Уменьшаем вес фотографий или картинки | |
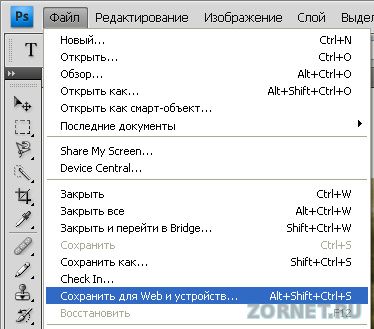
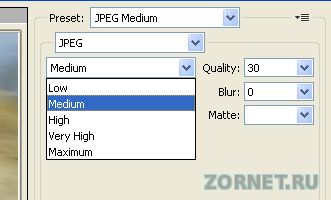
| Некоторые веб мастера и простые пользователи сталкиваются с тем что им надо изображение одного размера но вес не позволяет поставить ее на сайт а веб мастерам к примеру задний фон сайта надо уменьшить вес чтоб сайт намного быстрей загружался. А то на некоторые сайты зайдешь, но ка задний фон не загрузиться весь сайт стоит колом, и некоторые не дожидаясь уходят. Даже если вы купили много пространства на сайте проблема это останется. Здесь я расскажу и залью видео как уменьшить в разы к примеру возьмем задний фон сайта, но это ко всем картинкам касается. Что первое скажу не надо искать онлайн серверы, да они возможно есть но там выхлоп картинки будит ужасен. Надо делать на фотошоп. А как это сделать постараюсь популярно объяснить. И так: Находим картинку, и заливаем ее в фотошоп.  Жмем в правом верхнем углу Файл - Сохранить как Veb устройства и открывается новое окно где мы видим сколько картинка весит.  Потом идем в вверх правый угол и выставляем формат JPEG так как он считается самым легким форматом и на этом формате при уменьшение веса мало теряется качество фотографий. Установили формат картинки если она была на другом. И здесь я вам посоветую при снижение веса выбрать Medium как вы видите на картинке. Там есть 5 режимов и вам выбирать, чем легче делаете тем больше теряется, качество рисунка на картинке  Вот как то так. Я вам предлагаю к статьи видео урок где описание такое же, но лишнем не будит. Желаю вам уменьшить вес картинки с малым затратам качество его. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |


