Темный вид новостей для сайта uCoz в стиле ZR | |
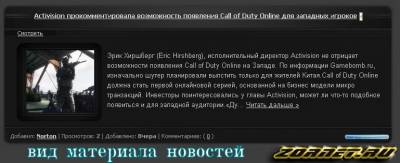
| Вот нашел в интернете не слабый вид новостей, маленько подправил, получился на мой взгляд красивый, для темных дизайн сайтов, в виде так же присутствует увеличение при клике картинка, также красивый ранг, да по дизайну выполнен шикарно. Что самое главное еще раз подчеркну полностью рабочий вид. Приступаем к установке: Идем в наш админ панель вид новостей и в виде материалов заменяем код , старый убираем а наш новый прописываем и все сохранить, на этом все вид установлен, РАДУЕМСЯ. Код <style type="text/css" media="all"> @import url(https://zornet.ru/zornet_ru5/highslide.css); </style> <script type='text/javascript' src=' https://zornet.ru/zornet_ru5/highslide.js '></script> <script type='text/javascript' src=' https://zornet.ru/zornet_ru5/include_highslide.js '></script> <script type="text/javascript"> hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/'; </script> <style type="text/css"> .news { height: auto; width: 758px; } .title_new { background-image: url(https://zornet.ru/zornet_ru5/new_t.png); height: 32px; width: 752px; font-family: Tahoma, Geneva, sans-serif; font-size: 12px; color: #CCC; font-weight: bold; padding-top: 15px; text-align: center; } .view_new { background-image: url(https://zornet.ru/zornet_ru5/new_v.png); height: 16px; width: 723px; font-family: Tahoma, Geneva, sans-serif; color: #666; font-size: 11px; padding-left: 29px; padding-top: 2px; background-repeat: no-repeat; } .body_view { font-family: Tahoma, Geneva, sans-serif; font-size: 11px; color: #CCC; background-image: url(https://zornet.ru/zornet_ru5/new_b.png); background-repeat: no-repeat; padding-top: 10px; padding-right: 27px; padding-bottom: 10px; padding-left: 27px; } .footer_new { background-image: url(https://zornet.ru/zornet_ru5/new_f.png); background-repeat: no-repeat; font-family: Tahoma, Geneva, sans-serif; font-size: 11px; padding-top: 11px; padding-right: 15px; padding-bottom: 11px; padding-left: 15px; color: #999; } .img_new { background-image: url(https://zornet.ru/zornet_ru5/new_img.png); height: 124px; width: 126px; padding-top: 14px; padding-right: 19px; padding-bottom: 14px; padding-left: 19px; } body { background-color: #000; } .message_new { height: auto; width: 530px; margin-top: -152px; float: right; } .rang_new { float: right; } </style> <div class="news"> <div class="title_new"><a href="$ENTRY_URL$">$TITLE$</a> <?if($MODER_PANEL$)?>$MODER_PANEL$<?endif?></div> <div class="view_new"><a href="$ENTRY_URL$">Смотреть</A></div> <div class="body_view"><div class="img_new"><a title="$TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img width="130px" height="120px" src="$IMG_URL1$" alt="Новость на тему $TITLE$"></a></div><div class="message_new">$MESSAGE$</div></div> <div class="footer_new">Добавил: <b><a href="$PROFILE_URL$"> $USERNAME$</A></B> | Просмотров: <B>$READS$</B> | Добавлено: <b>$DATE$</b> | Комментариев: ( <a href="$COMMENTS_URL$">$COMMENTS_NUM$</a> )<div class="rang_new"> <?if($RATING$)?><div style="float:right"><?$RSTARS$('17',' https://zornet.ru/zornet_ru5/rating.png ','1','float')?></div><?endif?> </div></div> </div> <BR> | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |