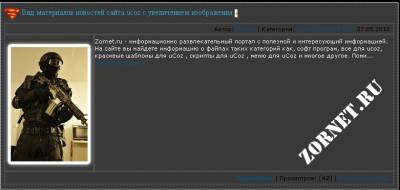
Темный вид новостей (Красивый) для ucoz | |
| По своему стилю темный вид новостей (Красивый), да выглядит по дизайну красиво для светлых дизайн сайтов, не думайте что ставить трудно все если по порядку легко и через 10 мин... у вас этот вид будит красоваться на сайте. Приступаем к установке: Что первое сделаем мы скачаем Архив с нашего сайта, в архиве есть инструкция, но опишу популярно здесь, едем в корень сайта и заливаем туда файлы их не много, название папки указана где хранятся файлы в папке(название папки), потом идем в стили и (CSS) и вставляем туда стиль, ну и последнее Новости, Вид материалов в нем убираем старый код и прописываем наш он находится в архиве, на этом все, радуемся. CSS Код .eTitle11 a:link {text-decoration:none; color:#37acd3;} .eTitle11 a:visited {text-decoration:none; color:#37acd3;} .eTitle11 a:hover {text-decoration:none; color:#fff;} .eTitle11 a:active {text-decoration:none; color:#37acd3;} .eBlock11 {border:1px dashed #505050;background:#393939;} .eTitle11 {font-family:Century Gothic;font-size:15px;font-weight:;color:#cccccc; padding: 5px 5px 10px 35px; background: url('/Design/super.gif') left center no-repeat;} Вид материалов: Код <table class="eBlock" width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr><td style="padding: 0px;"> </td></tr><tr><td style="background: none repeat scroll 0% 0% rgb(57, 57, 57); padding: 5px; border: 1px dashed rgb(105, 105, 105); text-align: center; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;" align="center"> <div class="eTitle11" style="text-align: justify;"><a href="$ENTRY_URL$">$TITLE$ </a> $MODER_PANEL$<br></div><table class="eBlock11" width="100%" border="0" cellpadding="1" cellspacing="0"><tbody><tr><td style="padding: 0px;"> <table style="padding-bottom: 1px;" width="100%" border="0" cellpadding="1" cellspacing="1"> <tbody><tr><td colspan="2" style="background: url("http://test-sait-kapus.ucoz.ru/Design/14.gif") repeat scroll 0% 0% transparent; padding: 3px; border: 1px solid rgb(94, 93, 93); text-align: left; vertical-align: middle; letter-spacing: 0pt; word-spacing: 0pt;" align="left"> <div style="float: left;"> </div> <div style="float: right;"> Автор: <a href="$PROFILE_URL$">$USERNAME$</a> | Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$ |</a> $DATE$ <br> </div> </td> </tr> <tr valign="top"><td style="background: none repeat scroll 0% 0% rgb(57, 57, 57); padding: 0px; border: 1px solid rgb(94, 93, 93);" width="23%" align="left"> <div class="eMessage" style="text-align: left; clear: both; padding-top: 10px; padding-bottom: 5px;"> <div align="center"> <a href="$ENTRY_URL$" title="Жми на картинку узнаешь что далее!"> <img alt="" src="$IMG_URL1$" vspace="7" width="150" align="center" hspace="0"></a></div> </div></td><td style="background: none repeat scroll 0% 0% rgb(57, 57, 57); padding: 0px; border: 1px solid rgb(94, 93, 93);" align="right"> <div class="eMessage" style="text-align: left; line-height: 133%; clear: both; padding-top: 5px; padding-bottom: 10px;">$MESSAGE$<br></div><br></td></tr> <tr><td colspan="2" font-family="arial" style="background: url("http://test-sait-kapus.ucoz.ru/Design/14.gif") repeat scroll 0% 0% transparent; padding: 5px; border: 1px solid rgb(94, 93, 93);" align="right"> <a href="$ENTRY_URL$"><b> Подробнее</b></a> <!-- <font size=1>--> | Просмотров: [<b>$READS$</b>] | <a href="$COMMENTS_URL$"> Комментарии ($COMMENTS_NUM$)</a> <!--</font>--><br> </td></tr> </tbody></table></td></tr></tbody></table></td></tr></tbody></table><br> | |
30 Июня 2012 Загрузок: 9 Просмотров: 2321
Поделиться в социальных сетях
Материал разместил