Тени box-shadow текста и картинок на CSS | |
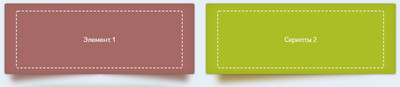
| Добавление теней, это оригинальный способ создать иллюзию глубины при помощи CSS, будь то фотография, графический дизайн или даже веб-страница. С помощью свойств CSS3 вы можете задействовать этот разнообразный эффект для текста, также для изображение и других элементов, которые находятся на веб-странице. Ведь такой эффект с тенями популярен на светлом сайта, что кардинально преображает портал. Где не нужно без необходимости переходить в Photoshop или другое программное обеспечение, которые работают с графическим дизайном. Есть несколько свойств, которые вы можете использовать, так как они работают в большинстве браузеров, где ниже указаны первые версии браузера, которые полностью их поддерживают. Хотя все современный сайты корректно выводятся на обновленных версиях браузера. - тень текста: Chrome 4.0, Internet Explorer 10.0, Firefox 3.5, Safari 4.0 и Opera 9.5 - box-shadow: Chrome 10.0, Internet Explorer 9.0, Firefox 4.0, Safari 5.1 и Opera 10.5 Вероятно некоторые из вас заметили, что на разных блогах или сайтах используются почти одинаковые тени в блоках, панелях навигации и других контейнерах, где идет плюс или минус в непрозрачности. Где представлено 3 варианта, это для начало, так как их можно в дальнейшем использовать по вашему усмотрению. Основная цель проекта, это дать основу веб-дизайнерам и разработчикам для создание приятный и современный дизайн. CSS3 Text Shadow Как и другие свойства CSS, свойство text-shadow соответствует своему имени и добавляет тень к тексту, где основной синтаксис для этого обычно указывает только горизонтальную и вертикальную тень, где также идет цветовая гамма. Например: Для начало берем заголовок и заключаем в h1.  HTML Код <h1>ZorNet.Ru — сайт для вебмастера</h1> CSS Код h1 { text-shadow: 1px 1px #bc13e2; } В приведенном выше примере первые 2 пикселя указывают смещение по горизонтали, а второй идет на смещение по вертикали. Ставим цвет в алом оттенке, что изначально задает и определяет цвет тени. Вы можете использовать либо названия цветов, либо шестнадцатеричные коды. Добавление спецификации третьего пикселя приводит к размытию тени в таком количестве пикселей. Например:  CSS Код h1 { text-shadow: 2px 2px 4px #ef1c1c; } Использование 0 смещений по горизонтали и вертикали с размытием создаст неоновый эффект свечения. Например:  CSS Код h1 { text-shadow: 0px 1px 3px #bb3636; } Как поняли, что здесь вы уже самостоятельно можете добавлять свойство, которые будут красиво оформлять заголовки или знаки. Так как здесь только добавлен один оттенок, и выставлен на несколько пикселей и уже видно значительные изменение. Несколько вариантов текста тени Вы можете добавить более одной тени к фрагменту текста, используя значения через запятую, где в приведенном ниже примере идет эффект пурпурного цвета обусловлен красным неоновым свечением шириной несколько пикселей и синим неоновым свечением с шириной 5 px.  CSS Код h1 { text-shadow: 1px 0px 2px #e82b2b, 0 0 5px #483df5; } В следующим примере, что предоставлен ниже, идет белый текст, который имеет эффект градиента от черного неонового свечения шириной 2 пикселя, голубого неонового свечения шириной 25 пикселей и темно-синего неонового свечения шириной 5 пикселей.  CSS Код h1 { color: white; text-shadow: 1px 1px 7px #151414, 0 0 25px #113890, 0 0 5px #03073c; } В приведенном ниже примере выставляем розовый текст, который имеет ровную черную рамку вокруг тени.  CSS Код h1 { color: #e4b2bb; text-shadow: -1px 0 #151515, 0 1px #171616, 1px 0 #131212, 0 -1px #191919; } Здесь идет аналогичное оформление, где больше добавлено свойств, где также цветовая гамма распределена вокруг знака. Где просто добавляем text-shadow и сразу видим изменение, что также касается теней. CSS3 Box Shadow Свойство box-shadow может применять тени к не текстовым элементам на веб-странице. Это может быть изображение, div или любой другой элемент. Хотя существует много сложных способов добавления теней, обсуждаемые здесь являются наиболее простыми и понятными. Основной синтаксис для этого обычно указывает только горизонтальную и вертикальную тень плюс цвет. Например:  HTML Код <img alt="Создаем тень на элементе" class="desamilan" src="http://images.vfl.ru/ii/1577301349/323acf8c/29026222.png" width="115" height="115"> CSS Код .desamilan { box-shadow: 5px 5px 8px 1px #6f6c6c; } Здесь также в самом HTML ставим значение на ширину и длину элемента, хотя кто то может аналогичным способом выставить с стилистике, которая закреплена за изображением. В приведенном выше примере первое значение пикселя указывает смещение по горизонтали, а второй идет на смещение по вертикали. Третье значение указывает радиус размытия, что для каждого фона свое значение в пикселях. Необязательное четвертое значение указывает радиус распространения, но все таки всегда пригодится. И наконец, #6f6c6c определяет цвет тени. Если не указывать, то цвет по умолчанию станет в темной палитре. Также можете использовать либо названия цветов, либо шестнадцатеричные коды, а также значения цветов rgba и hsla. Как пример, где тени не снаружи, а внутри создаем.  CSS Код .desamilan { box-shadow:inset 0 0 10px #000000; } В приведенном выше примере слово inset указывает направление внутрь. Первый ноль указывает смещение по горизонтали, а второй идет смещение по вертикали. Третье значение указывает радиус размытия 10 пикселей. Наконец, #000000 указывает цвет тени, который может быть совершенно разным по оттенку цвета, но основном тень идет под темной гаммой. Если не указано, то цвет по умолчанию становится черный, где можете использовать либо названия цветов либо шестнадцатеричные коды. Свойства CSS3 могут помочь вам придать индивидуальность вашей работе, используя цвет, глубину и перспективу. Поиграйте с кодами выше, чтобы добавить изюминку к фотографии, графическому дизайну или веб-странице. 8 потрясающих идей веб-дизайна с тенями В этой статье показана небольшая коллекция из 8 потрясающих идей для веб-дизайна, где представлены крутые эффекты, которые достигается благодаря аккуратно размещенным теней. А стилистика CSS был использована для расчета и постановки теней, чтоб все смотрелось корректно и красиво, где идут суммы преобразования и применения к каждому элементу. Также давайте рассмотрим дизайн, который выстроен с помощью теней. Где присутствует стиль прошитого, что органично вписывается под любую гамму цвета, и станет границей под описание.  HTML Код <div class="desam keba1 akuvanpes"> <h3>Элемент 1</h3> </div> <div class="desam keba2 npesvorod"> <h3>Скрипты 2</h3> </div> <div class="desam keba3 vorodtretus"> <h3>Дизайнер 3</h3> </div> <div class="desam keba4 tuschetver"> <h3>Мастер 4</h3> </div> <div class="desam keba5 ketverpyatyc"> <h3>Пятерка 5</h3> </div> <div class="desam keba6 vecshestoy"> <h3>Стилистика 6</h3> </div> <div class="desam keba7 vecsedemoy"> <h3>Контакты 7</h3> </div> <div class="desam keba8 demoyvos"> <h3>CSS стили 8</h3> </div> CSS Код .desam{ width:38%; height:185px; float:left; background-color:white; margin:25px 15px; border-radius:5px; } .desam h3{ font-family: 'Didact Gothic', sans-serif; font-weight:normal; text-align:center; padding-top:60px; color:#fff; } .keba1{ background-color: #a76965; } .keba2{ background-color: #adbd25; } .keba3{ background-color: #258cbd; } .keba4{ background-color: #254dbd; } .keba5{ background-color: #25bd38; } .keba6{ background-color: #bd8e25; } .keba7{ background-color: #aa1dad; } .keba8{ background-color: #831dad; } .akuvanpes, .npesvorod, .vorodtretus,.tuschetver,.ketverpyatyc,.vecshestoy,.vecsedemoy,.demoyvos{ position:relative; } .akuvanpes,.npesvorod,.vorodtretus,.tuschetver,.ketverpyatyc,.vecshestoy,.vecsedemoy,.demoyvos{ box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 20px rgba(0, 0, 0, 0.1) inset; } .akuvanpes h3, .npesvorod h3, .vorodtretus h3, .tuschetver h3, .ketverpyatyc h3, .vecshestoy h3, .vecsedemoy h3, .demoyvos h3 { width: 87%; height: 87px; margin-left: 6%; border: 2px dashed #f7f7f7; border-radius: 5px; } .akuvanpes:before, .akuvanpes:after{ position:absolute; content:""; bottom:12px;left:15px;top:80%; width:45%; background:#9B7468; z-index:-1; -webkit-box-shadow: 0 20px 15px #9B7468; -moz-box-shadow: 0 20px 15px #9B7468; box-shadow: 0 20px 15px #9B7468; -webkit-transform: rotate(-6deg); -moz-transform: rotate(-6deg); transform: rotate(-6deg); } .akuvanpes:after{ -webkit-transform: rotate(6deg); -moz-transform: rotate(6deg); transform: rotate(6deg); right: 15px;left: auto; } .npesvorod:before{ position:absolute; content:""; width:80%; top:140px;bottom:15px;left:30px; background-color:#9F8641; z-index:-1; -webkit-box-shadow:0 23px 17px 0 #9F8641; -moz-box-shadow:0 23px 17px 0 #9F8641; box-shadow: 0 23px 17px 0 #9F8641; -webkit-transform:rotate(-4deg); -moz-transform:rotate(-4deg); transform:rotate(-4deg); } .vorodtretus:before, .vorodtretus:after{ content:""; position:absolute; bottom:0;top:2px;left:15px;right:15px; z-index:-1; border-radius:100px/30px; -webkit-box-shadow:0 0 30px 2px #479F41; -moz-box-shadow:0 0 30px 2px #479F41; box-shadow: 0 0 30px 2px #479F41; } .tuschetver:before, .tuschetver:after{ position:absolute; content:""; top:14px;bottom:14px;left:0;right:0; box-shadow:0 0 25px 3px #548E7F; border-radius:100px/10px; z-index:-1; } .ketverpyatyc:before, .ketverpyatyc:after{ position:absolute; content:""; box-shadow:0 10px 25px 20px #518C96; top:40px;left:10px;bottom:50px; width:15%; z-index:-1; -webkit-transform: rotate(-8deg); -moz-transform: rotate(-8deg); transform: rotate(-8deg); } .ketverpyatyc:after{ -webkit-transform: rotate(8deg); -moz-transform: rotate(8deg); transform: rotate(8deg); right: 10px;left: auto; } .vecshestoy:before, .vecshestoy:after{ position:absolute; content:""; top:100px;bottom:5px;left:30px;right:30px; z-index:-1; box-shadow:0 0 40px 13px #486685; border-radius:100px/20px; } .vecsedemoy:before, .vecsedemoy:after{ position:absolute; content:"1"; top:25px;left:20px;bottom:150px; width:80%; z-index:-1; -webkit-transform: rotate(-6deg); -moz-transform: rotate(-6deg); transform: rotate(-6deg); } .vecsedemoy:before{ box-shadow:10px -10px 30px 15px #984D8E; } .vecsedemoy:after{ -webkit-transform: rotate(7deg); -moz-transform: rotate(7deg); transform: rotate(7deg); bottom: 25px;top: auto; box-shadow:10px 10px 30px 15px #984D8E; } .demoyvos{ box-shadow: -6px -6px 8px -4px rgba(250,254,118,0.75), 6px -6px 8px -4px rgba(254,159,50,0.75), 6px 6px 8px -4px rgba(255,255,0,0.75), 6px 6px 8px -4px rgba(0,0,255,2.75); } Здесь идет 8 элементов, которые представлены под разной палитрой цвета, но главное мы видим, как задействовали тени, что в начале статье разбирали под элемент. Где не исключаю, что по вверх аналогично можно выставить описание, где задействуем box-shadow под вывод теней. Такой элемент подойдет под описание или под дизайн, где можно прописать изображение или выставить ту информацию, что по вашему мнению важна. Просто идет как дополнение к первому материалу, где подробно описано, как вы можете поставить тень на текстуру или на элементы. Демонстрация | |
26 Декабря 2019 Загрузок: 2 Просмотров: 2176
Поделиться в социальных сетях
Материал разместил