Темный вид материалов файлов и модулей ucoz | |
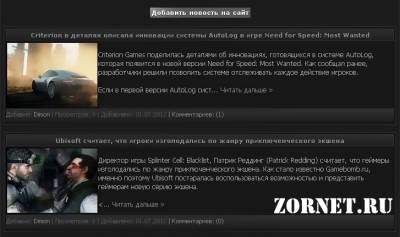
| Великолепный темный вид материалов каталога файлов,Новостей и статей, выполнен на высоком уровне, великолепно конечно будит смотреться на темных сайтах, главное рабочий вид, ошибок не замечал, устанавливайте и радуйтесь. Приступаем к установке: Заходим в П.У - дизайн сайта, находим к примеру каталог файлов потом вид материалов, заходим в материалы и убираем старый код и вставляем наш новый код, и на этом все когда все сохраним. Код <div id="entryID$ID$"><script type="text/javascript" src="http://l2ua.ru/highslide/highslide.js"></script> <style type="text/css" media="all"> @import url(http://www.csomsk.ru/highslide/highslide.css); </style> <script type='text/javascript' src='/highslide.js'></script> <script type='text/javascript' src='/highslide.js'></script> <script type="text/javascript"> hs.graphicsDir = 'http://www.csomsk.ru/highslide/graphics/'; </script> <script type="text/javascript"> if(document.location.protocol=='http:'){ var Tynt=Tynt||[];Tynt.push('dZpU2c0ICr35Teadbi-bnq');Tynt.i={"ap":"Источник: "}; (function(){var s=document.createElement('script');s.async="async";s.type="text/javascript";s.src='http://tcr.tynt.com/ti.js';var h=document.getElementsByTagName('script')[0];h.parentNode.insertBefore(s,h);})(); } </script> <table class="eBlock" border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td style="padding: 3px;"> <div class="eTitle" style="text-align: center;"><a href="$ENTRY_URL$">$TITLE$</a> <a title="Материал добавлен $DATE$"></a></div><a title="Материал добавлен $DATE"> </a><div class="eMessage" style="text-align: left; clear: both; padding-top: 2px; padding-bottom: 2px;"><a title="Материал добавлен $DATE"> </a><div id="cat_news_bg" style="float: right; background: url("/ripnews/bg.png") repeat scroll 0% 0% transparent; margin-right: -9px;"><a title="Материал добавлен $DATE$ в $TIME$"></a><a href=""></a></div> <div id="img_news_bg" style="float: left; border: 1px solid rgb(0, 0, 0);"><a href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this, {captionId: 'caption1'})"><img alt="$TITLE$" src="$IMG_URL1$" style="border: 1px solid rgb(0, 0, 0);" align=" left" width="164"></a></div> <span style="font-family: Tahoma,Geneva,Kalimati,sans-serif; font-size: 12px; line-height: 16px; background-color: rgb(19, 20, 25); color: rgb(169, 169, 169);"><p style="padding: 0px; margin: 10px 0px 15px; font-family: Tahoma,Geneva,Kalimati,sans-serif; font-size: 1em;">$MESSAGE$</p></span></div> <div class="eDetails" style="clear: both;"> <div style="float: right;"><?$RSTARS$('12',' http://diz-info.ucoz.ru/rank.png ','0','float')?></div> <div class="vid_mater_bot"><div class="vid_mater_bot_r">Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> | Просмотров: $READS$ | Добавлено: <span title="$TIME$">$DATE$</span><?if($COMMENTS_URL$)?> <a href="$COMMENTS_URL$"> | Комментариев: ($COMMENTS_NUM$)</a><?endif?></div></div></div> </td></tr></tbody></table><br></div> | |
07 Июля 2012 Просмотров: 2841
Поделиться в социальных сетях
Материал разместил