</div> <div id="tab3">Новая Surface Book 2 от Microsoft добавляет гораздо более мощную графическую карту, чем предыдущая система, но не рассчитывайте на использование этой производительности всякий раз, когда вы этого хотите.</div> </div> Итак ингредиенты: #tabs - неупорядоченный список содержащий элементы навигации вкладки. #content - оболочка для каждого содержимого вкладки. Ниже вы найдете строки CSS, что будет необходимо для создания этих вкладок. Кроме того предоставлена демонстрация где содержатся все префиксные свойства CSS3. Код #tabs { overflow: hidden; width: 100%; margin: 0; padding: 0; list-style: none; } #tabs li { float: left; margin: 0 .5em 0 0; } #tabs a { position: relative; background: #ddd; background-image: linear-gradient(to bottom, #fff, #ddd); padding: .7em 3.5em; float: left; text-decoration: none; color: #444; text-shadow: 0 1px 0 rgba(255,255,255,.8); border-radius: 5px 0 0 0; box-shadow: 0 2px 2px rgba(0,0,0,.4); } #tabs a:hover, #tabs a:hover::after, #tabs a:focus, #tabs a:focus::after { background: #fff; } #tabs a:focus { outline: 0; } #tabs a::after { content:''; position:absolute; z-index: 1; top: 0; right: -.5em; bottom: 0; width: 1em; background: #ddd; background-image: linear-gradient(to bottom, #fff, #ddd); box-shadow: 2px 2px 2px rgba(0,0,0,.4); transform: skew(10deg); border-radius: 0 5px 0 0; } #tabs #current a, #tabs #current a::after { background: #fff; z-index: 3; } #content { background: #fff; padding: 2em; height: 220px; position: relative; z-index: 2; border-radius: 0 5px 5px 5px; box-shadow: 0 -2px 3px -2px rgba(0, 0, 0, .5); } JQuery Подключаем библиотеку на системе uCoz, она по умолчанию установлена. Код <script src="http://code.jquery.com/jquery-1.7.2.min.js"></script> И скрипт, где будут вкладки. можно попробовать в низ сайта, для того, чтоб работали на всех страницах. Код <script> $(document).ready(function() { $("#content").find("[id^='tab']").hide(); // Hide all content $("#tabs li:first").attr("id","current"); // Activate the first tab $("#content #tab1").fadeIn(); // Show first tab's content $('#tabs a').click(function(e) { e.preventDefault(); if ($(this).closest("li").attr("id") == "current"){ //detection for current tab return; } else{ $("#content").find("[id^='tab']").hide(); // Hide all content $("#tabs li").attr("id",""); //Reset id's $(this).parent().attr("id","current"); // Activate this $('#' + $(this).attr('name')).fadeIn(); // Show content for the current tab } }); }); </script> PS - добавлены изменение на обновление кода jQuery, чтобы исправить проблемы вложенных div, что теперь все должно корректно работать. | |
27 Ноября 2017 Просмотров: 1565
Поделиться в социальных сетях
Материал разместил