Twitter Cards извлечь стильное оформление | |
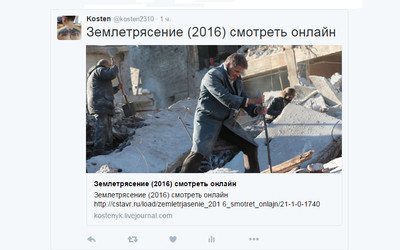
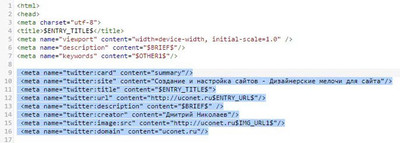
| Это статья для тех у кого есть социальные кнопки на сайте. И здесь мы разберемся как красиво оформить твит на уже социальном сайте. Все делается по одному клику, и если материал интересен, то мы его переносим на свою страницу социального сайта Twitter. Теперь давайте разберемся, что вообще означает Twitter Cards и для чего он. Это созданный механизм, который будет управлять дополнительной по статье или материалу информацией по ссылке самого интернет ресурса. Где вы можете вывести как изображение, так и заголовок статьи, в красивом оформление. Чтоб разместить ту или иную информацию, тут безусловно вам нужен аккаунт на Twitter, где как раз вы будете все размещать. Давайте посмотрим, если вы прямо сайта разместите, да и вообще как основном получается.  После установки тегов, у вас сформируется уже совершенно другое оформление.  Это обозначение: twitter:card - вид контента (может быть summary, photo или player); twitter:site - Название сайта twitter:title - Название статьи twitter:url - ссылка на статью twitter:description - описание статьи twitter:creator - Автор twitter:image:src - Ссылка на изображение twitter:domain - Ссылка на ваш сайт Для сайта пременим эти теги, которые нужно поставить в страницу материалов и комментариев к нему. Код <meta name="twitter:card" content="summary"/> <meta name="twitter:site" content="Сайт по теме как создать сайт uCoz с различными интересными решением."/> <meta name="twitter:title" content="$ENTRY_TITLE$"> <meta name="twitter:url" content="https://zornet.ru$ENTRY_URL$"/> <meta name="twitter:description" content="$BRIEF$" /> <meta name="twitter:creator" content="Дмитрий Разведос"/> <meta name="twitter:image:src" content="https://zornet.ru$IMG_URL1$"/> <meta name="twitter:domain" content="zornet.ru"/> Здесь мы видим BRIEF, этот оператор отвечает за краткое описание на каталоге файлов. Если у вас подключено CEO настройка, то здесь нужно заменить SEO_DESCRIPTION, что также в ручную прописывается, когда вы заливаете на сайт или пишите статью. Но главное, что здесь можно на все модули применить, кроме форума. Если нет этой настройки, так как ее нужно покупать, то только можно поставить на каталог файлов, просто там оператор одет на этом модуль, что у других не предназначено. Установка происходит в head, что идет в начале странице, смотрим на изображение.  PS - не приходилось устанавливать, но ДимДимыч установил, и как можете заметить на представленном изображение к материалу, то все работает как нужно и оформление идет как на сайте вид материала и построено понятно для читателя. Источник: uCoNet.Ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |